the transition from a traditional website to a mobile application is not just an upgrade; it’s a necessity. With the majority of internet users accessing content through mobile devices, having a mobile app can significantly boost your project’s reach and user engagement. However, the journey from a website to a mobile app might seem daunting for many.
Fear not! We will take you through a step-by-step journey on how to convert your website project into a mobile application for both iOS and Android platforms, using the innovative platform GoNative.io. Whether you’re a seasoned developer or a newcomer to the tech world, this blog aims to equip you with all the necessary information to make your mobile app transition as smooth as possible.These are the steps you can follow:
- Open your browser and logon to GoNative.io.
- Enter the URL of your web app and click on “Build”.
- Fill in the details of your app and click ”Build my app!” After this, you will need to wait for GoNative’s email.
- Check your email. In the email that you will receive from GoNative, click the Private management URL.
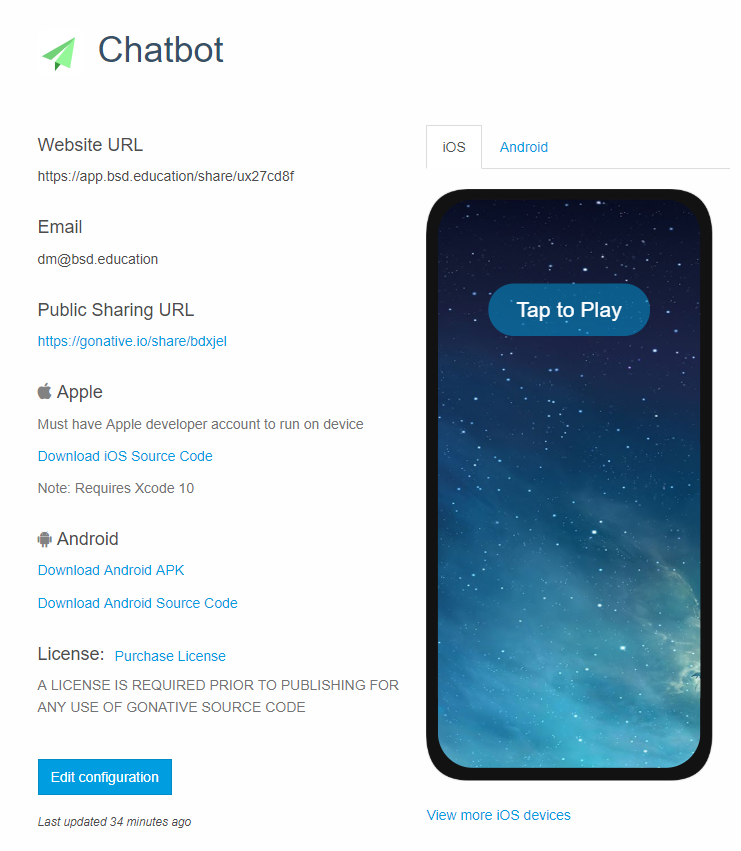
Clicking on the above-mentioned link will direct to the following website:From there, you will do two things if you want to run your app using an iOS and Android devices.
For Android:
Click on Download APK.
You have to download and transfer this file (APK) to the Android device where you want to install your app. You will need to allow the installation of this app before you can proceed. Once done, open the app from your app drawer.
For iOS:
To use your app in an iOS device, you would need to have an Apple Developer Account. You will also need to download Xcode before you can deploy your app. Xcode only runs on macOS devices.
- Sign up or Login to your Apple Developer Account.
- Download Xcode. Click the following link to download Xcode: Download Xcode
- Download iOS Source Code.
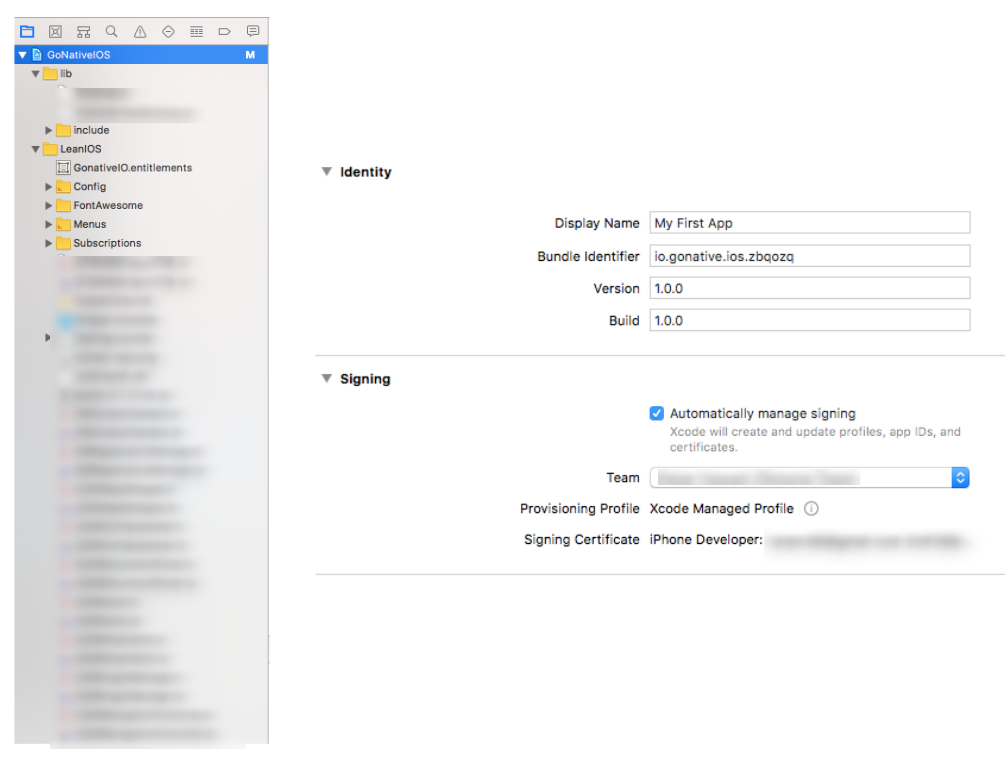
- Open the code using Xcode.
- Make final changes.

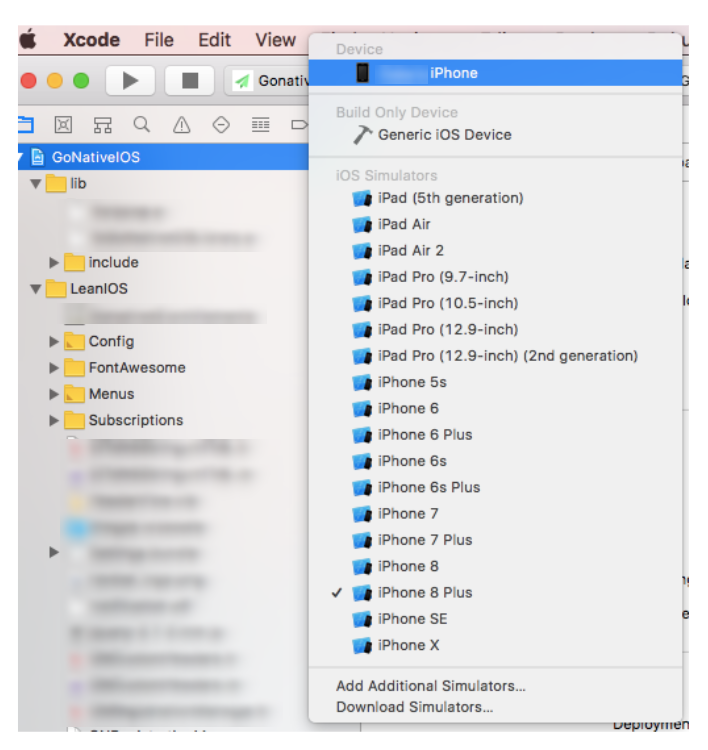
- Choose a device and deploy your app.

To know more about iOS App testing and deployment, visit Apple Developer Site 1.


