Back in 2015, the “kids coding in school” movement started picking up traction. Today, programming languages are being taught in thousands of schools globally. With the availability of many programming languages, educators face a dilemma on which programming language they can introduce to students. We found that schools usually opt to get their students started on platforms like Scratch or MIT’s App Inventor which are structured with drag and drop interfaces. The visual interface and the engaging sounds and animations help captivate young learners and get them started. But once they’ve overcome the ‘getting started hurdle,’ with respect to progression, the questions that naturally come to educators’ minds are “What’s next?” or “What about real coding/programming?”
Today, kids are exposed and use a plethora of high-tech products that affect the level of standards they set on what they can build with programming. Although the drag and drop interfaces are effective in introducing the concepts of programming, they usually fall short on meeting the expectations of young learners on what to learn next.
To be able to deliver a technology curriculum that meets their expectations, we at BSD Education choose to begin student journeys by first listening to what they have to say and understand what they are looking for. This leads to feedback from 8 – 10 year-olds asking for real-world application:
I love coding on scratch, but i haven’t built anything like the apps i download on my phone
Can I use Scratch to build instagram?
How do I build an E-Commerce website to make money?
Nowadays, most interactions students experience occur on the web. Understanding the web starts by learning HTML and CSS, the fundamental coding languages that run on the front of every website in the world. This is compulsory for every student to learn to be able to express themselves through the web. After understanding the fundamental code, creating further complexity requires the learning of a programming language to allow for interactivity and functionalities into projects.
At this stage, we discovered there are two popular approaches to programming that educators usually take – Python and JavaScript. While our online platform BSD Online supports both JavaScript and Python, we opted to introduce students to JavaScript first. Here’s why:
Accessibility with any computer
Our mission as a organization is to make technology accessible to all. With JavaScript, all students need is a computer with an internet connection and a browser, no installations, no setup time.
Interactive, real-world projects which help with student retention
When teaching young learners programming, the traditional approach is to have them learn the fundamentals in a text-based environment known as the console.
But here the usual issue we discovered is the drop in engagement. Students lose interest and are not motivated to go beyond what the curriculum offers. If this continues, it would be considered as a failure in our duty as educators to inspire them to deepen their learning. JavaScript allows a natural progression after learning HTML and CSS.
We introduced it in one of our technology projects such as building an online coffee shop. In this project, they got to build an e-commerce site as well as decide on what to sell and how to price it. To further enhance the experience, students were able to share their shop to anyone, anywhere, with a click of a button. This project offers the real-world aspect to the students and what ignites their curiosity and brings the lightbulb spark that we educators always want to see among them.
Click on the images below to try these projects out yourself:
An online coffee shop built by Eugene, aged 12
A snake game built by Chloe, aged 9 (Use W,A,S,D to move)
Ease of accessing technology depth
While both languages provide an almost infinite amount of depth, we found students building more complex projects for their personal projects using JavaScript vs when they built with Python. Adding sound to create engagement for the end-user, creating more complex levels in their games, thinking about visual animations on their websites to help visitors find content, are some examples we started seeing students build into their projects.
With technology like Machine Learning and Artificial Intelligence requiring steep learning curves, JavaScript allows us to scaffold the experience so children as young as 10 years old can create amazing projects using Machine Learning.
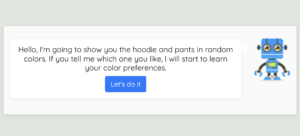
AI Personal Stylist – Built with BSDs AI curriculum – Grade 6
To conclude, we recommend JavaScript as the programming language to start with for children due to its strength in accessibility, ease of use to create visually-appealing projects, and the convenience of being able to dive into more complex concepts.
Programming plays a key role as one of the many digital skills kids will need in the future. At BSD Education, we aim to continue developing curriculum and technology to help schools educate young learners. We believe the future is exciting and holds infinite opportunities for our young minds today and if we can nurture them to continue creating and learning, the possibilities are endless.