bsd for Schoolとは?
コーディングスキル(HTML、CSS、JavaScript、Python)だけでなく、デジタルスキル(児童・生徒がいかに創造性を発揮して問題を解決し、自分たちのコミュニティや、世界に関わることができるか)を身につけることを目的に開発された学習カリキュラムです。生徒の将来に必要なデジタルスキルを世界基準で学習することができます。
bsd for Schoolによるプログラミング学習プログラムは、
主に3つの要素から成り立っています。

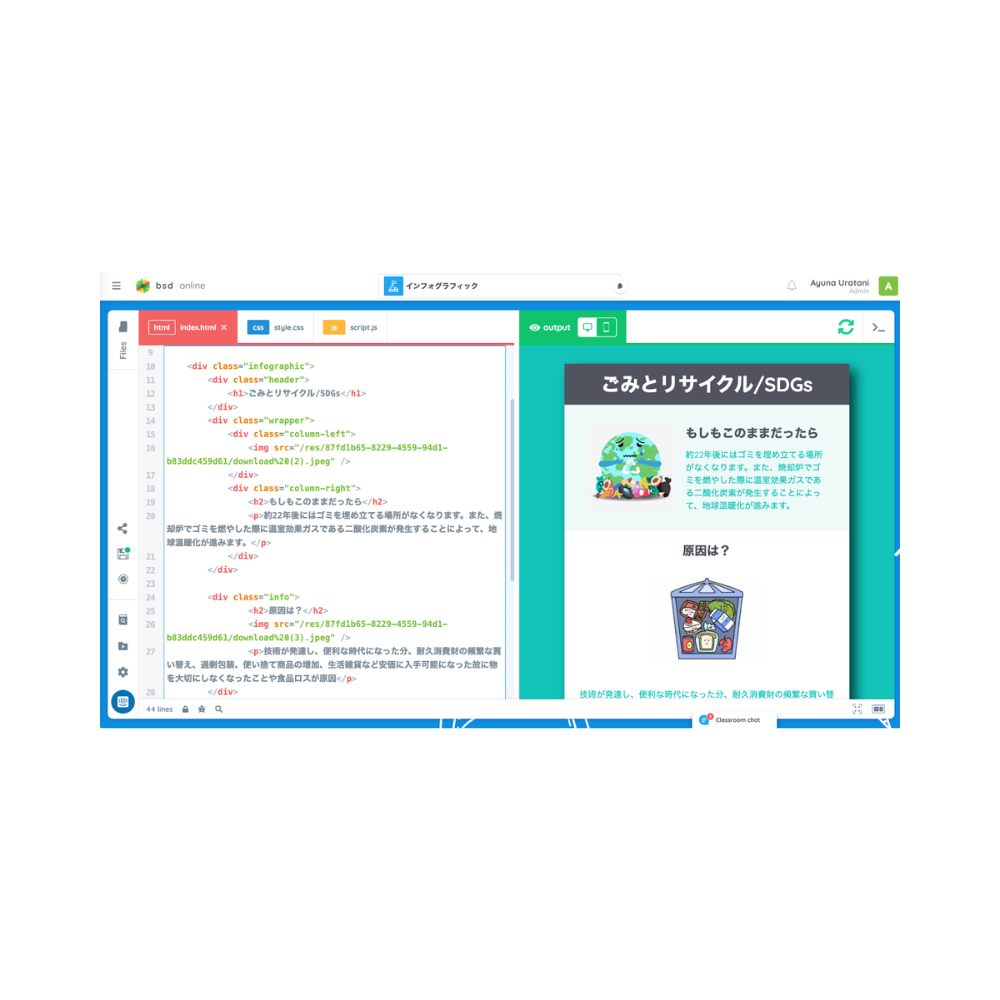
コーディングした内容が、同じ画面内ですぐに反映
され、直観的な体験をとおしてプログラミング学習
を進めることができます。

年間の授業数や、学年間のデジタルスキルの習熟度に
応じて、学校と相談しながら
プログラミング学習カリキュラムを作成いたします。
学校の特色に合わせたオリジナルプロジェクト
bsd for Schoolは、教科等横断的な学習を推進します。既にある教科と組み合わせて「教科➕プログラミング」や「調べ学習+プログラミング」など柔軟性が高く、授業コマ数を変えることなく学習ができます。
小学校、中学校、高等学校 対象
カリキュラムの作成には、学年や習熟度に応じた学習プロジェクトを厳選。
パッケージは、Basic(5コンテンツ)またはExtended(10コンテンツ)からお選びいただけます。
マウスやキーボードの操作方法、コーディングを進める前の準備が学習できる
「インタラクティブ・アクティビティ」もご利用いただけます。
アクティブラーニング型学習
教師はファシリテーターとして指導します。デジタルスキルを問わず、
児童・生徒が主体的に学習に取り組めるように設計されています。

すべてのレッスン、プロジェクト、カリキュラムは、学習サイクル「探究、学習、作成」に沿って作成
実社会の問題や課題とのつながりを体験できるような本物の学習体験を作り出し、世界的に重要な問題ややテーマに触れることができるようにデザイン
文化的に関連した実践における重要な問題につながる授業を設計する際に、社会的感情学習の視点から設計

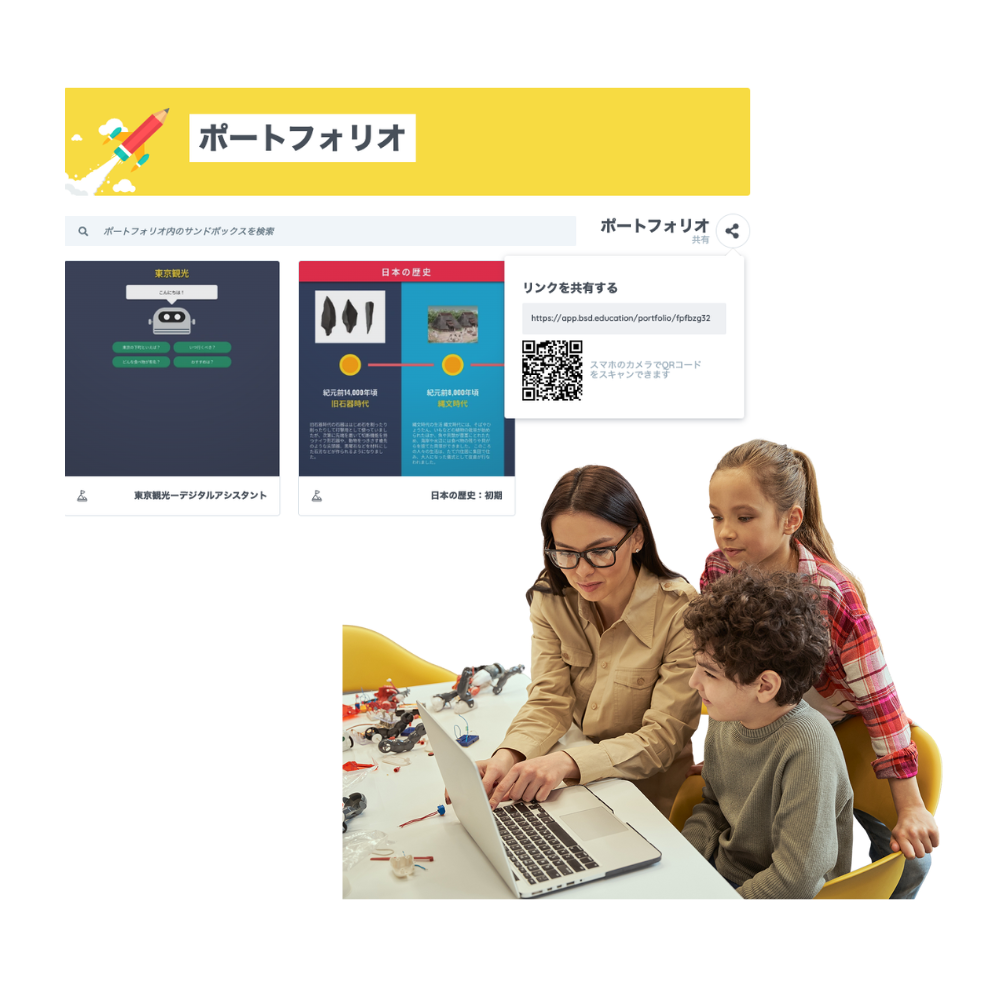
それぞれのプロジェクトを終了した後は、児童・生徒が
プロジェクト内で学習したことを応用し、文字の色を変
えたり、写真を追加するなど、さらにオリジナリティの
ある作品を制作できる「サンドボックス」へ進むことが
できます。
また、完成した作品は、QRコードから、保護者の方や
クラスメイトと共有することができます。
学習進捗・学習ステップの可視化
授業を行う上で、児童・生徒の進捗やクラス全体の進捗状況をリアルタイムで確認できることは、教師にとって大いに役に立つことでしょう。また、進捗と同時に児童・生徒の回答・模範解答も確認することができます。

プロジェクト毎に、児童・生徒の学習進捗と模範解答を
同時に確認することができます。

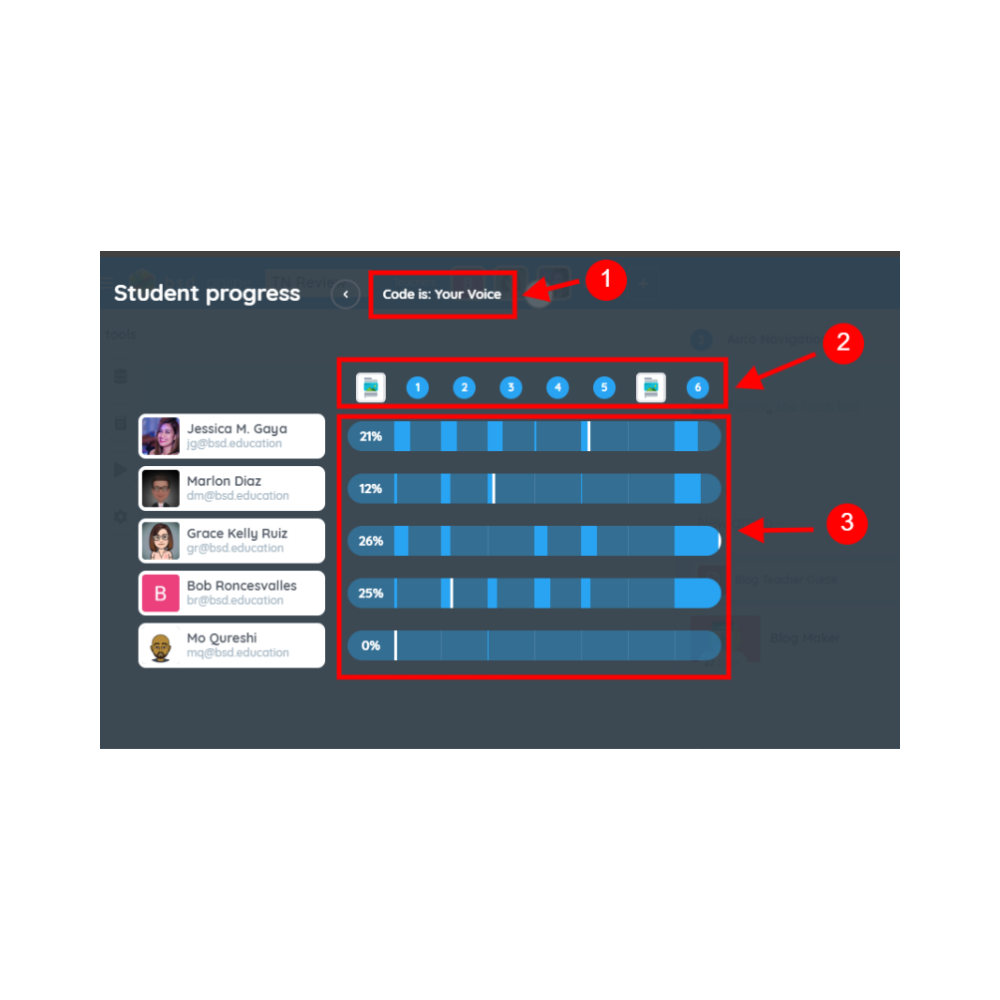
コース毎でのクラス全体の児童・生徒の進捗状況を確認することができます。
①コース名
②プロジェクトリスト
③各プロジェクトの進行状況

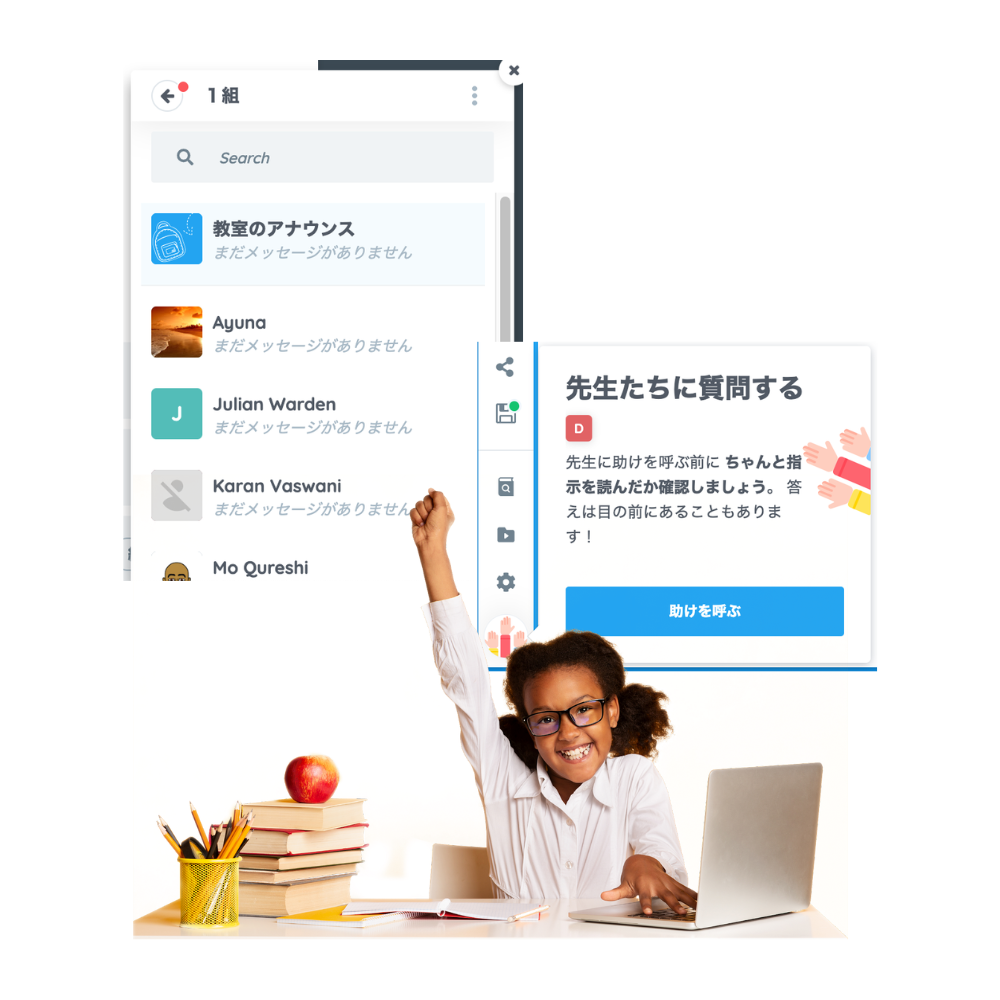
チャットボックスは、どのプラットフォーム上でも利用でき、教師と児童・生徒間のコミュニケーションに役立ちます。

「授業用ワークシート」「使い方ガイド」
「教師用研修教材」は、全てダウンロード
が可能。事前の授業準備を効率的に行うこ
とができます。
質の高い授業に向けた、教員研修とサポート
bsd for Schoolを最大限に活用し、質の高い授業を行っていただくために、コーディングについての基礎知識やプラットフォームの使用方法を段階的にかつサポート体制の整った状態で提供します。教師用トレーニング研修(オプション)も準備しています。

ステップ① オリエンテーション (60分)
実際に授業で使用するカリキュラムの相談や、プラットフォームの使い方、トレーニング及びそのスケジュールについてオリエンテーションをします。

ステップ② 教師トレーニングコース (4時間)
学習画面の操作方法や、HTML、CSS、JavaScriptを
使った初級、中級レベルのコースを教えるの 必要なコーディングスキルを、ガイドに沿って 段階的に学習します。

ダウンロード対応の授業用教材
予め授業に必要なワークシートや教材が用意されており、別途に資料を用意することなく、ご利用いただけます。
ユーザーマニュアル
教師用指導案
生徒用ワークブック
コーディング準備用プロジェクト


オプション:教師トレーニング(3時間-ライブ/オンライン)
プログラミング専門教師トレーナから、bsd for Schoolを用いた、教科横断型授業の展開の方法や、指定の地域の特徴・特色に関連したプロジェクトの作成方法などを学習します。
ステップ③ 授業開始
「探究⇨学習⇨作成」の学習サイクルに従って授業をします。
世界標準のプログラミング教材
bsd for Schoolのレッスンはすべて、児童・生徒のためのISTE基準やコンピュータサイエンスのためのCSTA基準を参考にしています。また、カリキュラムはデジタル・プロミス認定を受けています。
利用者の声
これまで見てきた他のプラットフォーム、特にここ日本のものと比較して、BSDはよく設計されており、 非常に実用的で、生徒が最小限の教師の指導で簡単に進めることができます。
カイ・シュウルマー 先生 英語科主任 ドルトン東京学園中等部・高等部 
bsdを使用することで、 ICT機器やアプリケーションをブラックボックスとして見るのではなく、 それ自身に興味をもって、自らもアプリケーションの作成やICTスキルの向上に興味関心が向ける児童が多く出ています。
校長 石川 聡 先生さいたま市立大門小学校 
bsdを体験して、一番印象に残ったことは、21世紀の学習方法や最新のテクノロジーを用いたコンテンツ、STEM・教科横断の学びの最適なコンテンツの豊富さです。
米田 謙三 先生早稲田摂陵高等学校 
BSD は、英語を母国語としない生徒に加え、ほとんどの生徒が未経験であったコーディングにおいて、優れた能力を発揮するための利用しやすいプラットフォームを提供してくれました。BSD は、直感的な UI と生徒のコードに対する即時のフィードバックを提供し、私が初心者プログラマであったときに感じた威圧感を軽減してくれました。また、BSD の「探求、学ぶ、作成」という哲学は、 私の生徒が素晴らしいものを作成するための道筋を作ってくれました。 ベースプロジェクトやサンドボックスを通して、 私の生徒は、パーソナリティクイズや ASL の学習といった、 自分たちのインタラクティブな Web サイトを設計し、計画し、実装してきました。BSD を通して、生徒はコーディングに秀でるための熱意と自信を得ることができました。
レイチェル・マッキャン 先生田園調布学園中等部