BSD continues to develop new features for you teachers and your students. With our new and more friendly user interface, you can view all available courses and content of your organization in one place. Now you can browse projects and add activities directly to your classrooms with the new “Your library” section.
Here’s a quick step that will guide you on how to use “Your library”.
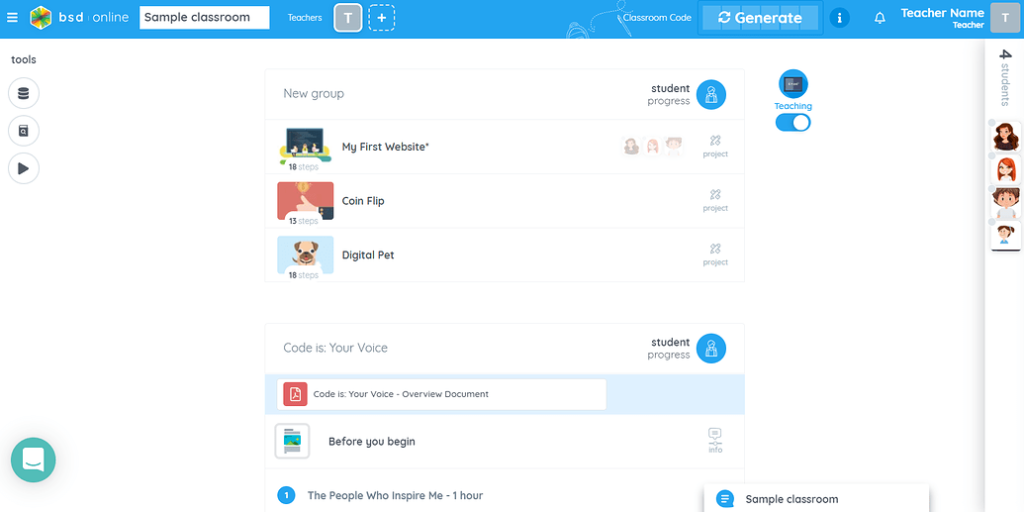
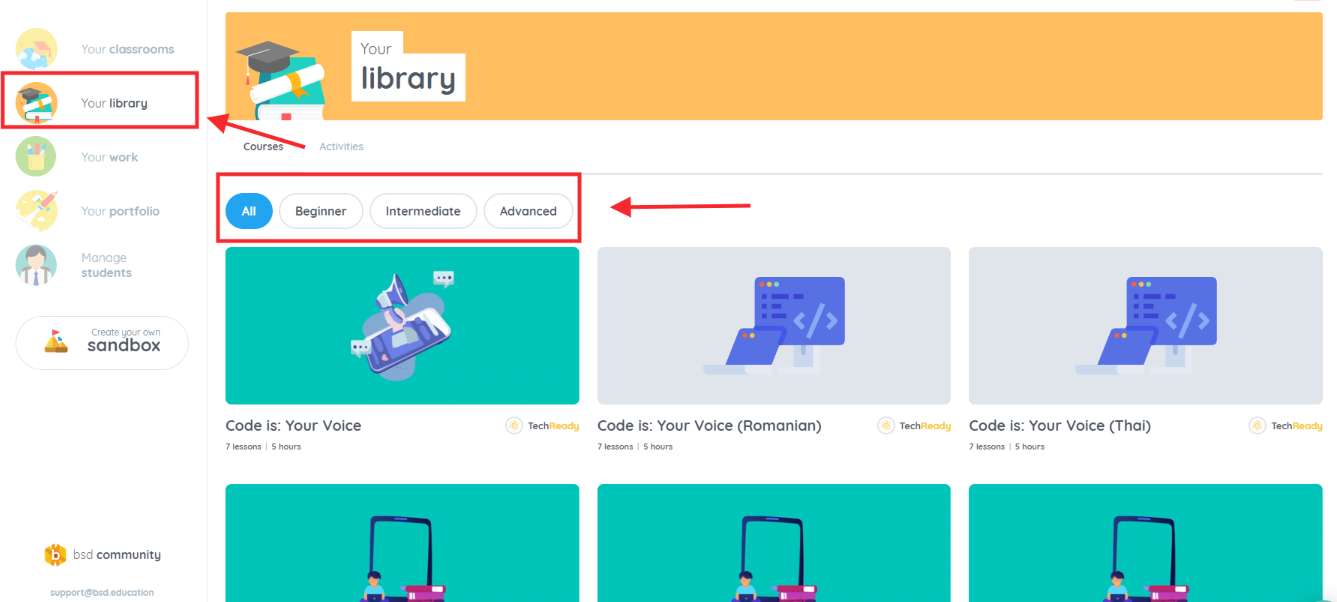
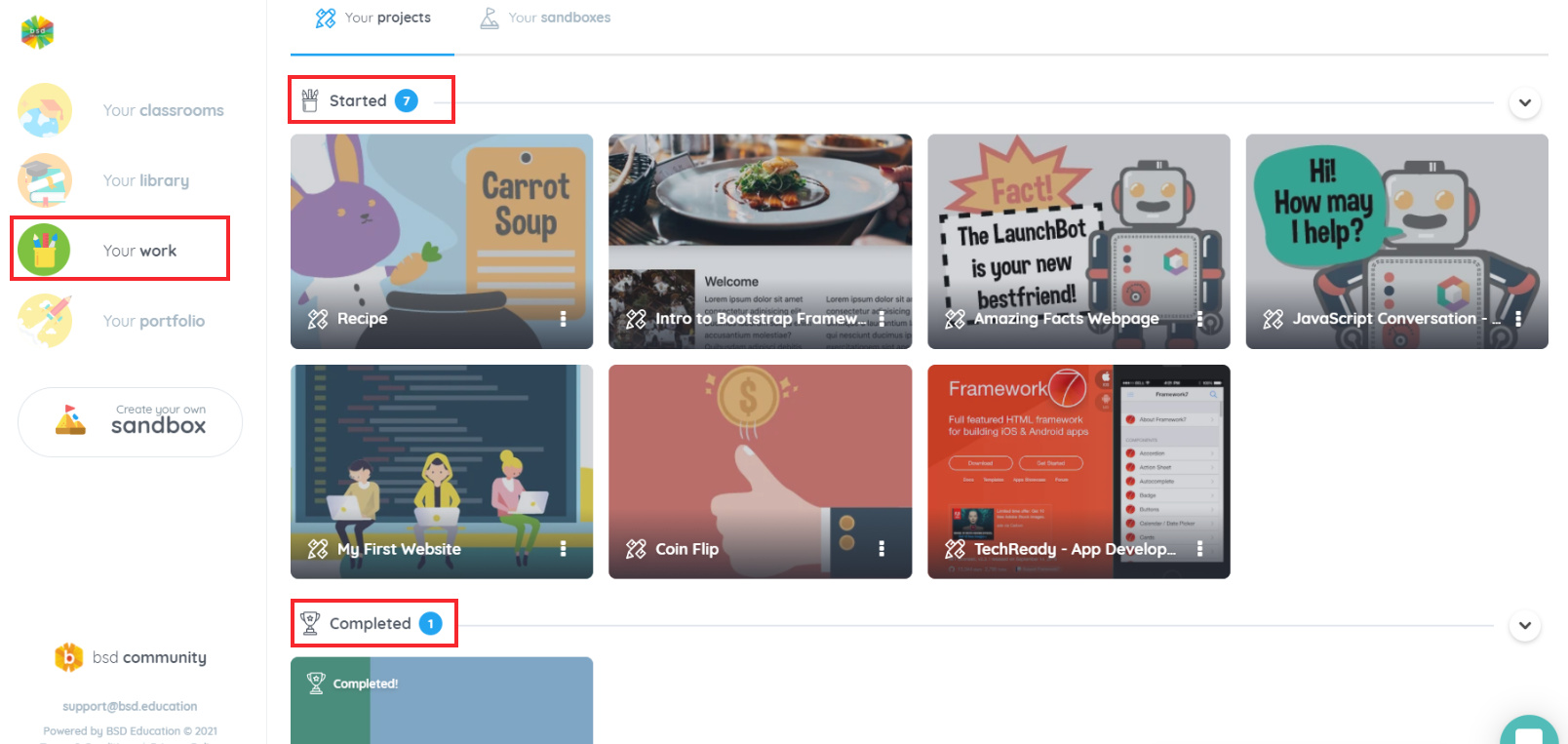
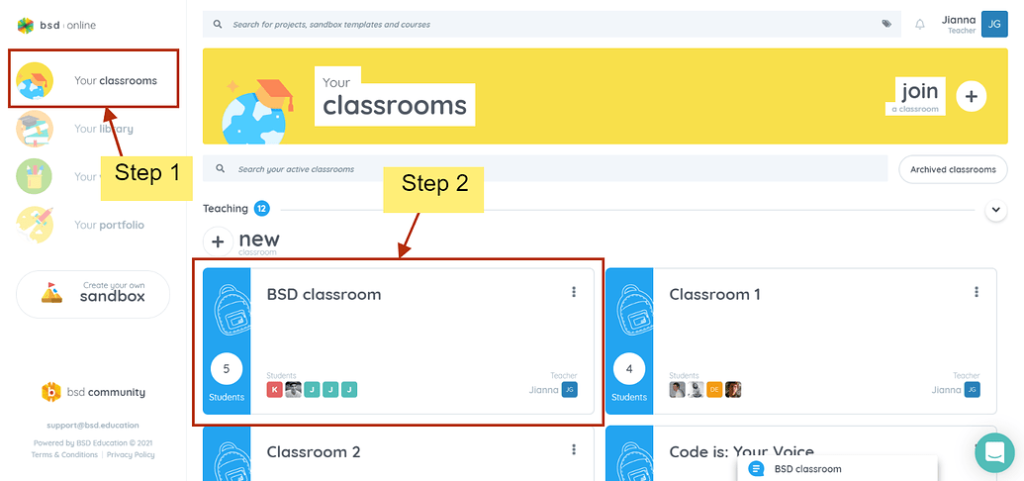
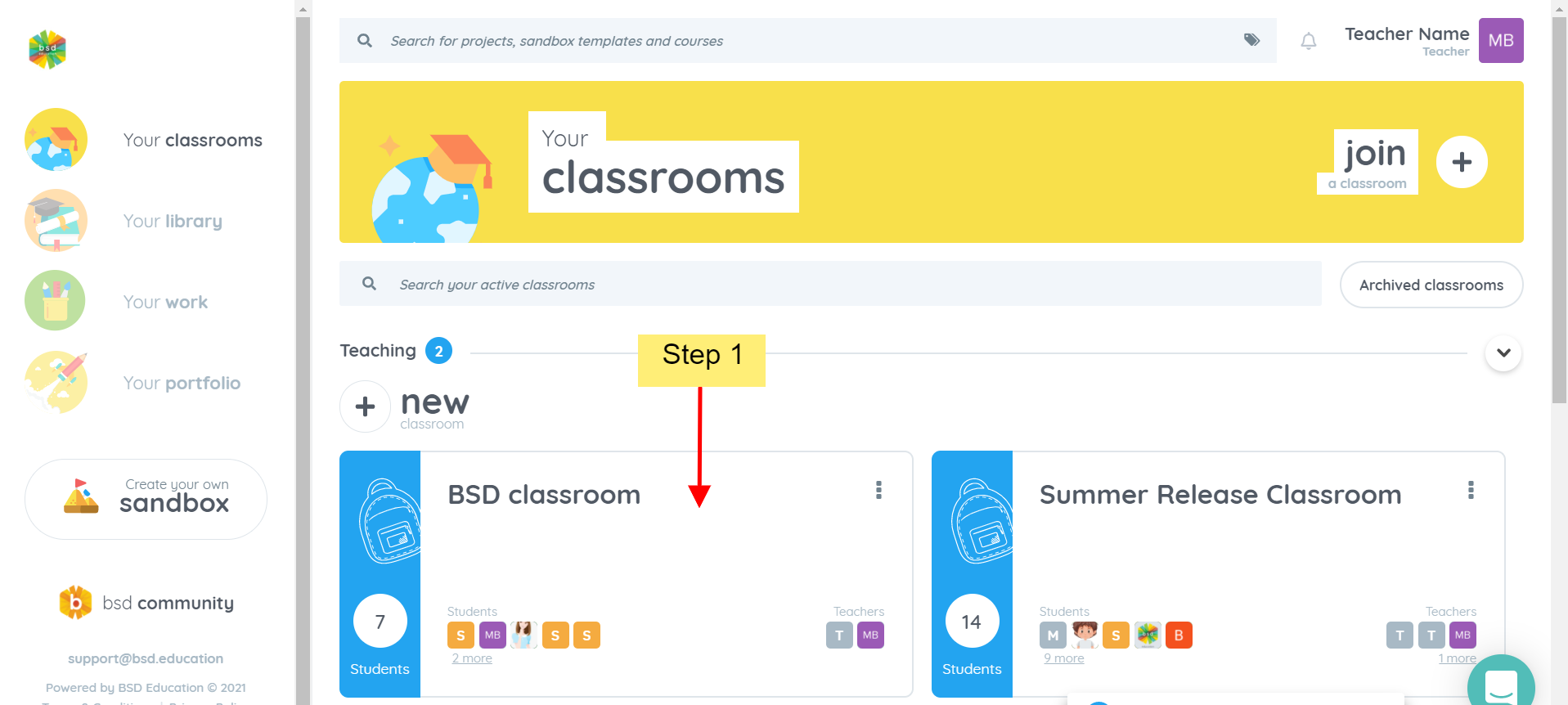
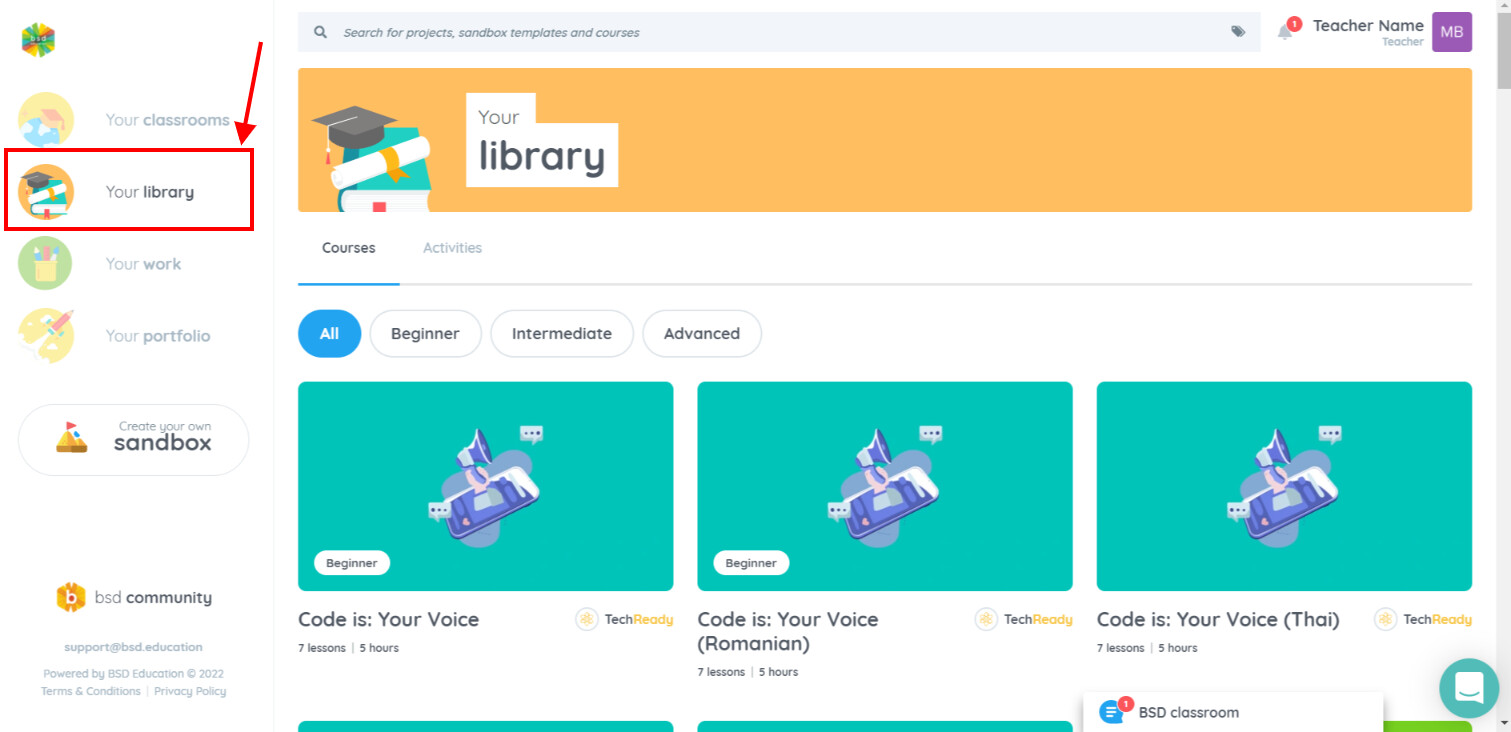
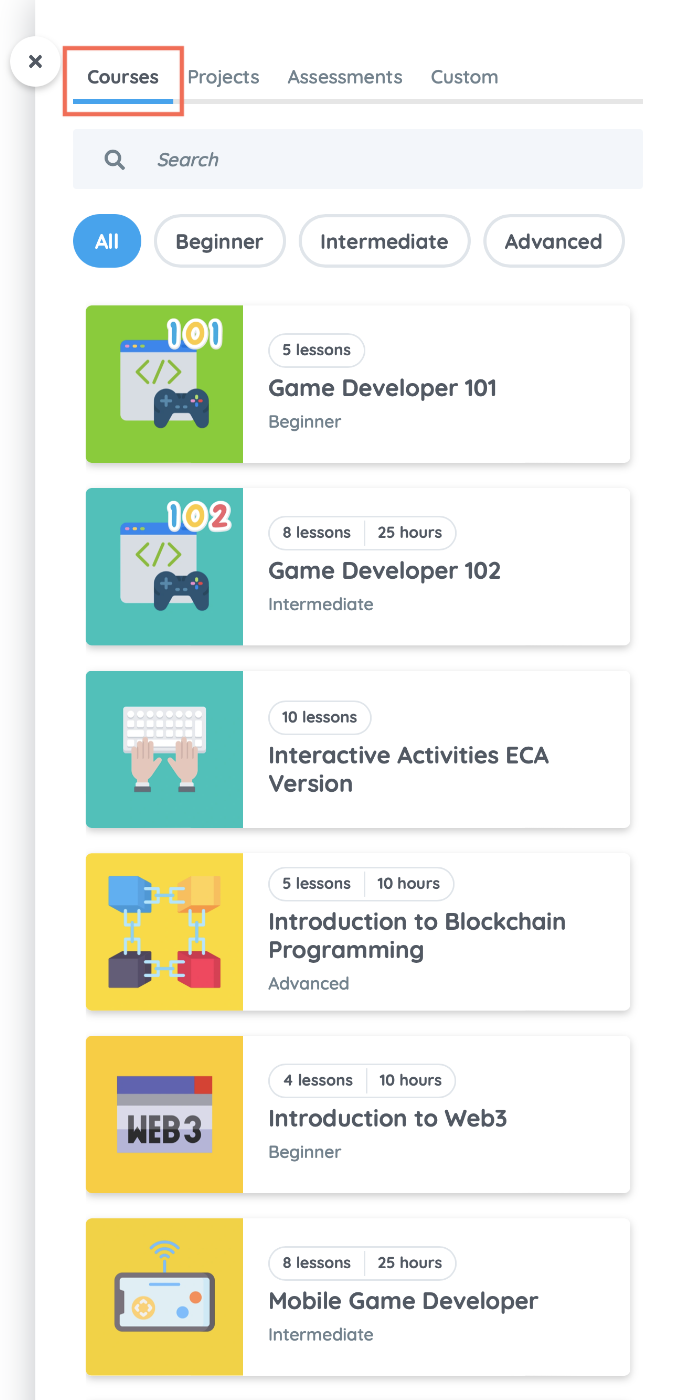
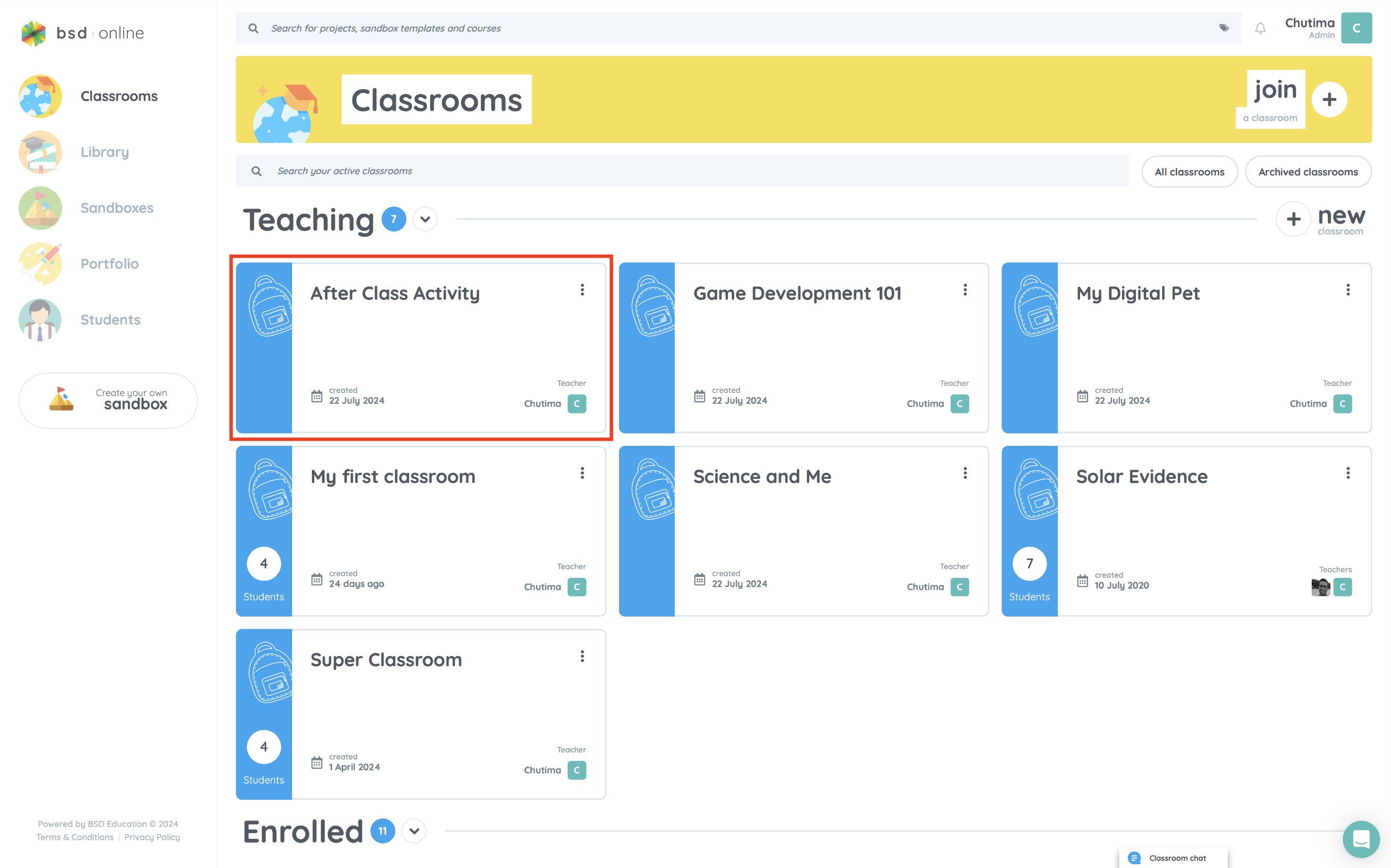
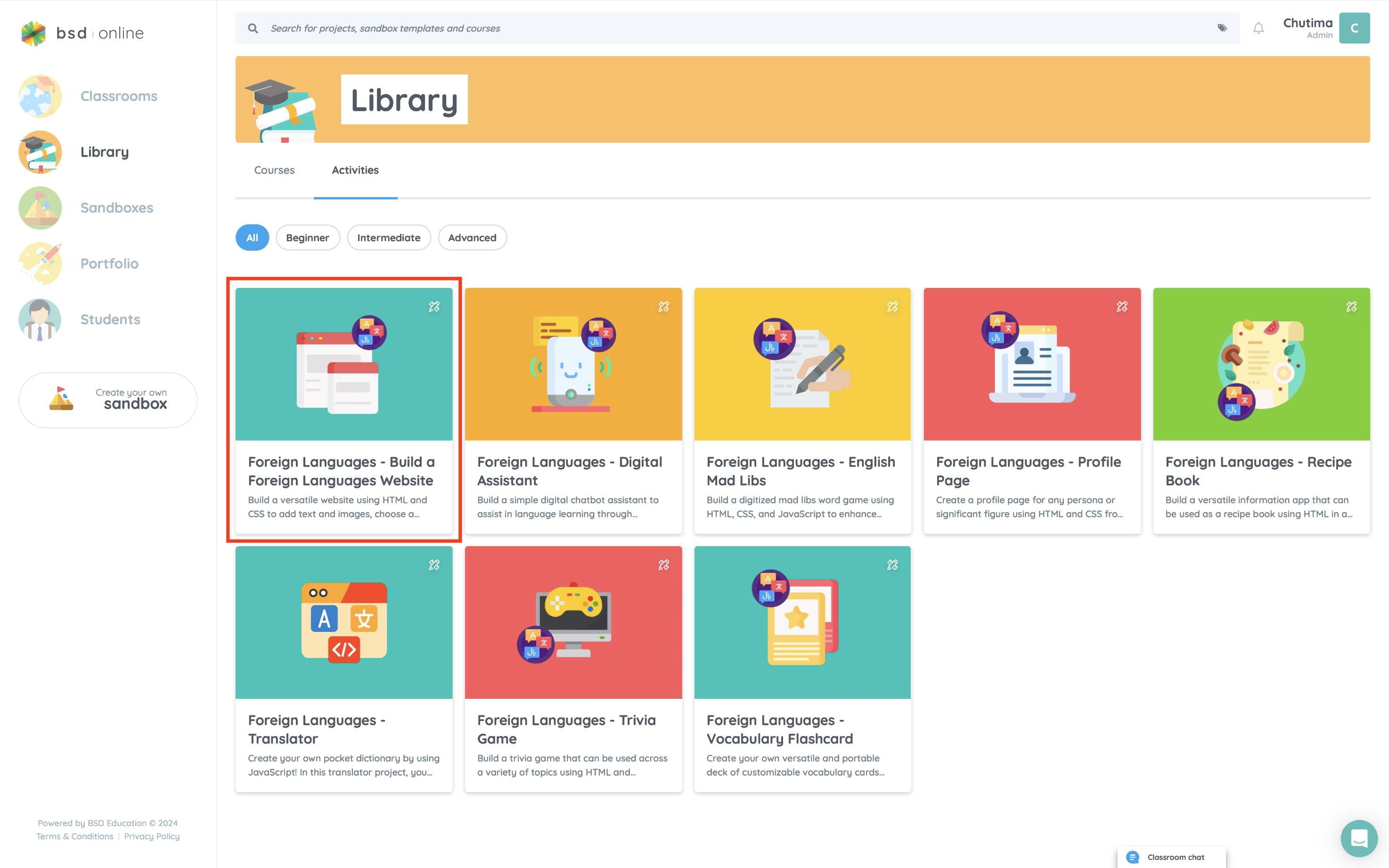
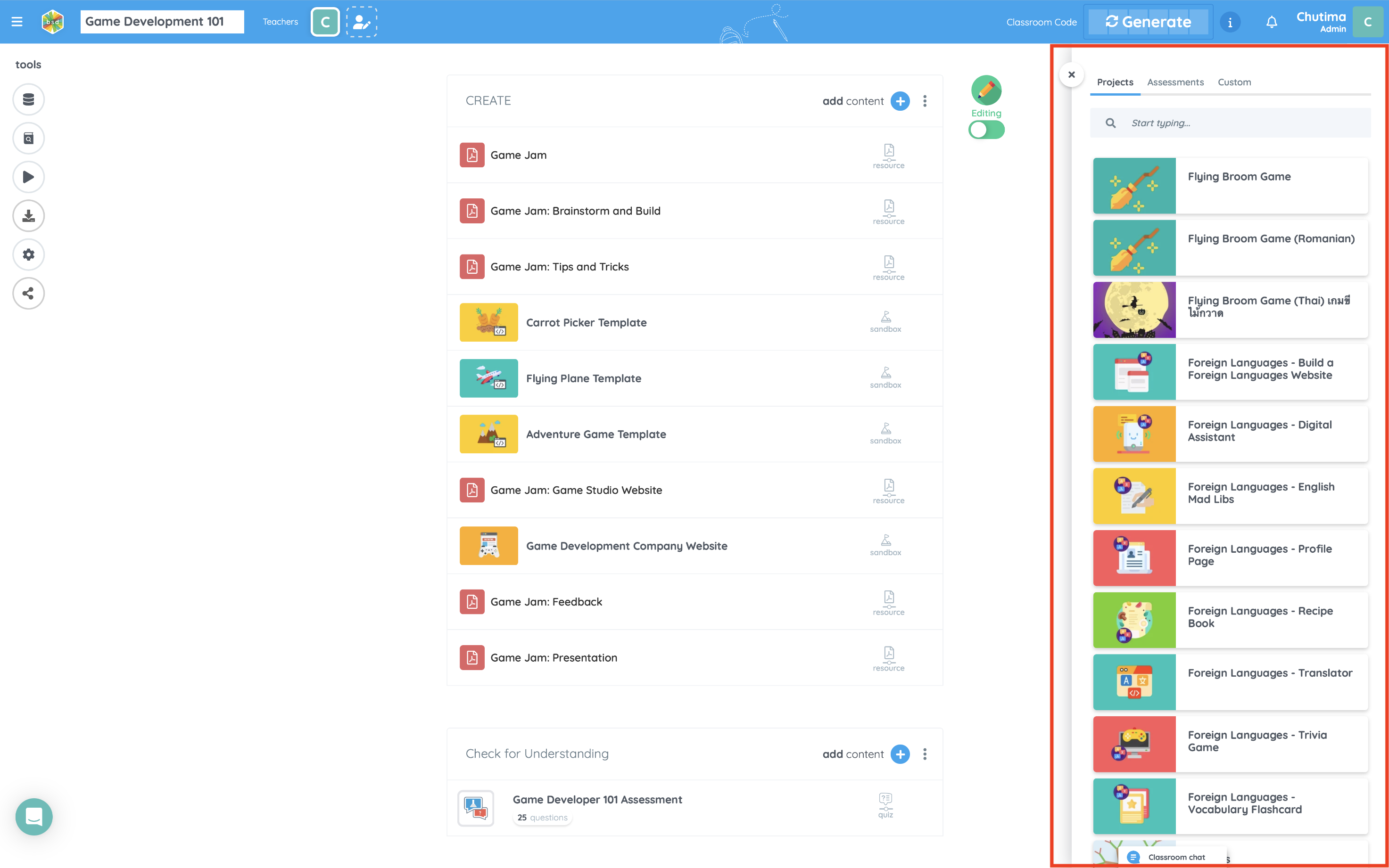
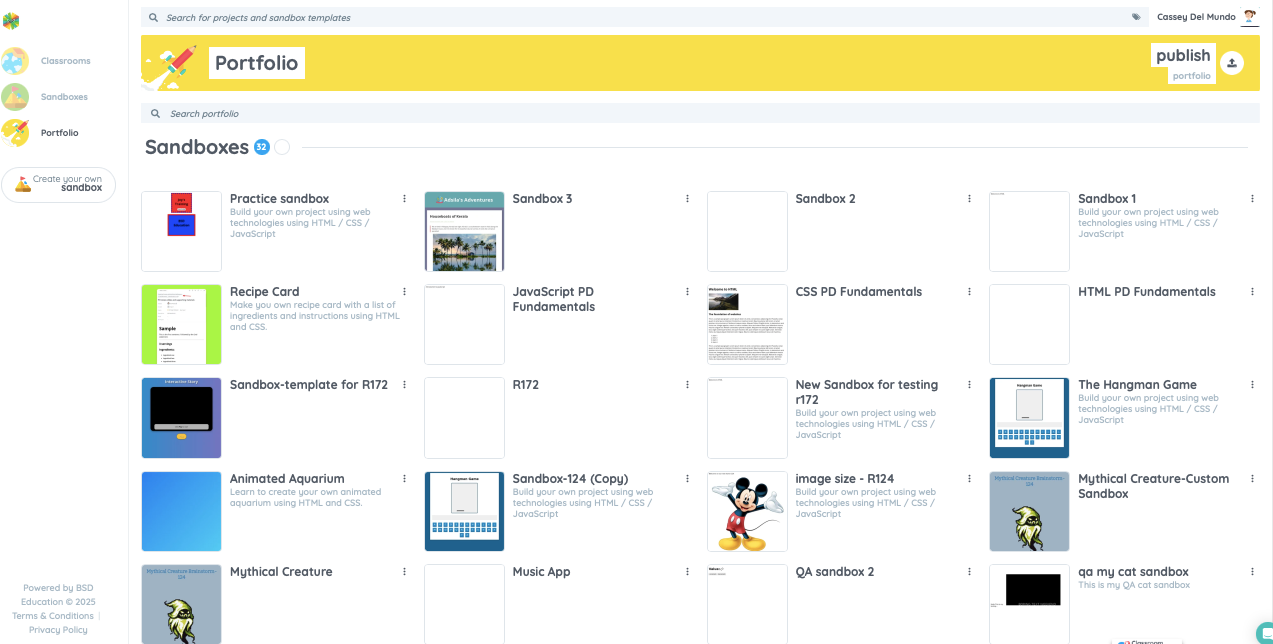
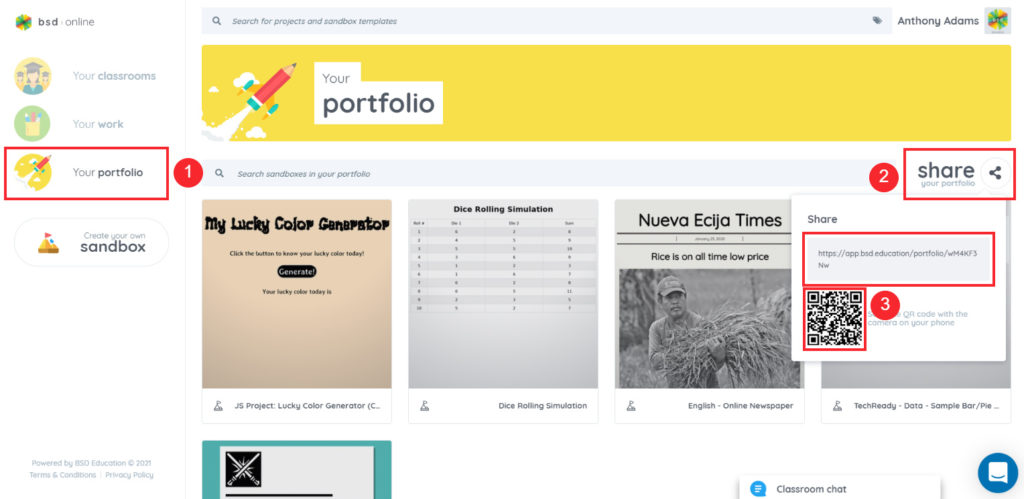
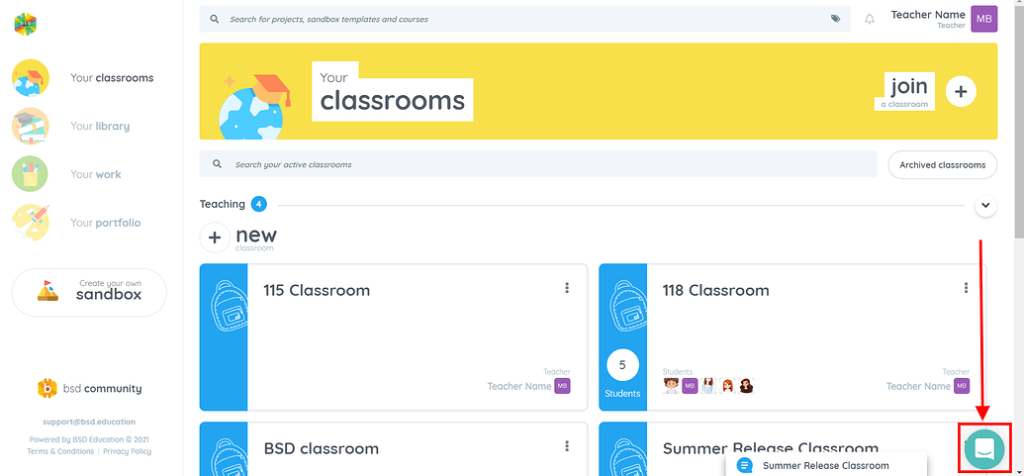
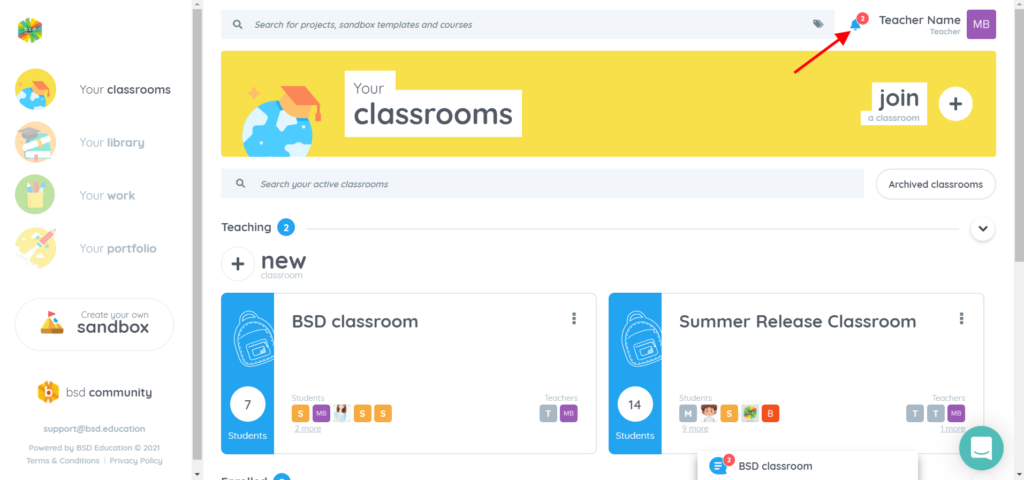
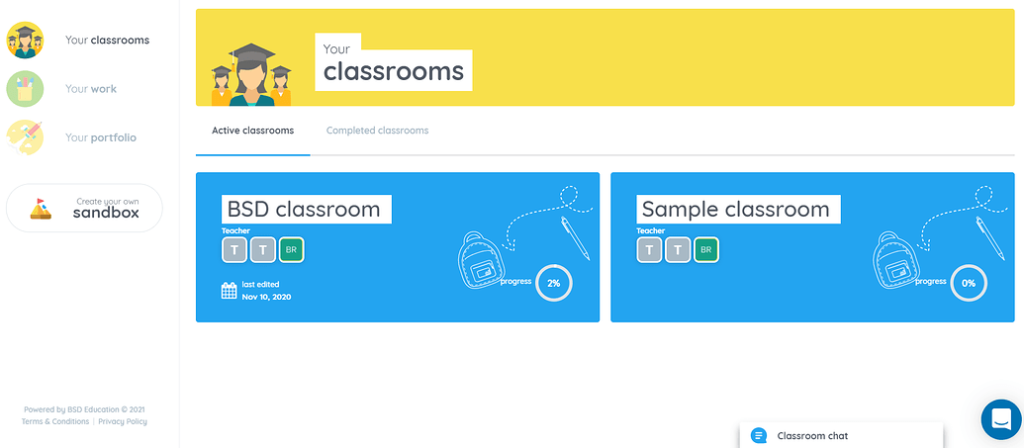
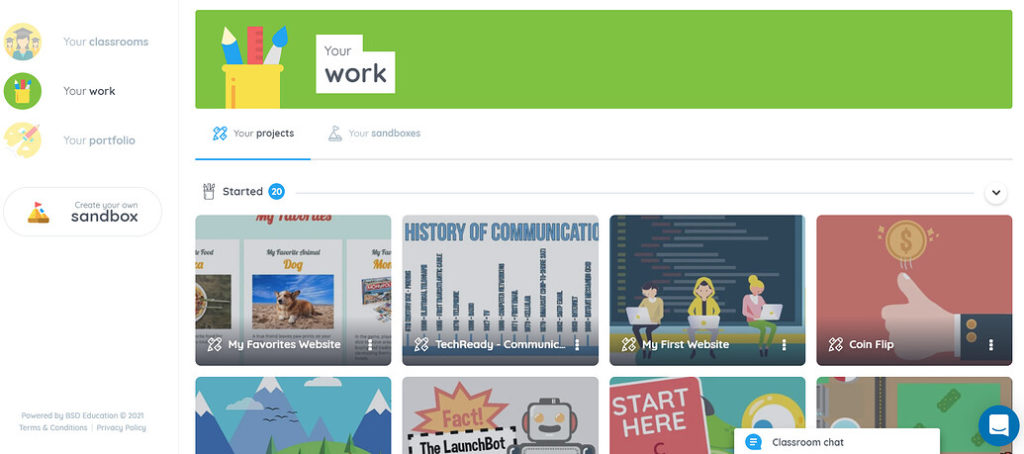
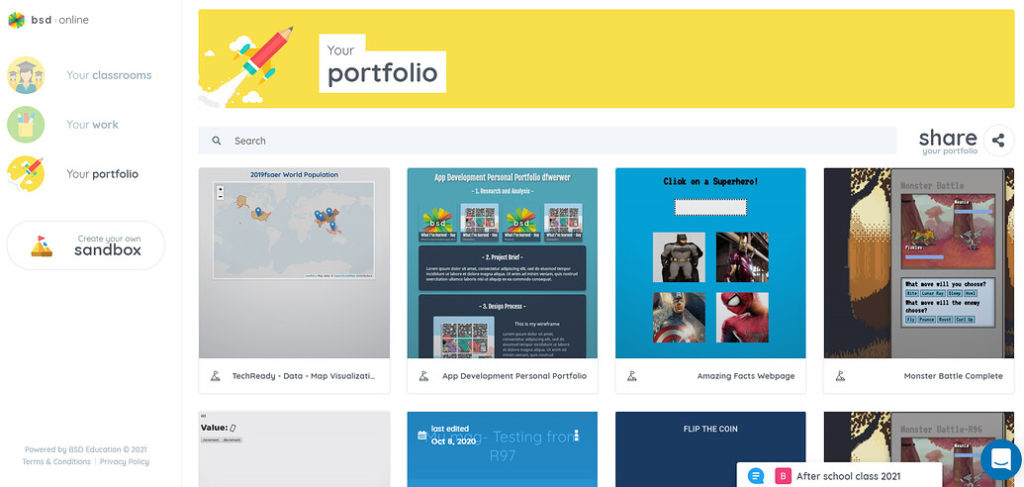
- On your home page, you will see the main menu section on the left side panel, click “Your library”. And after that, the courses and activities available in your organization will appear.

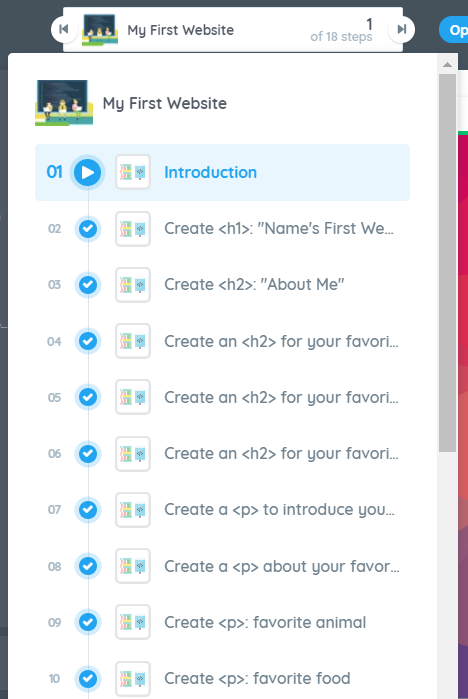
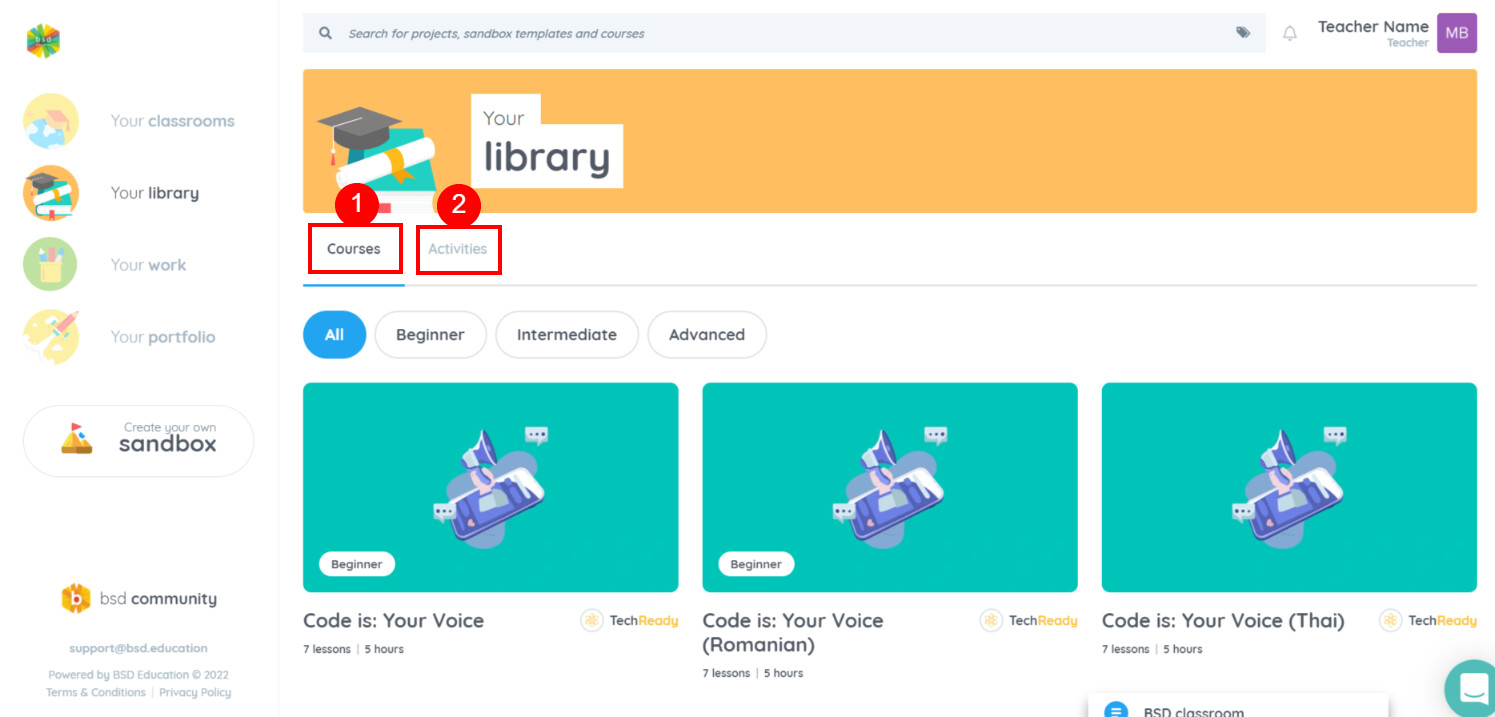
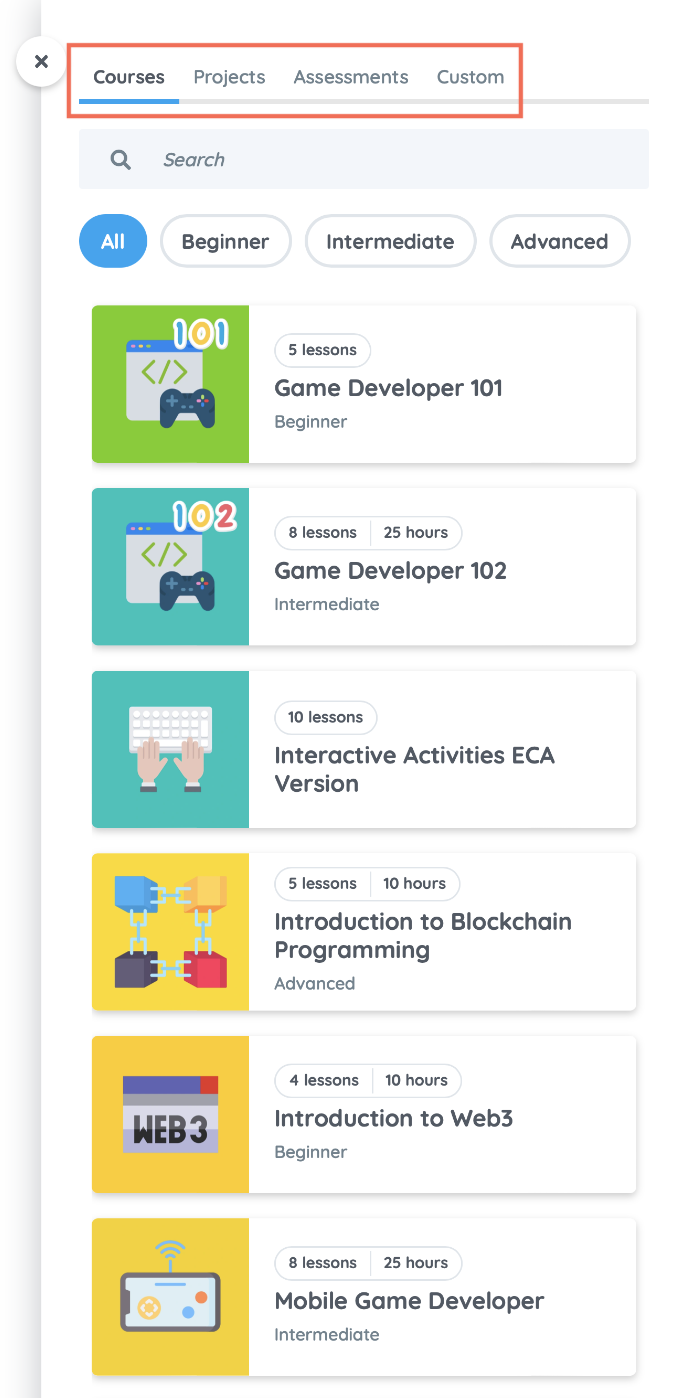
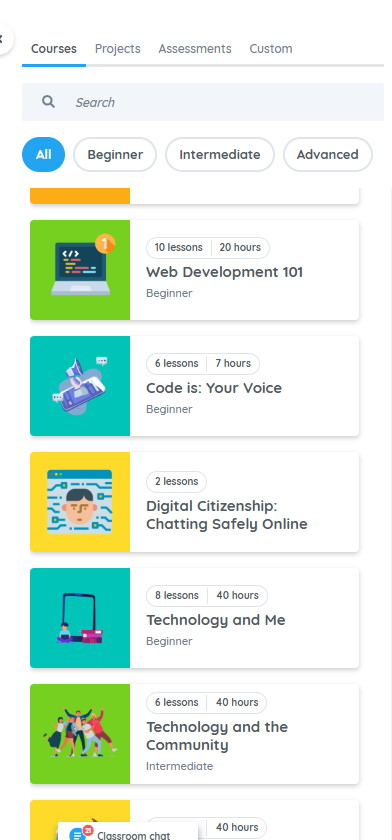
- The new design shows courses laid out in a grid view. Course images are now front and center and new information such as the course level and course duration are also displayed. This feature also introduces the concept of activity courses which are an unordered collection of projects. TechConnected courses have been assigned as activity courses. At this point, you can choose the course you want to add to your classroom.

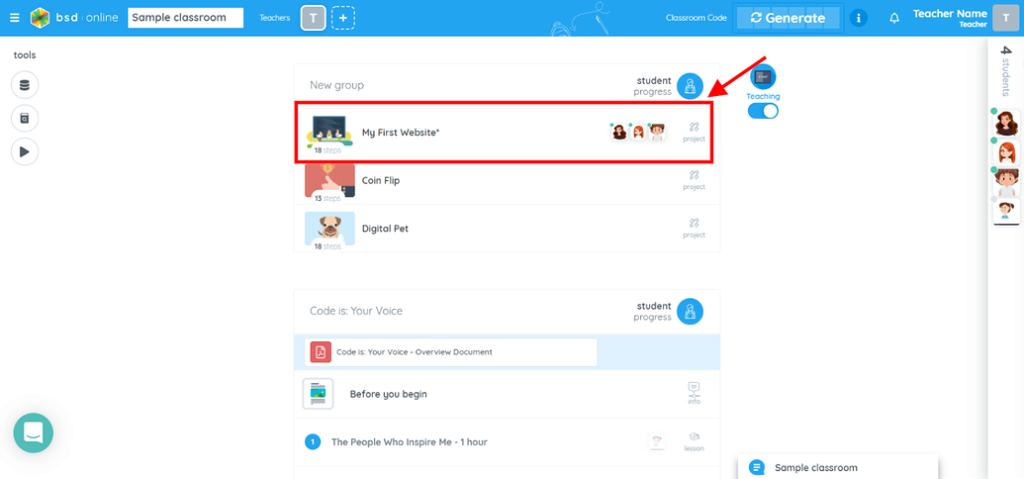
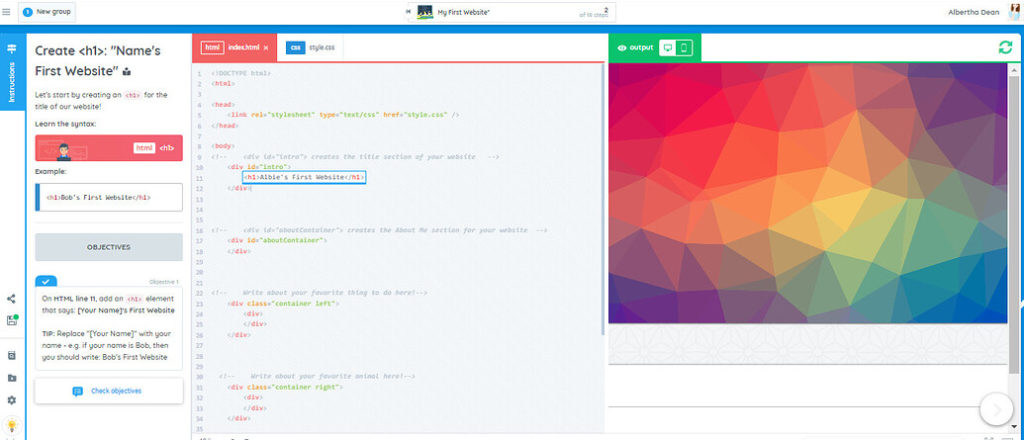
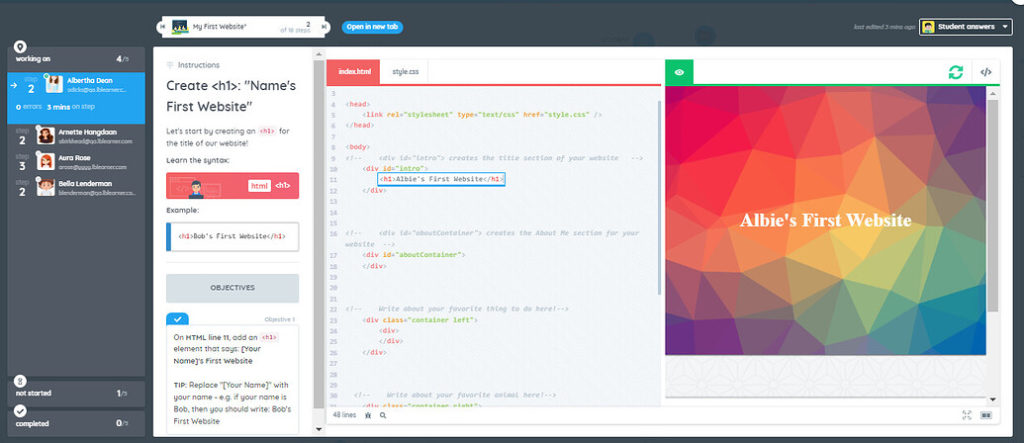
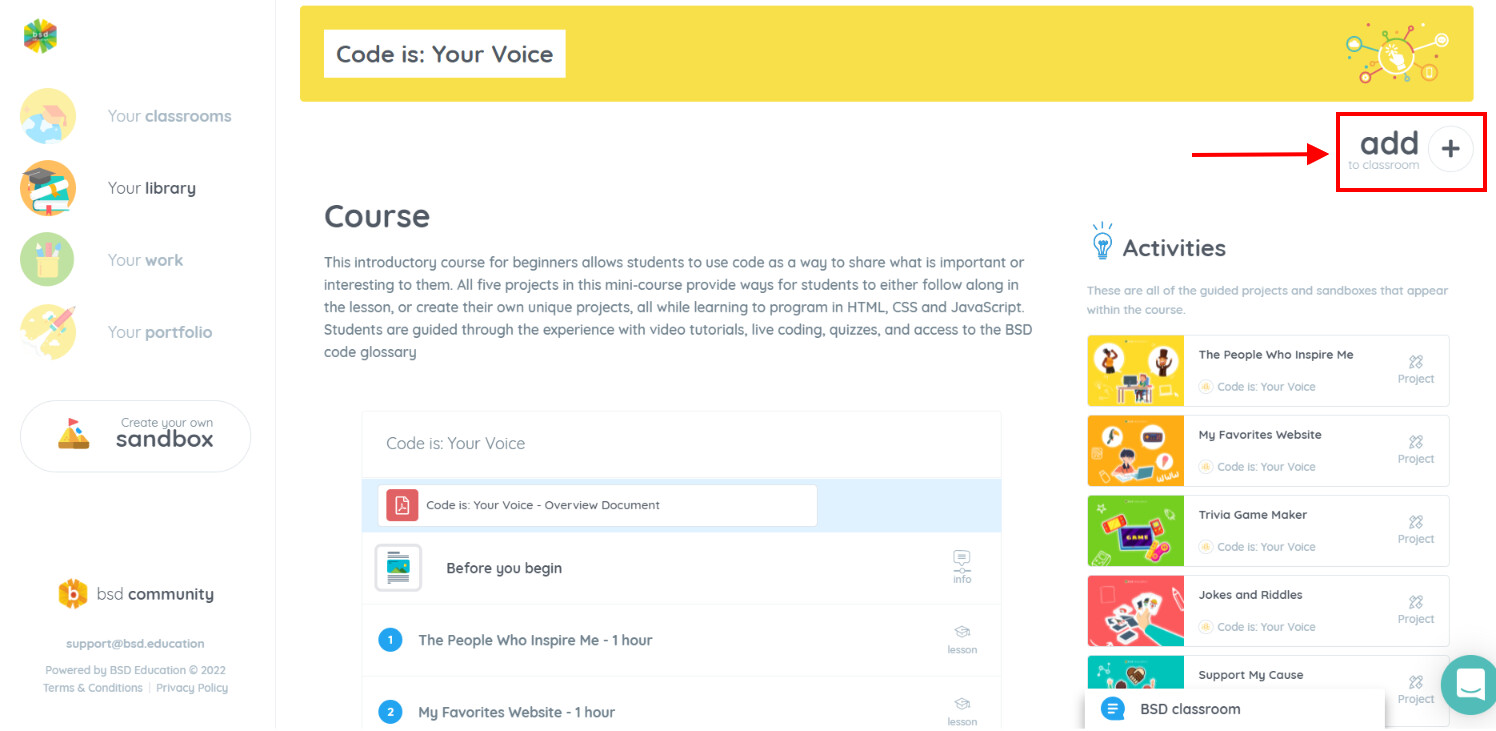
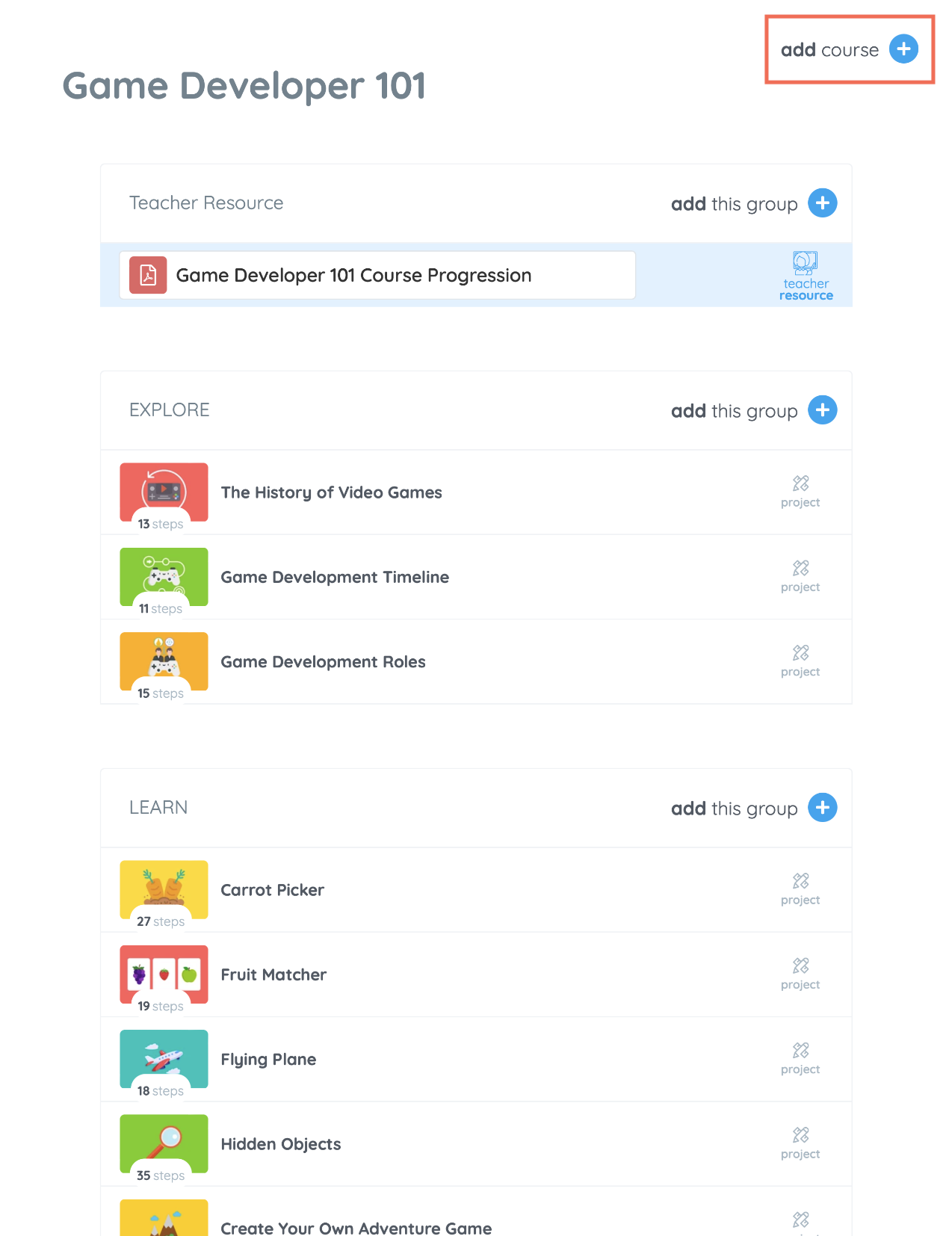
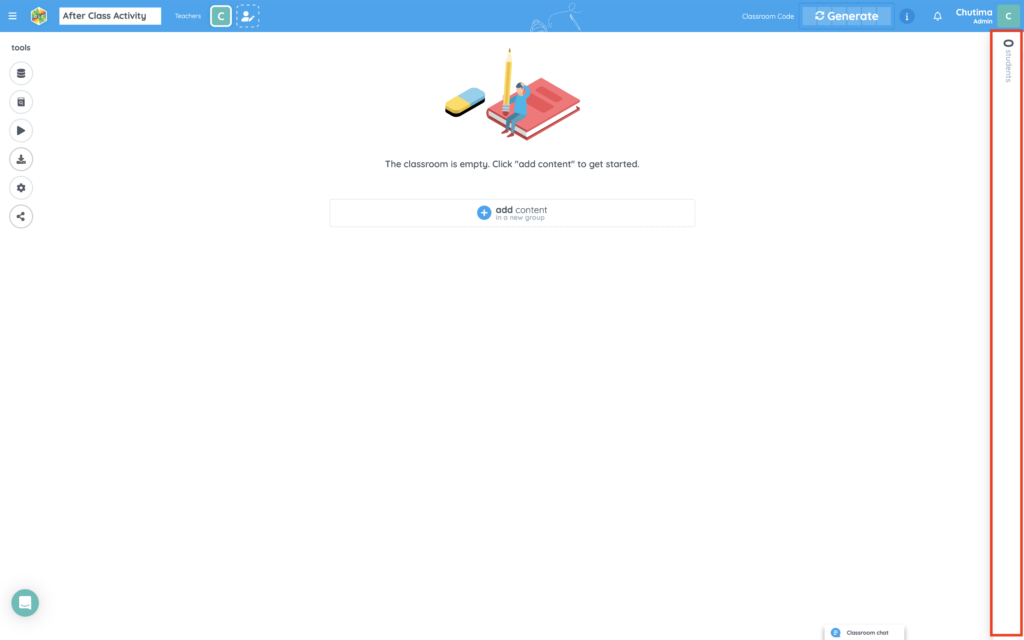
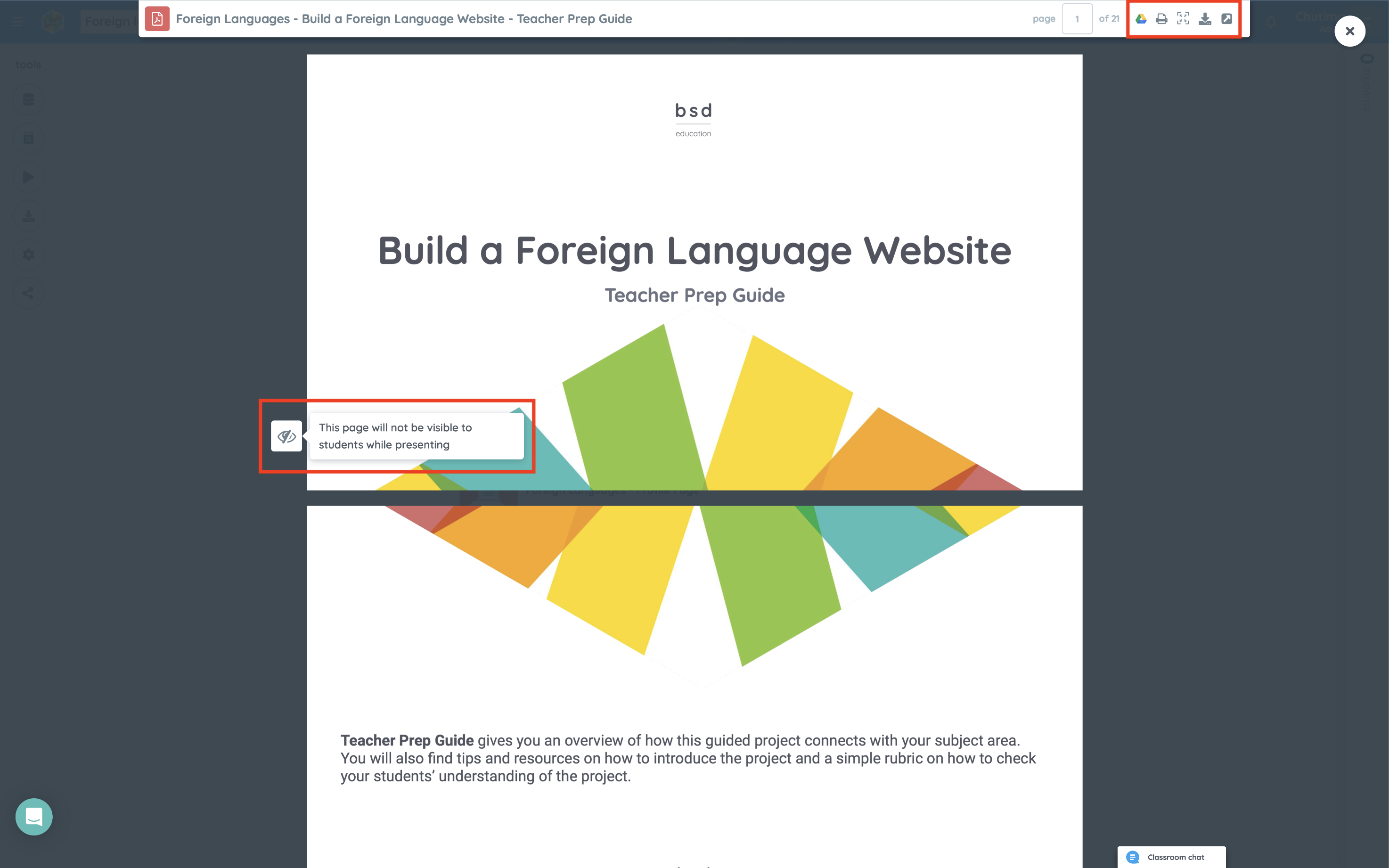
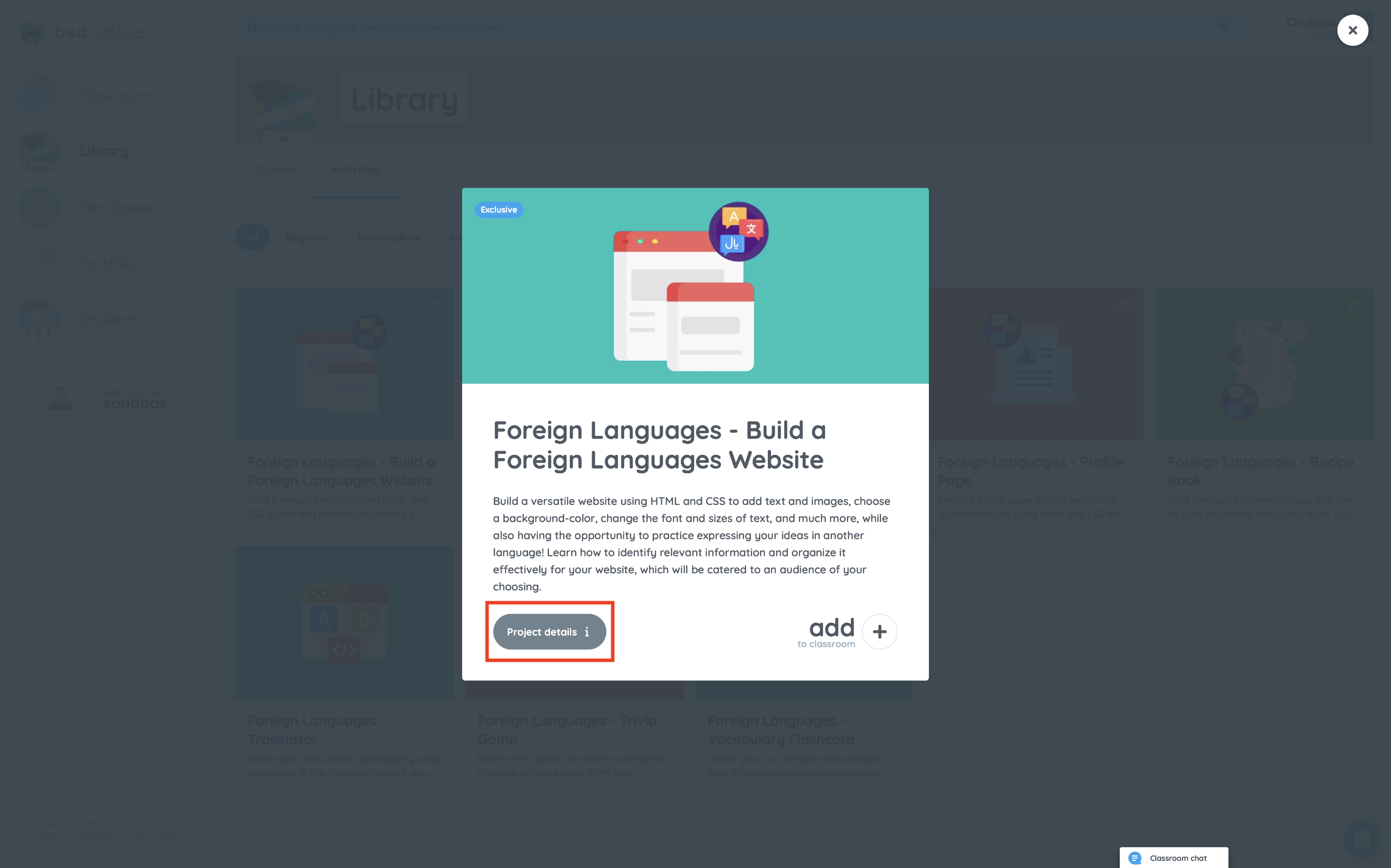
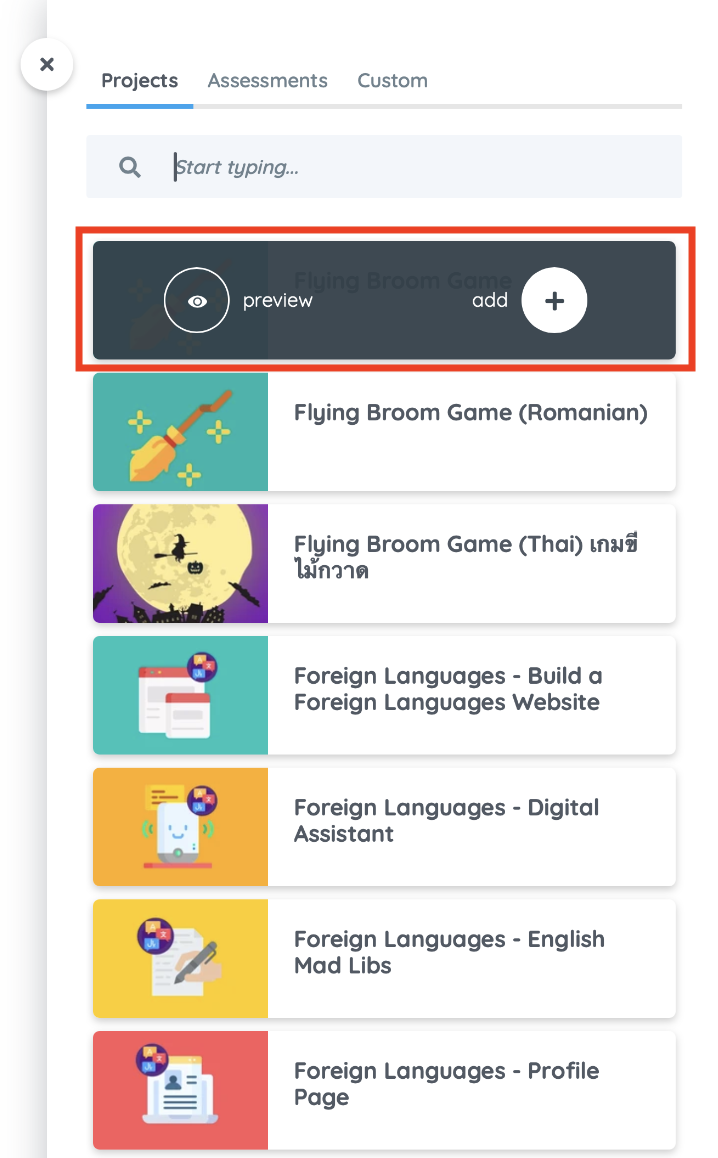
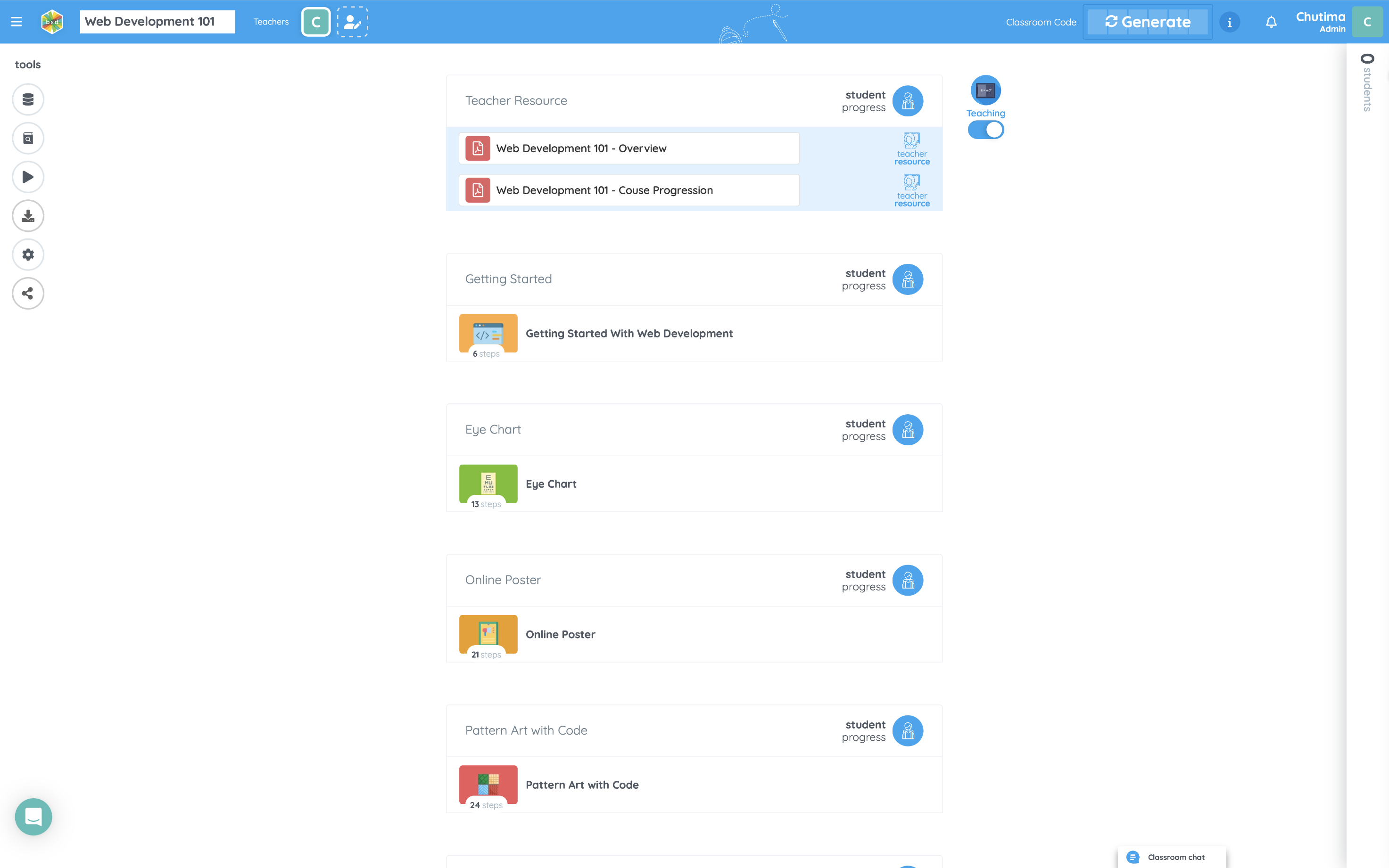
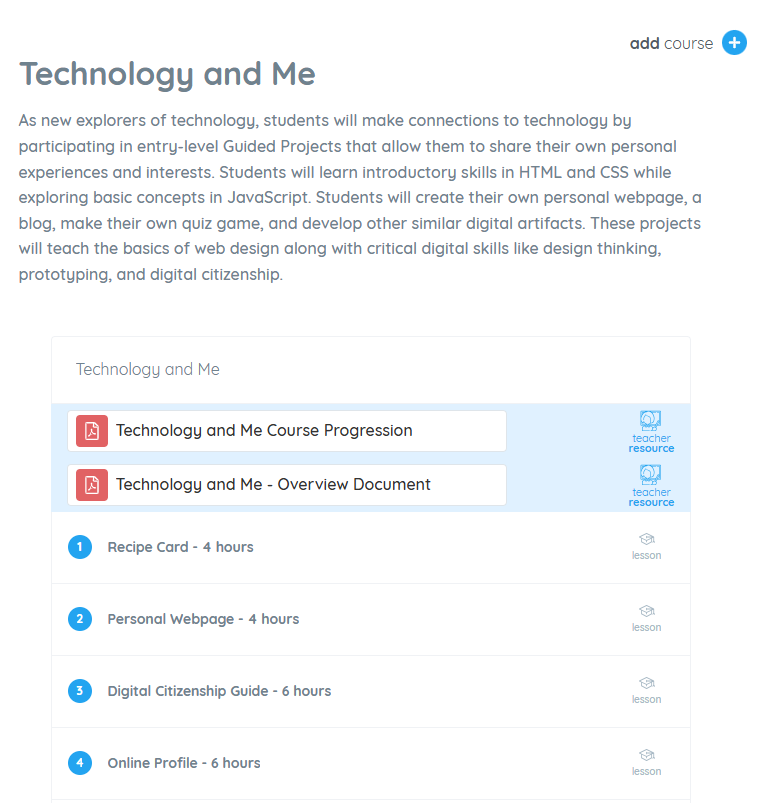
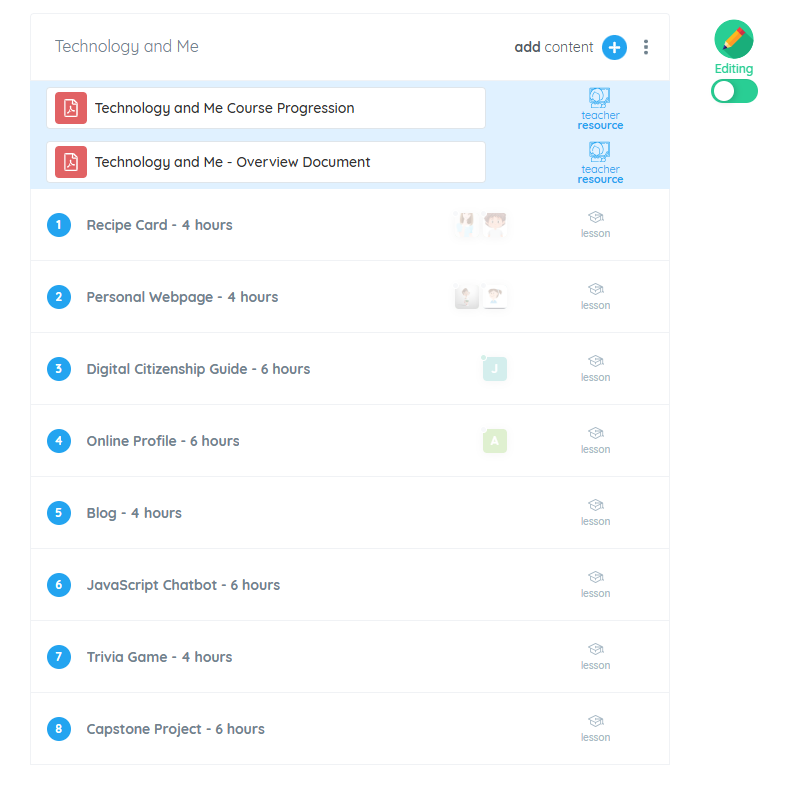
- This is what a course within “Your library” looks like. In the upper right, you will see the “add to classroom” icon, click it.

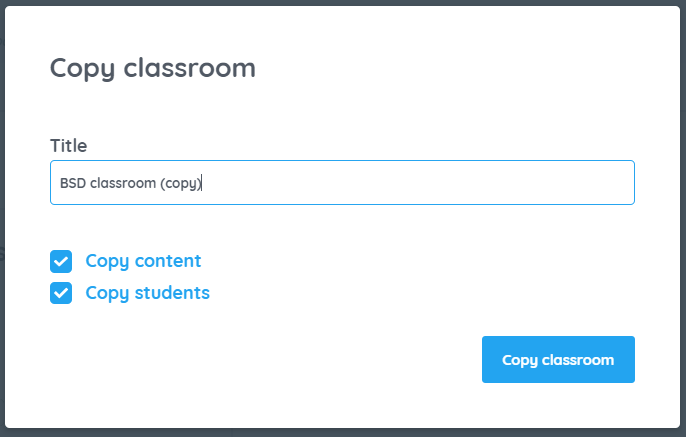
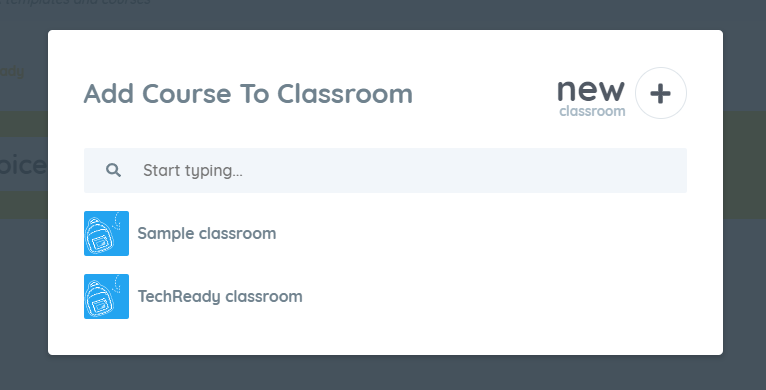
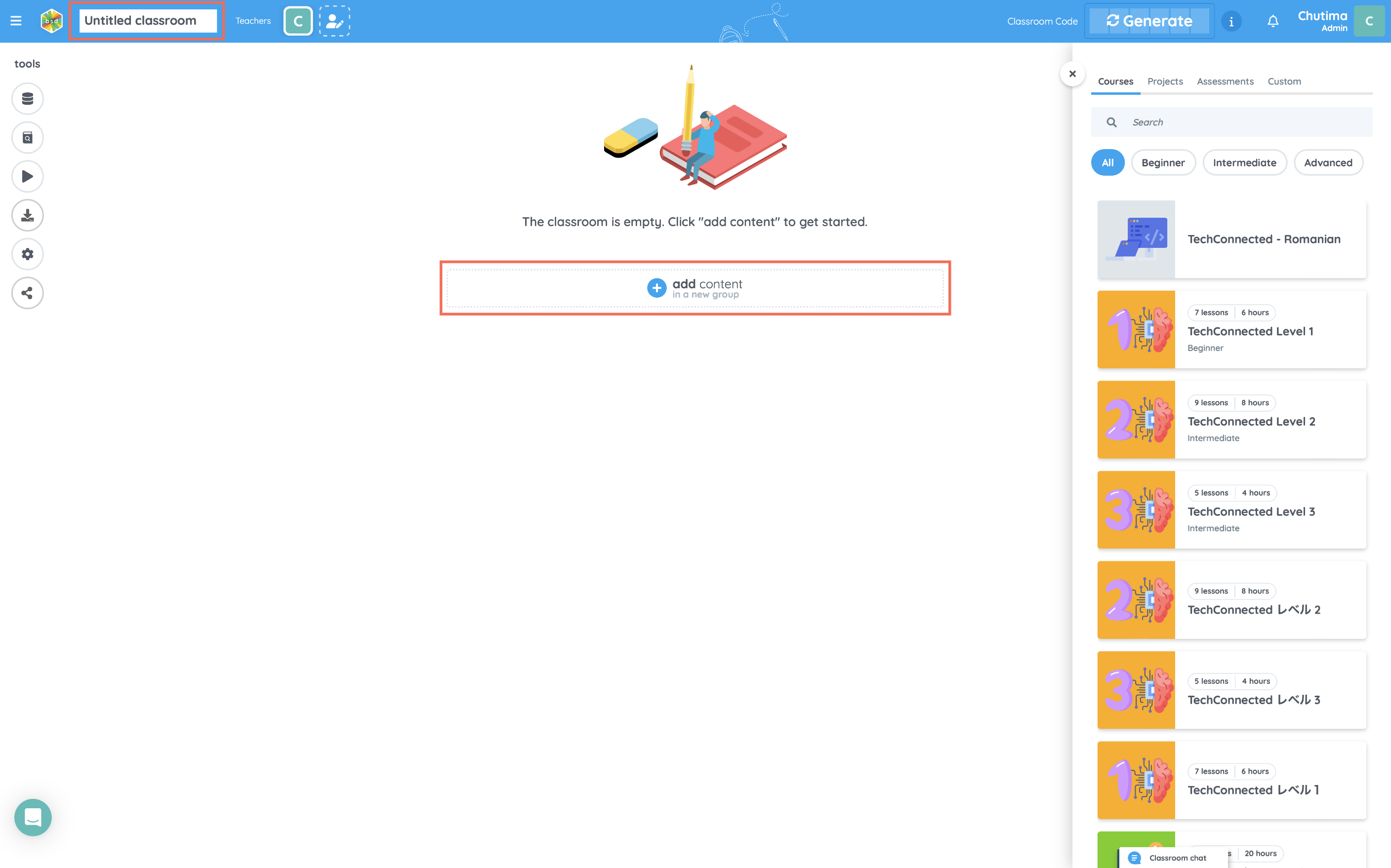
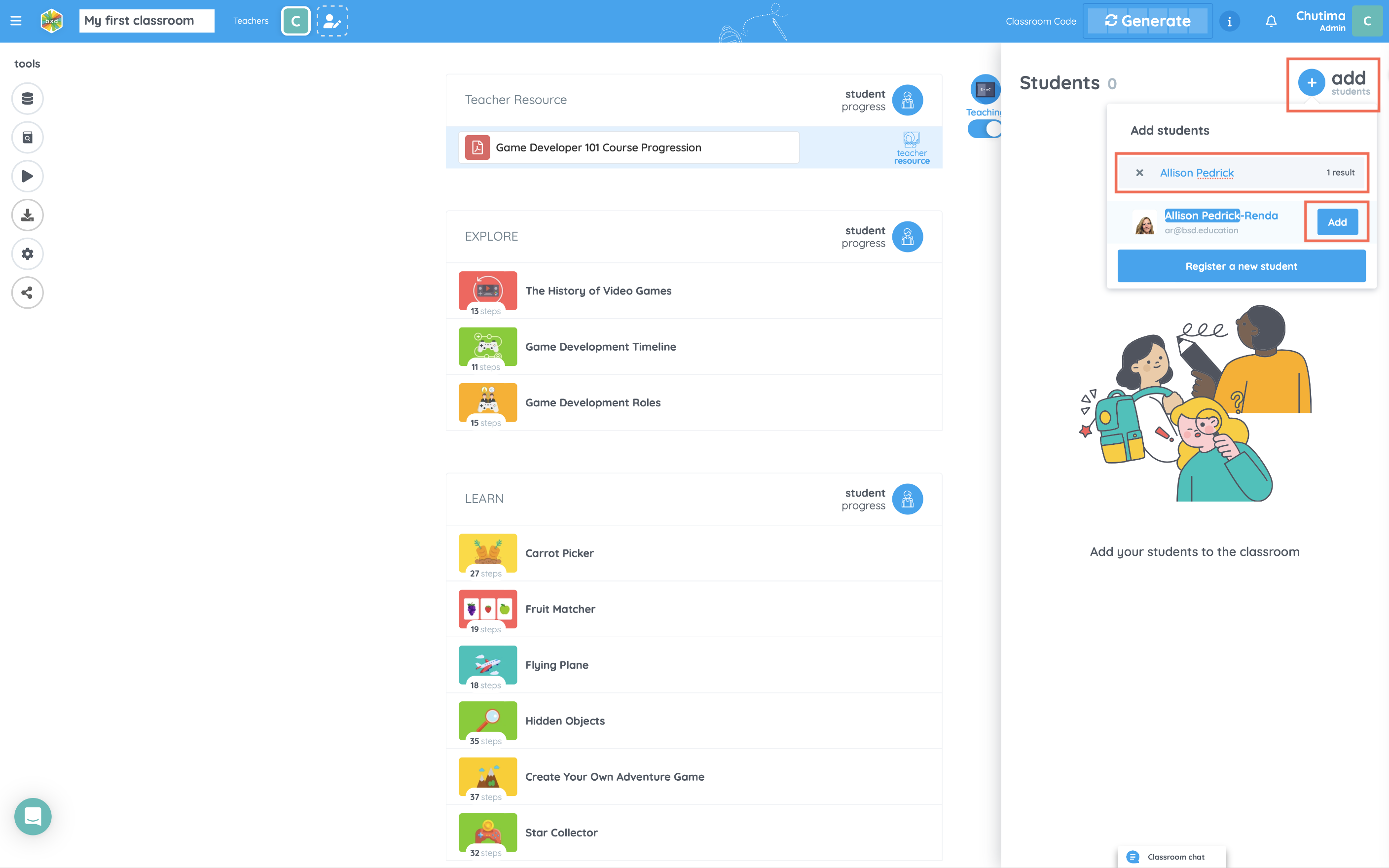
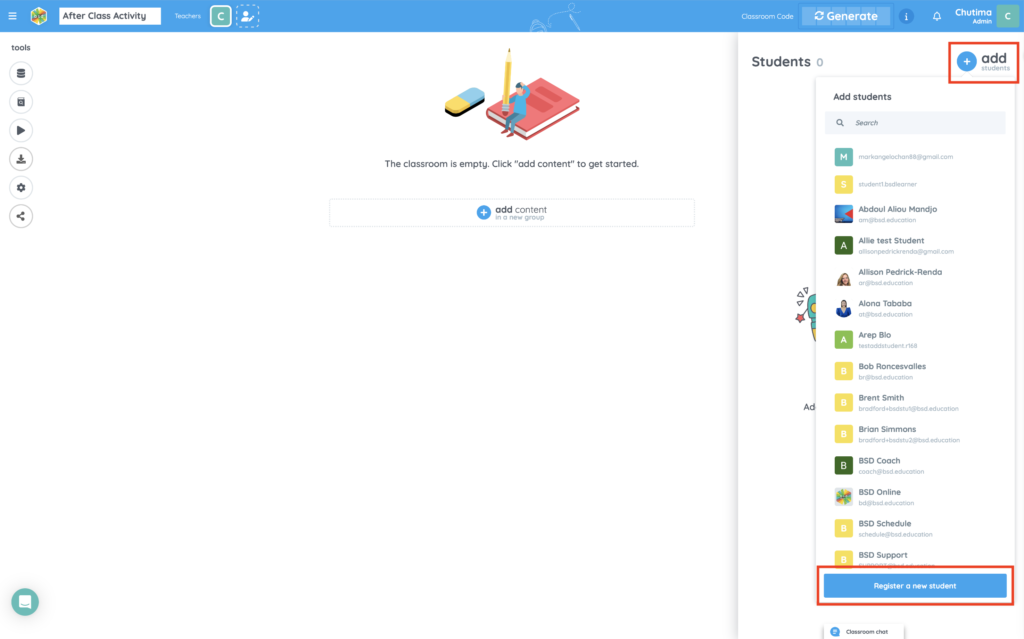
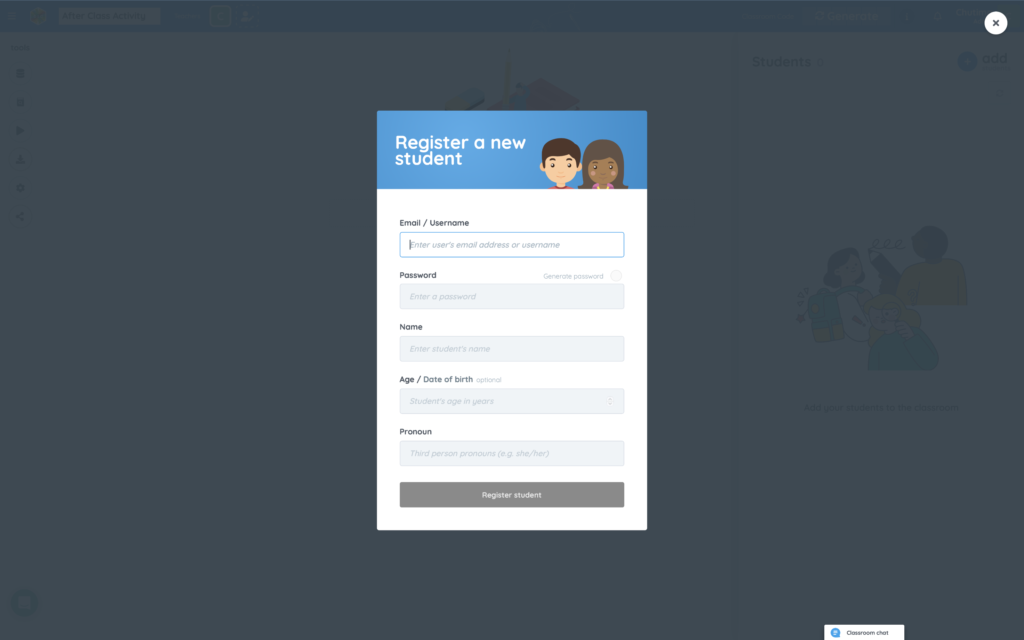
- After that, a popup box will appear giving you the choice of which classroom you want to add this course to. Or you can create a new classroom to place the course of your choice by clicking on the “new classroom” button.

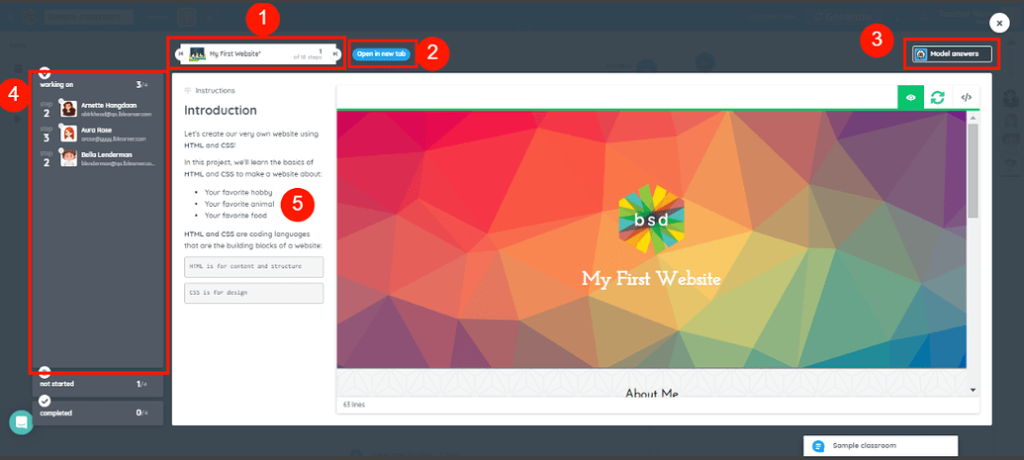
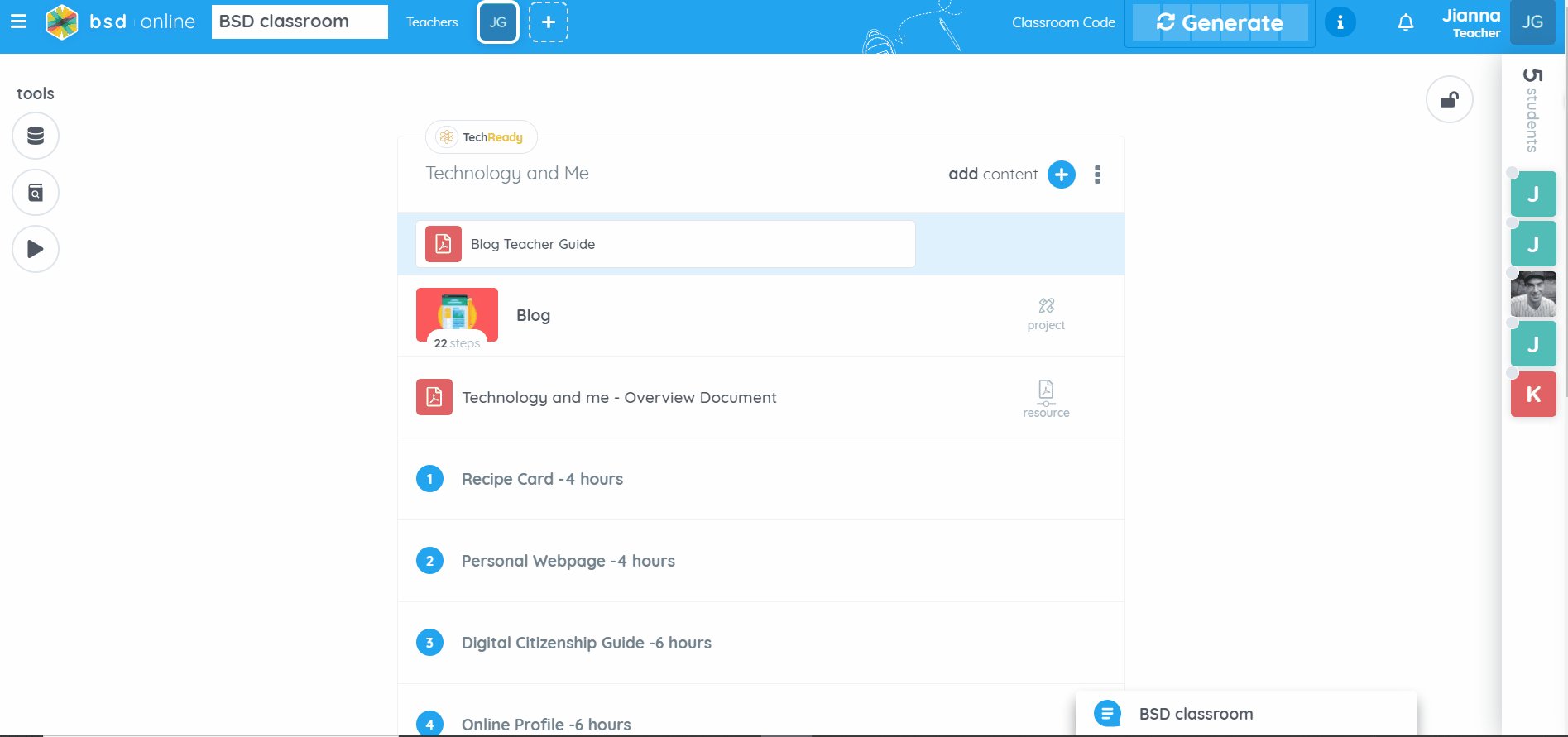
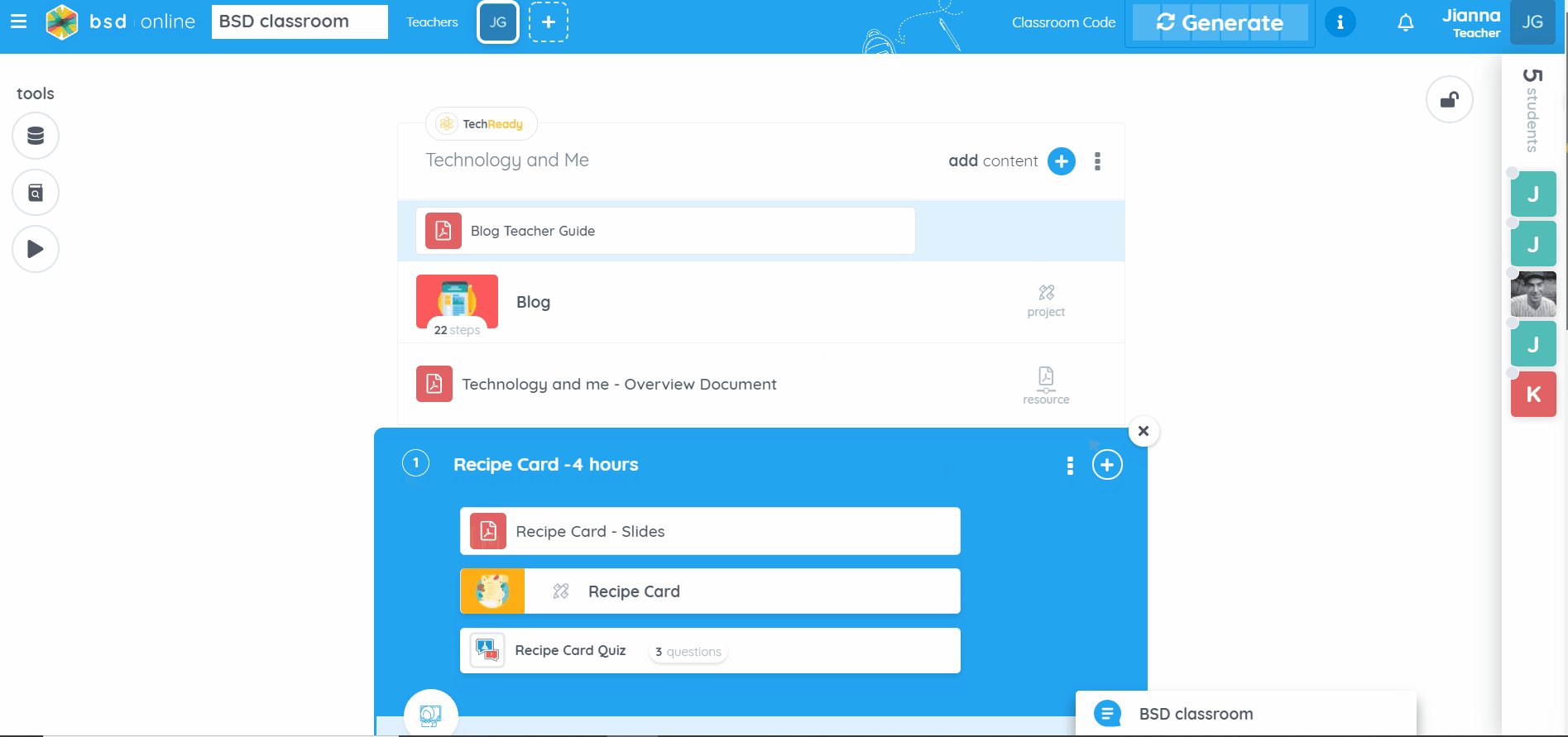
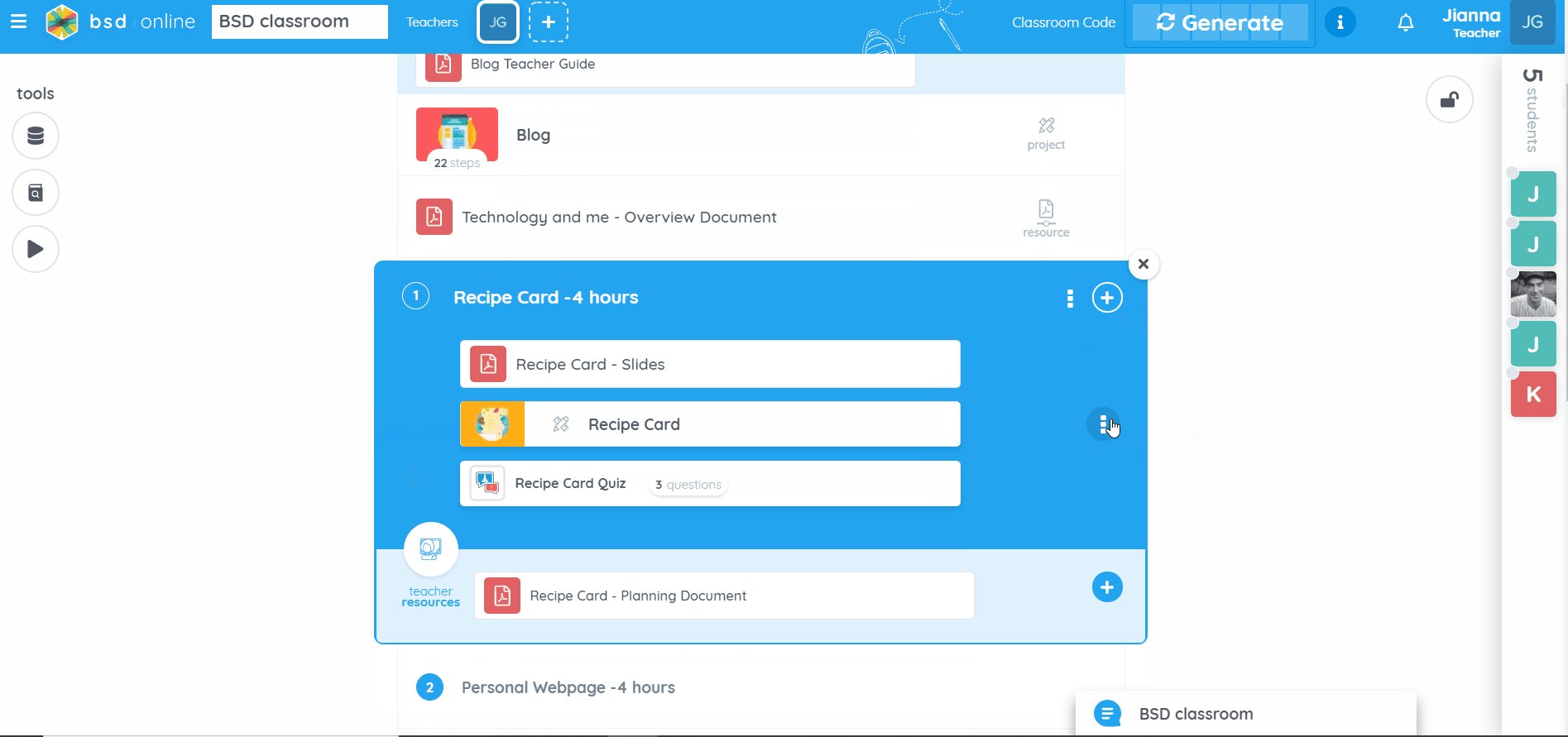
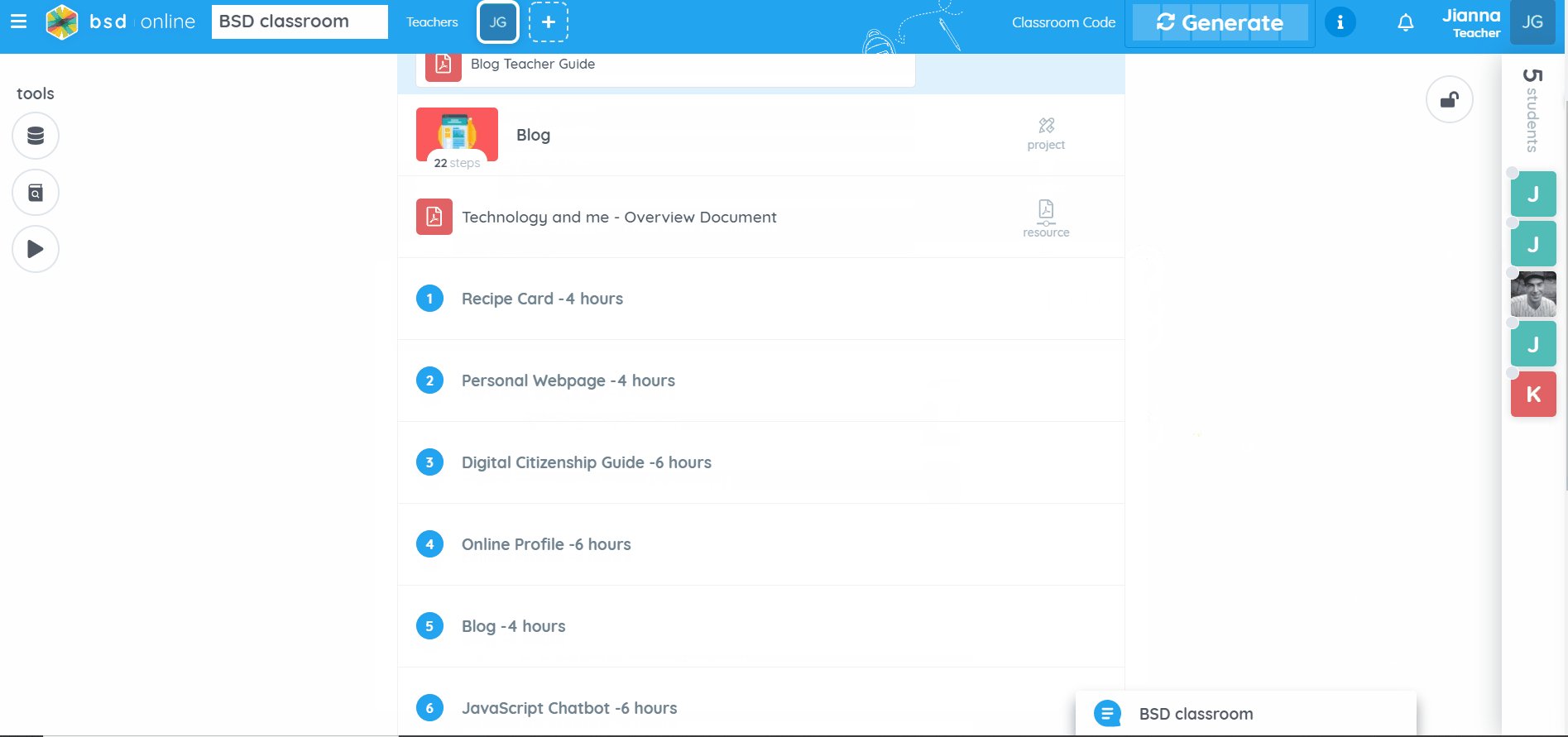
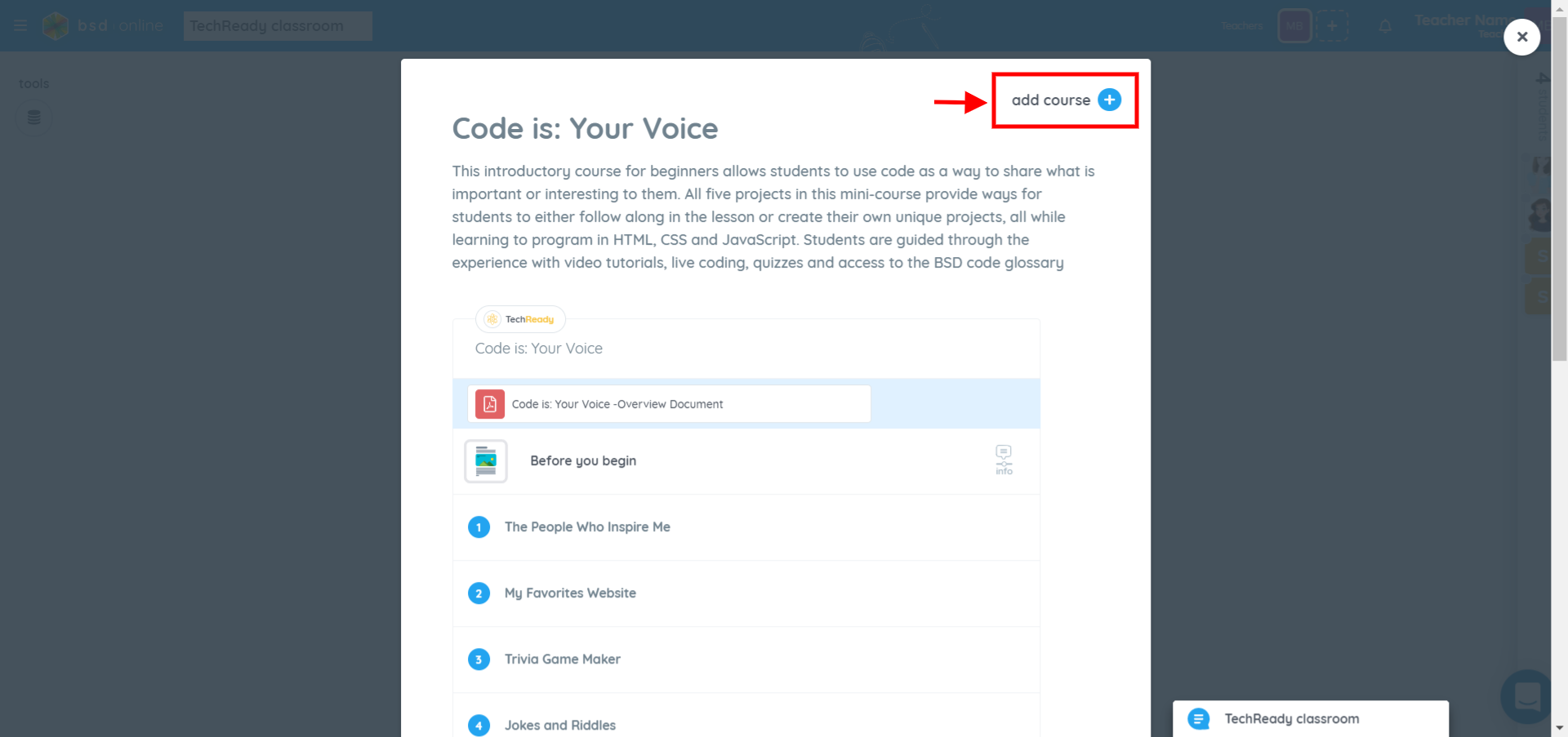
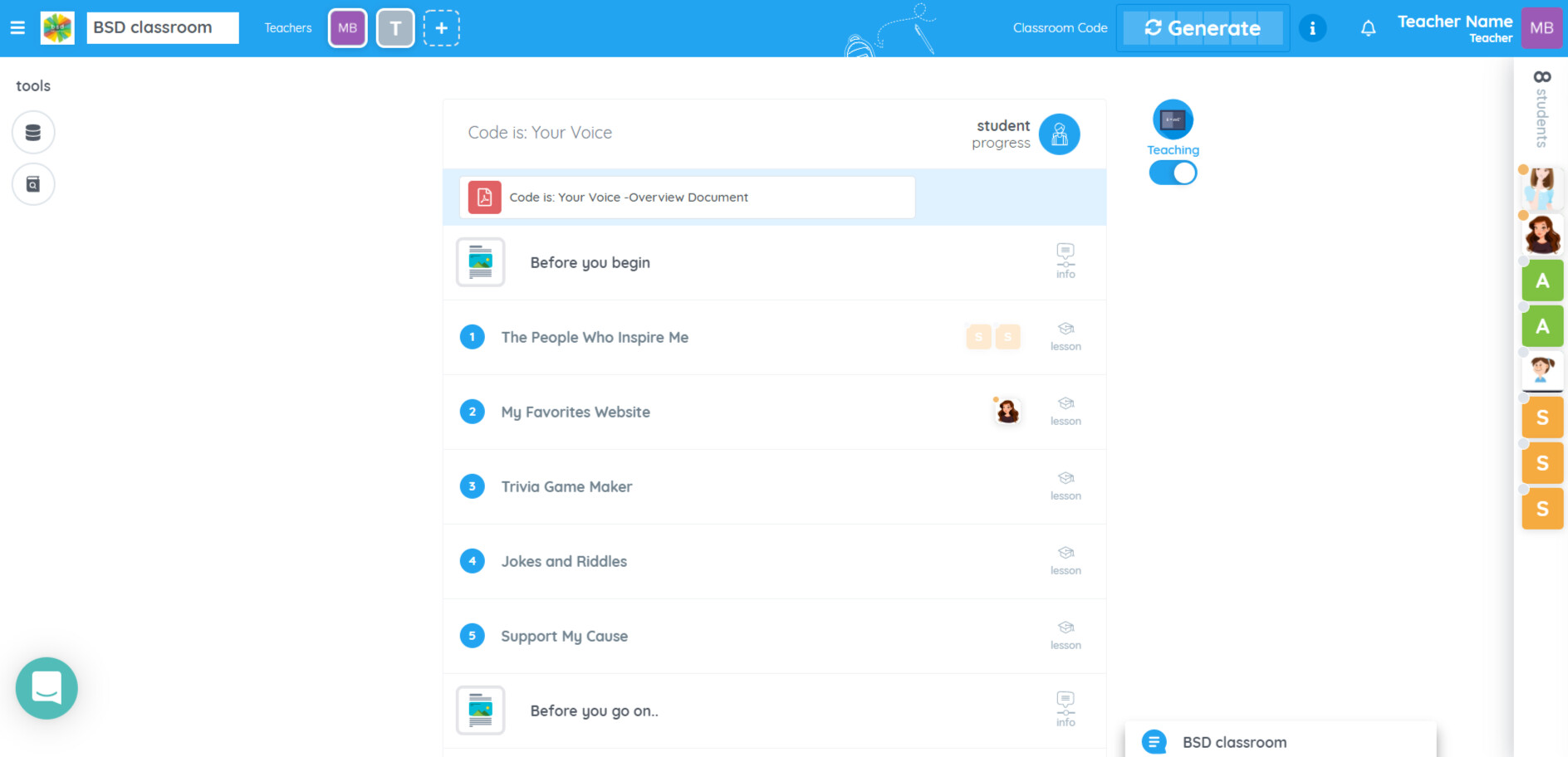
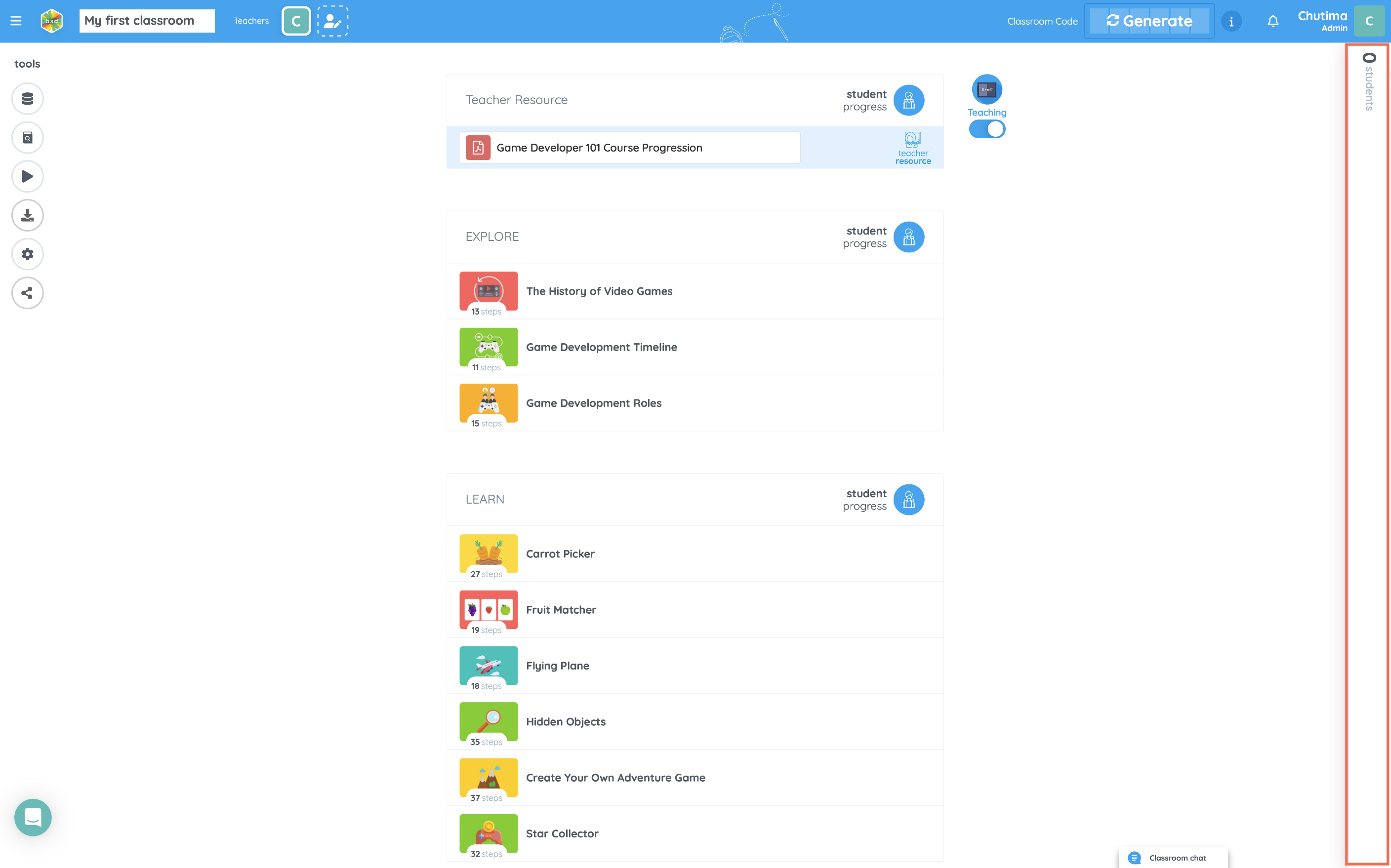
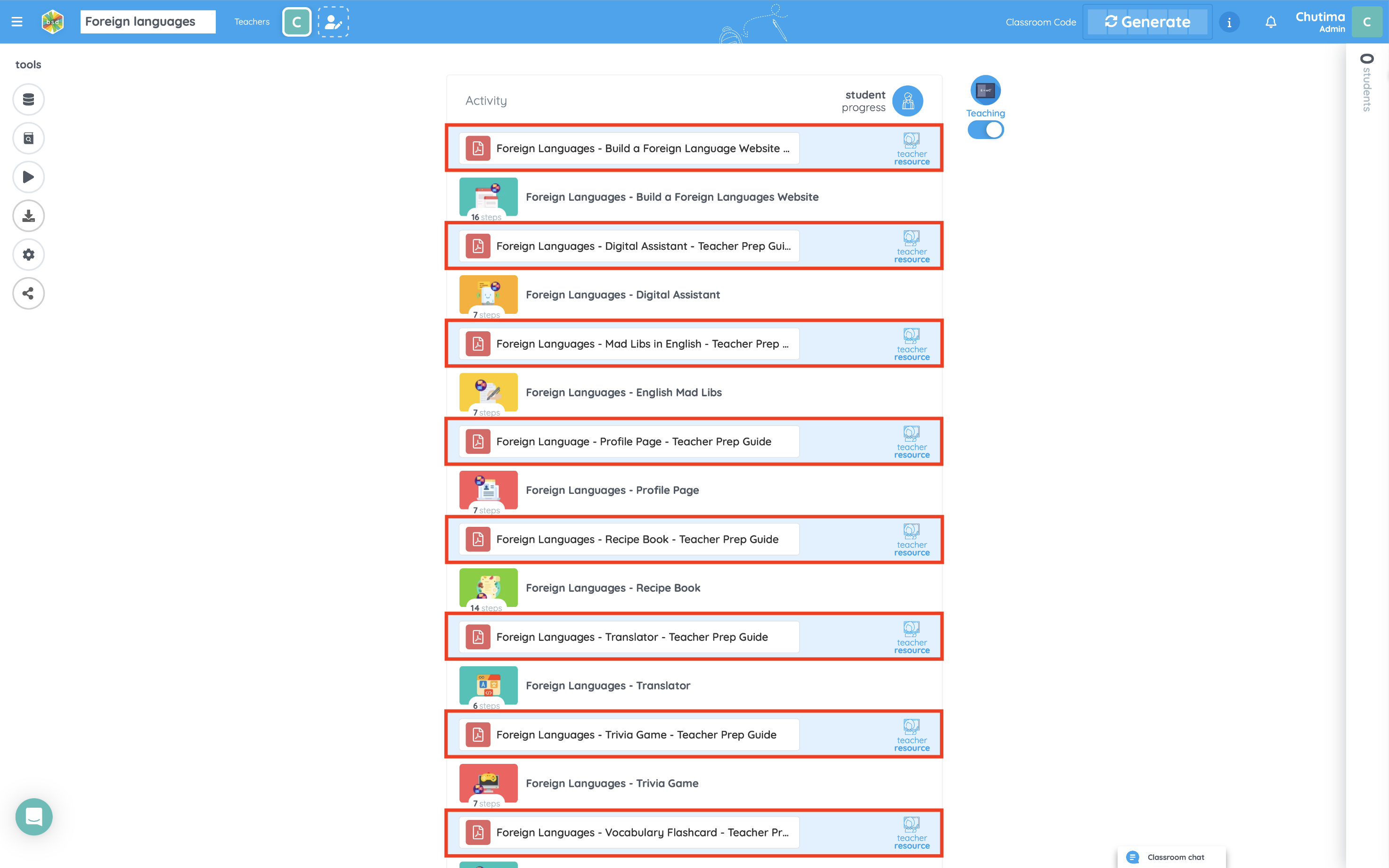
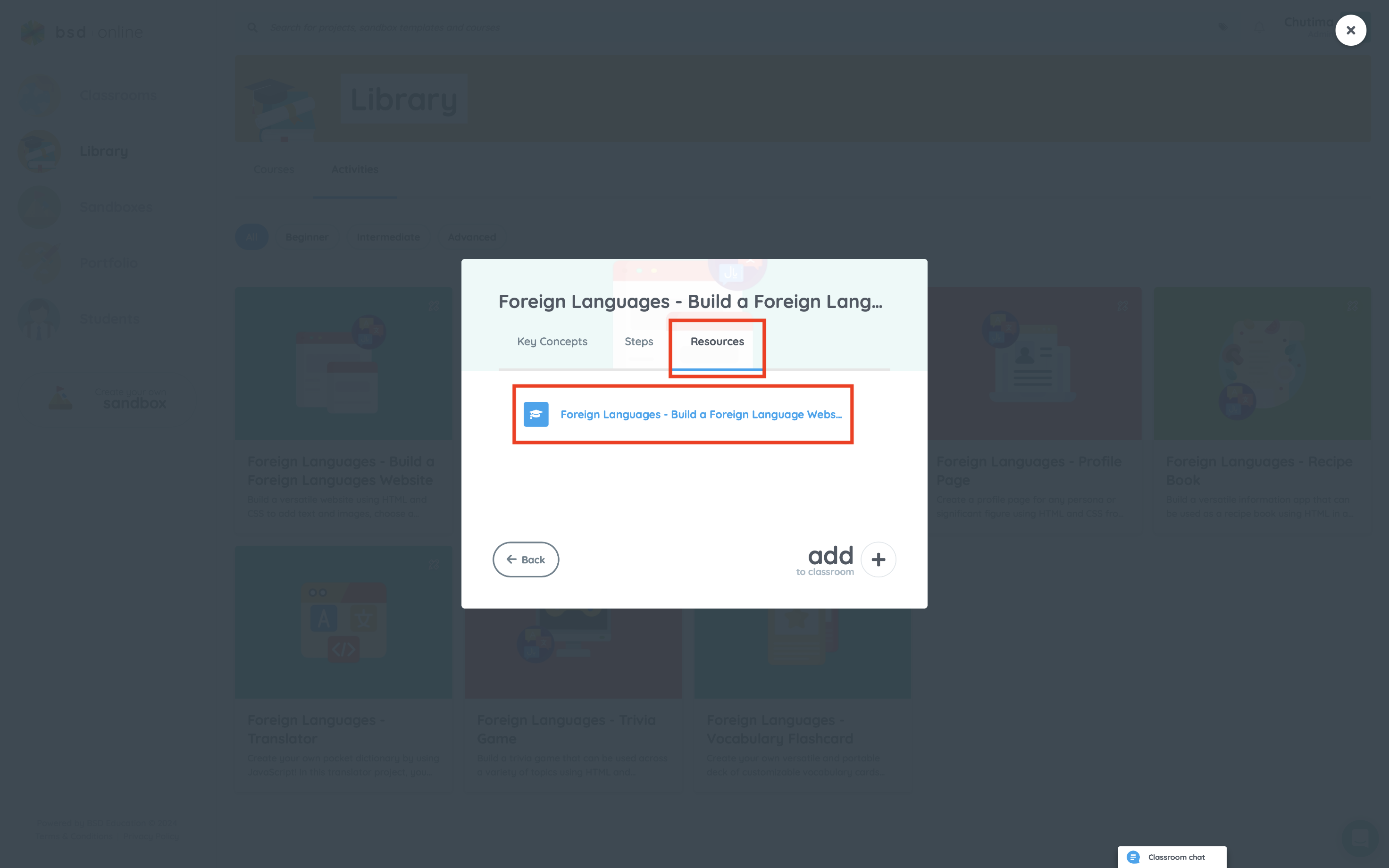
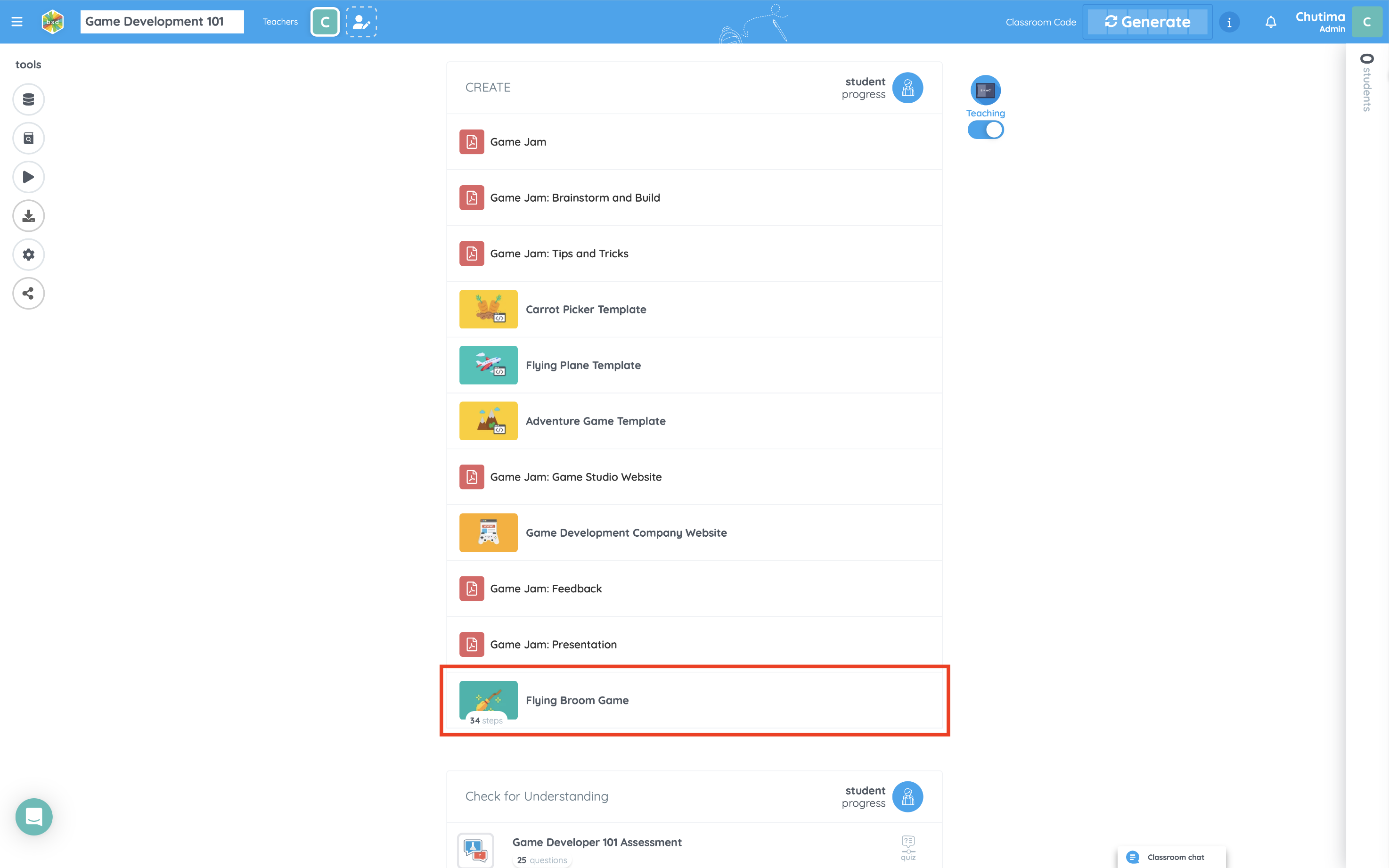
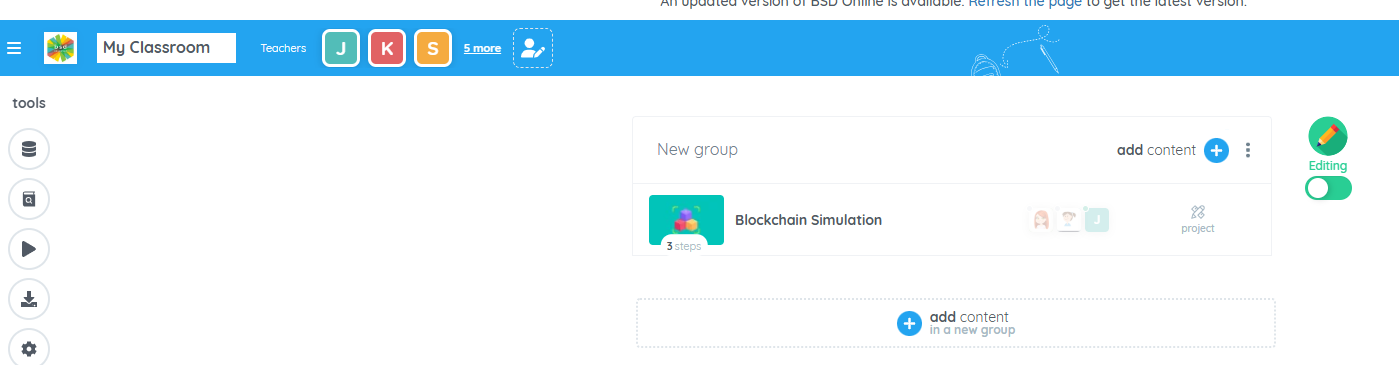
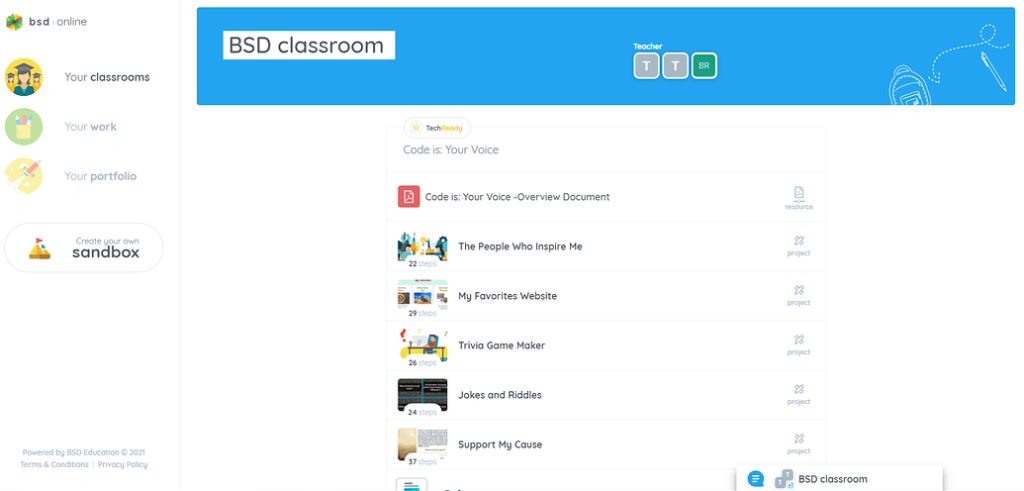
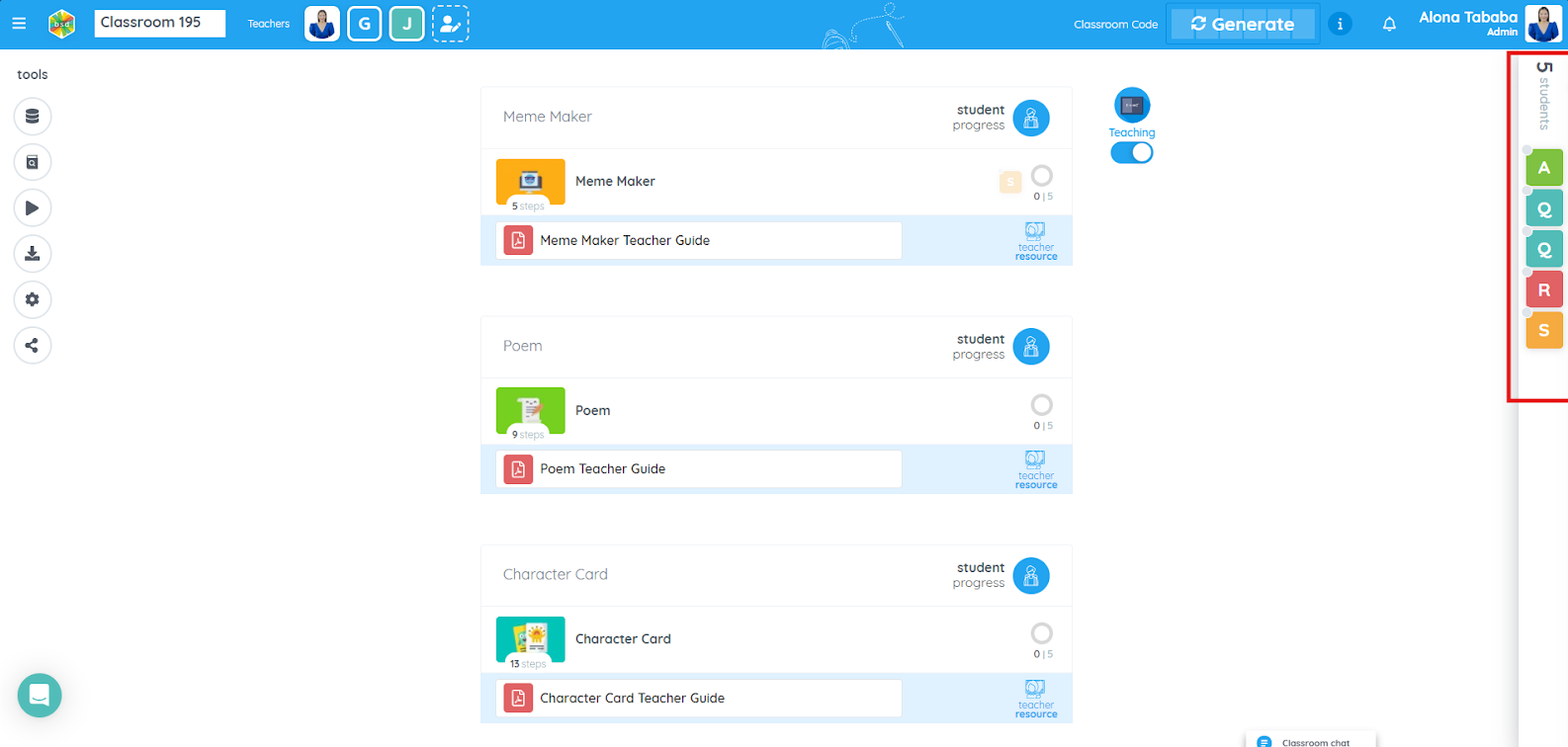
- Lastly, it will redirect you to the classroom you selected, click the “add course” icon. And you can see in the last picture, it is already inside your classroom.


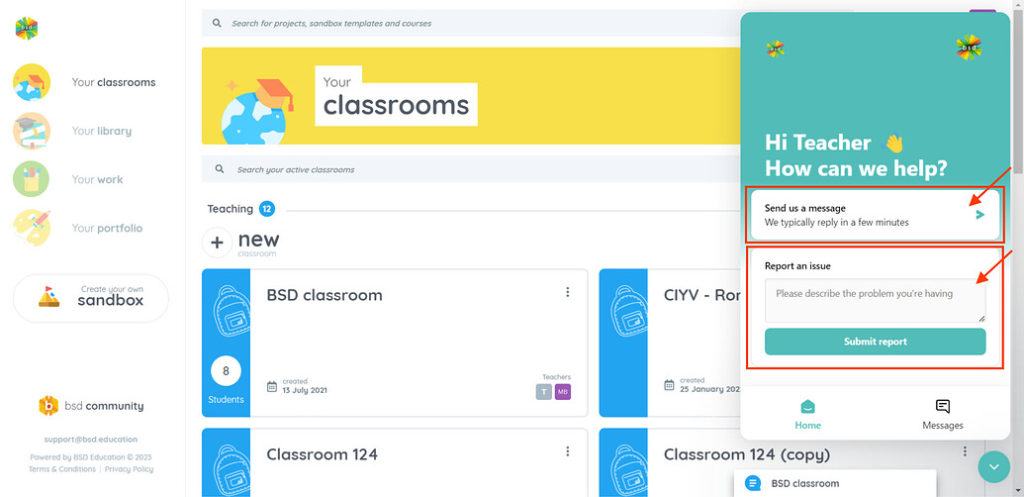
We hope you find this new feature helpful! If you have any questions or feedback, please feel free to send in a message through our intercom chat or email us at support@bsd.education.



































































































































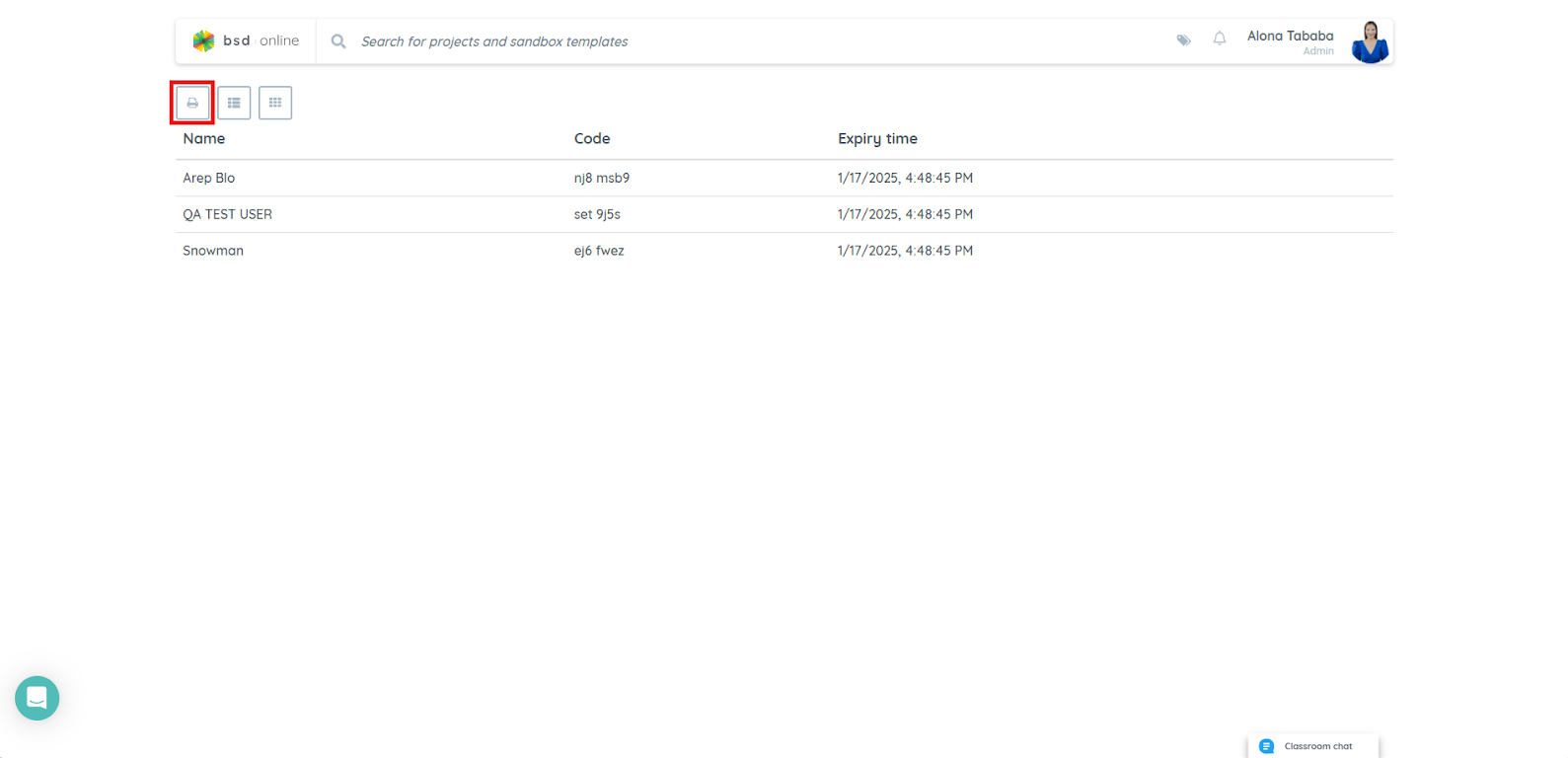
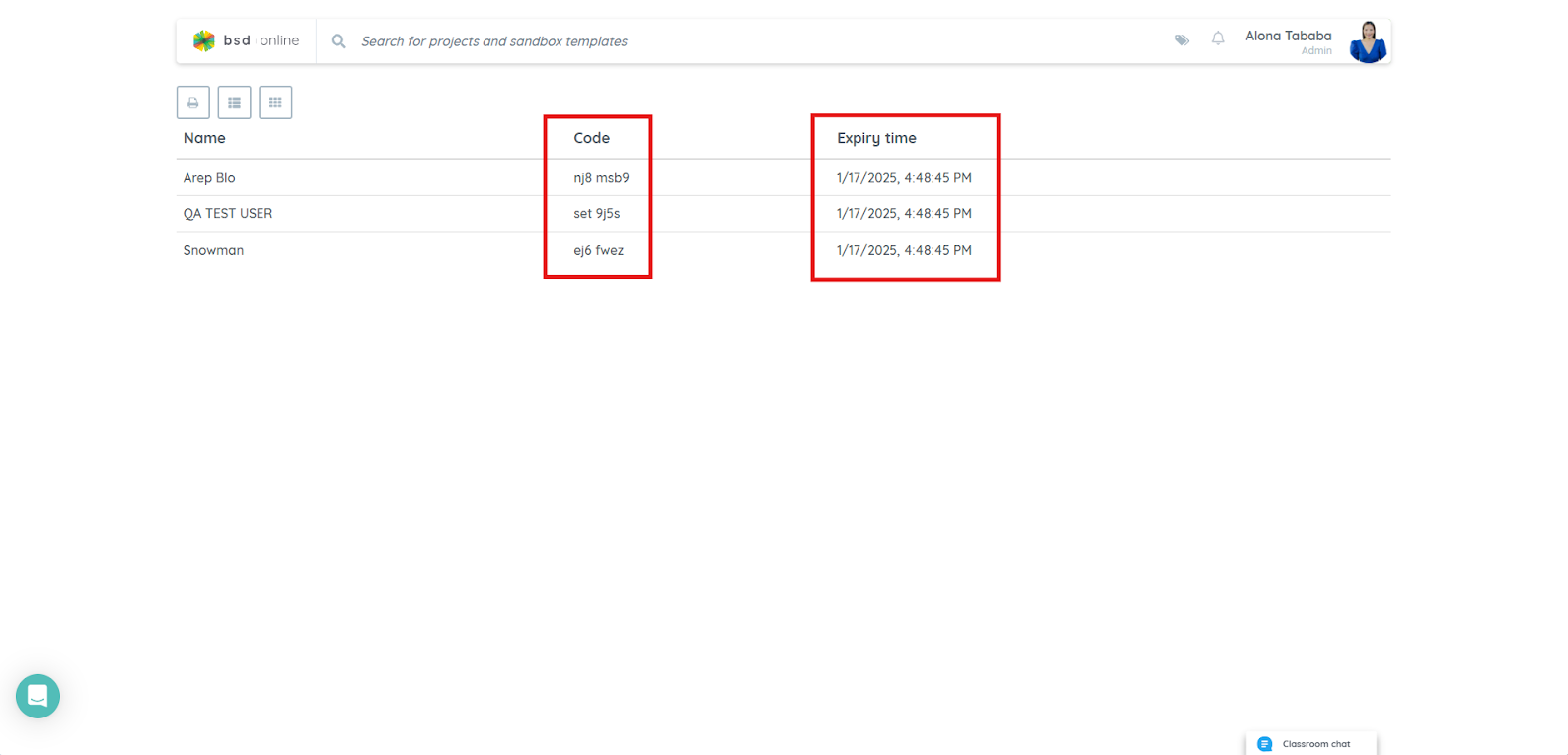
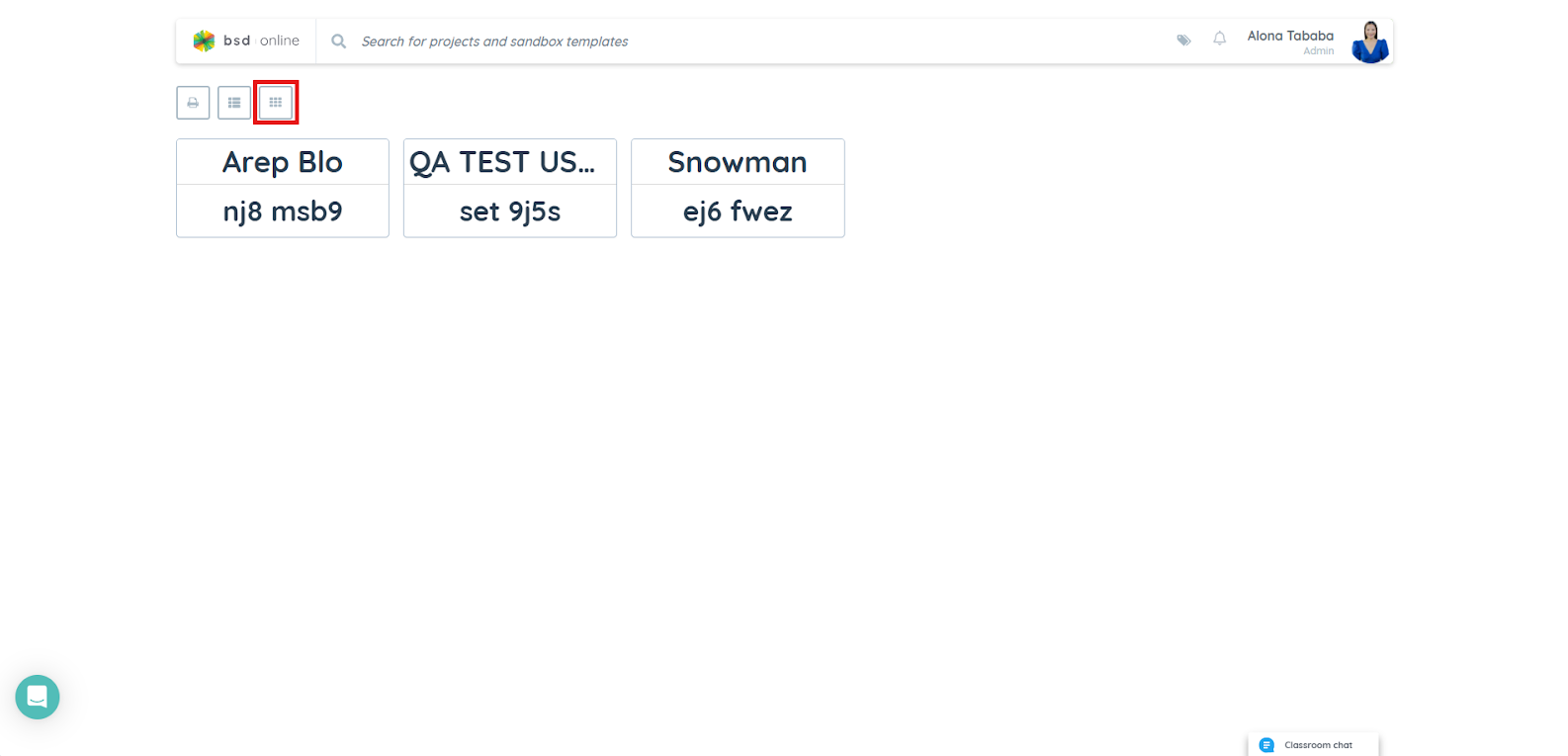
 If you want to print the list, click the Print icon.
If you want to print the list, click the Print icon.