Teachers can now have their quizzes set up in their own classrooms. The quiz step is a standalone content that can be added with or without a project or course in a classroom. To know how to create a quiz step, here’s a guide to follow:
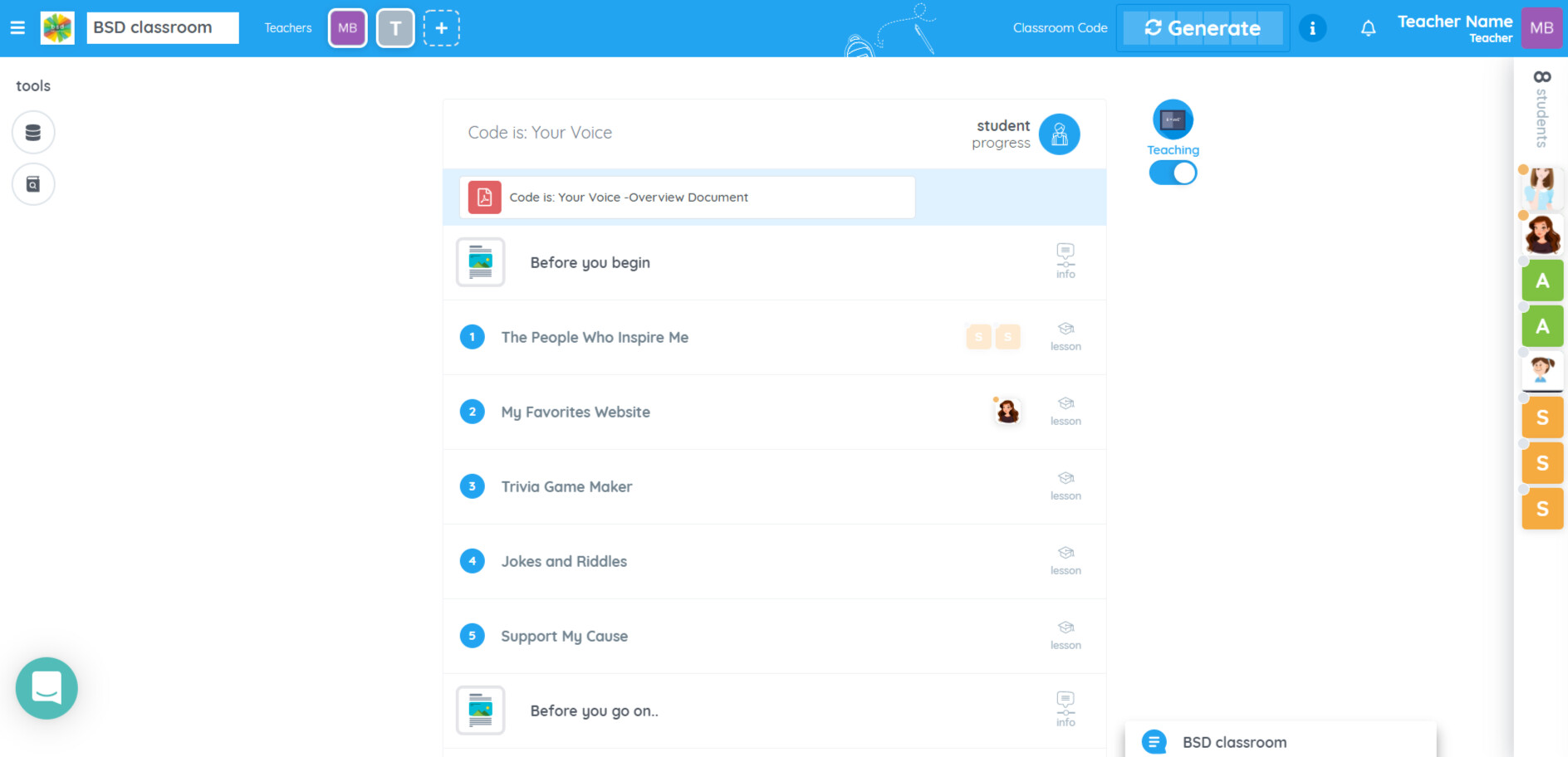
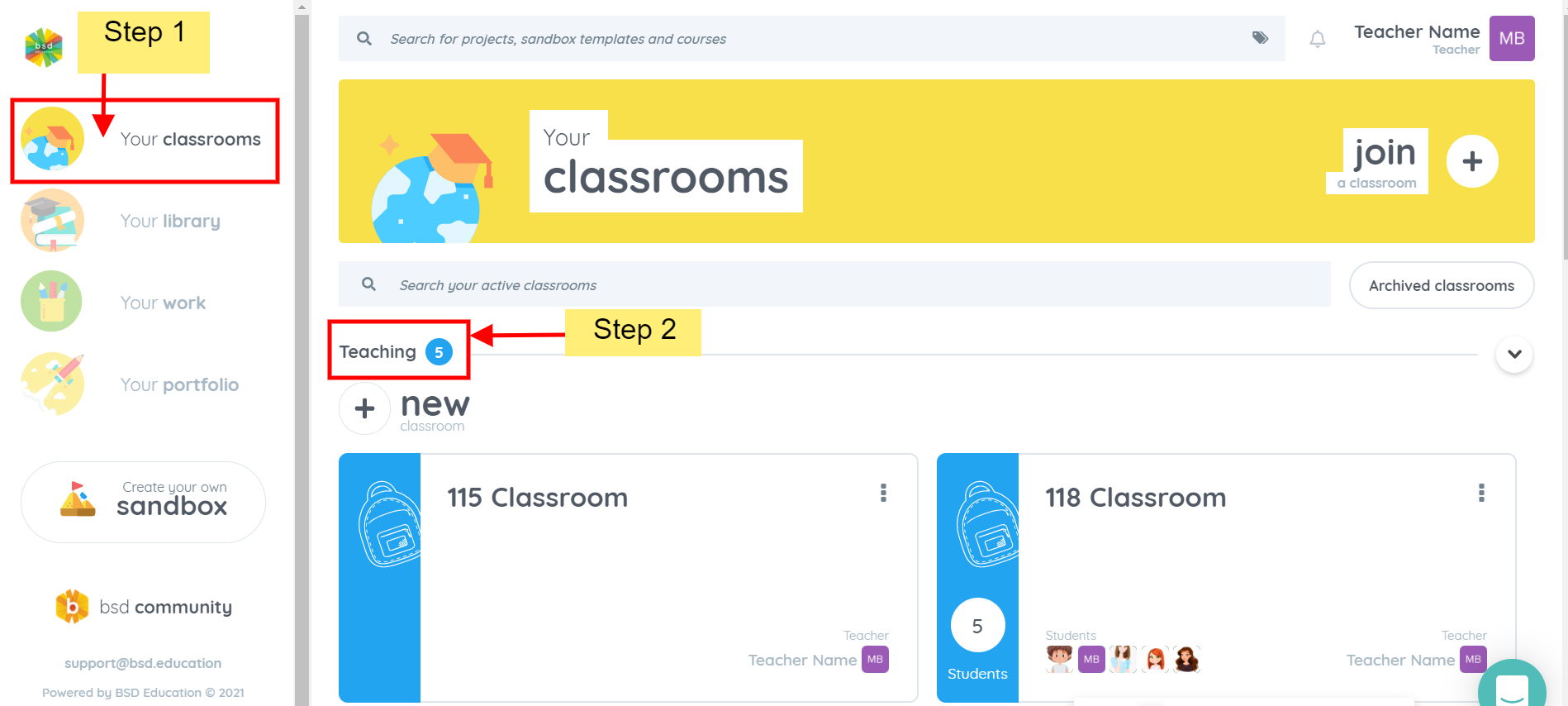
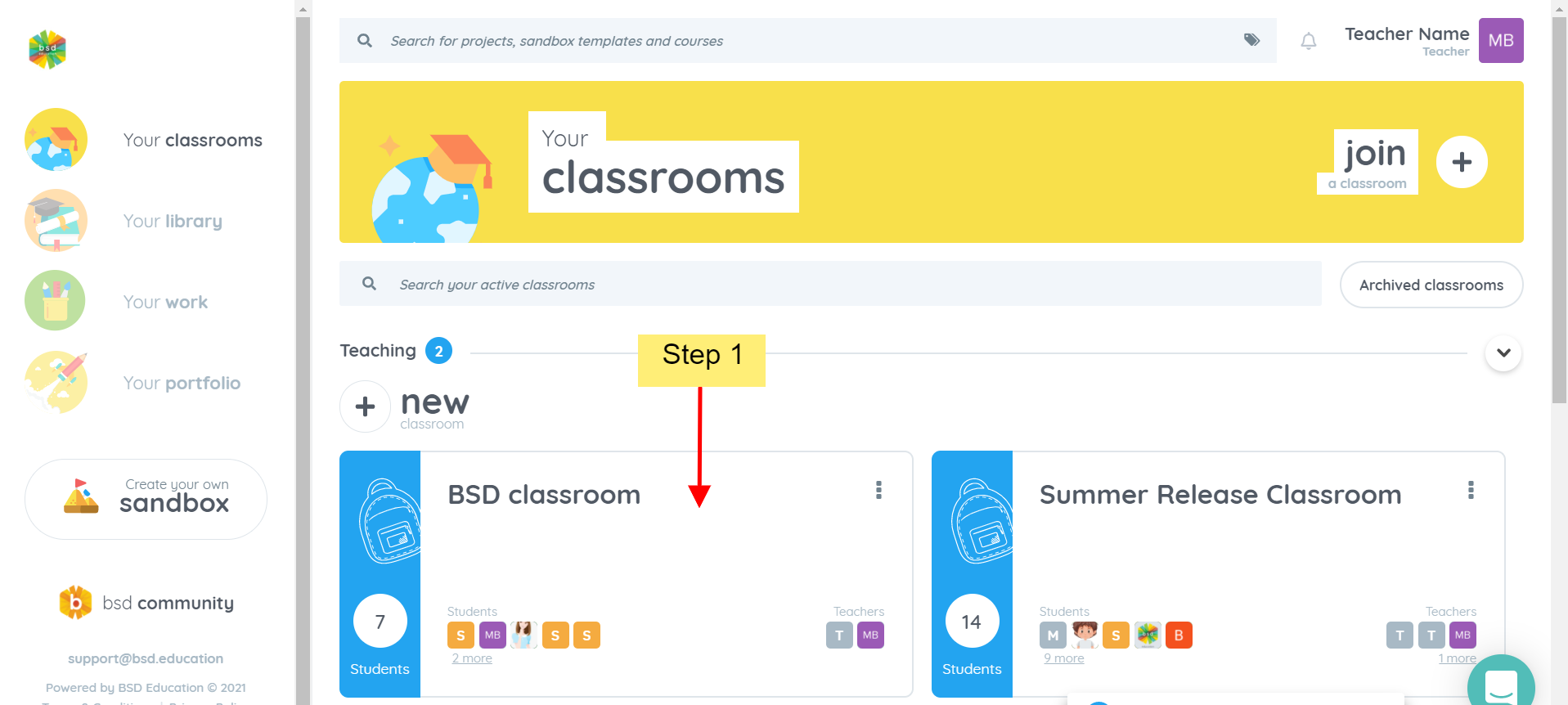
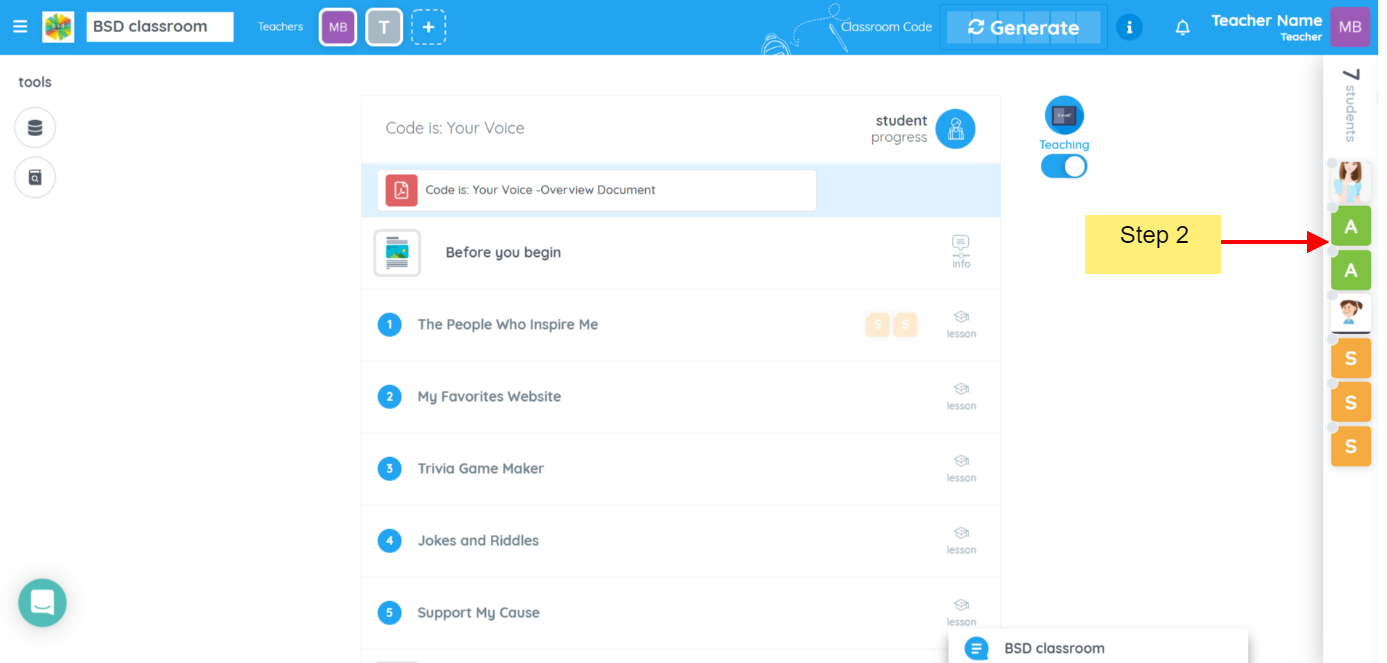
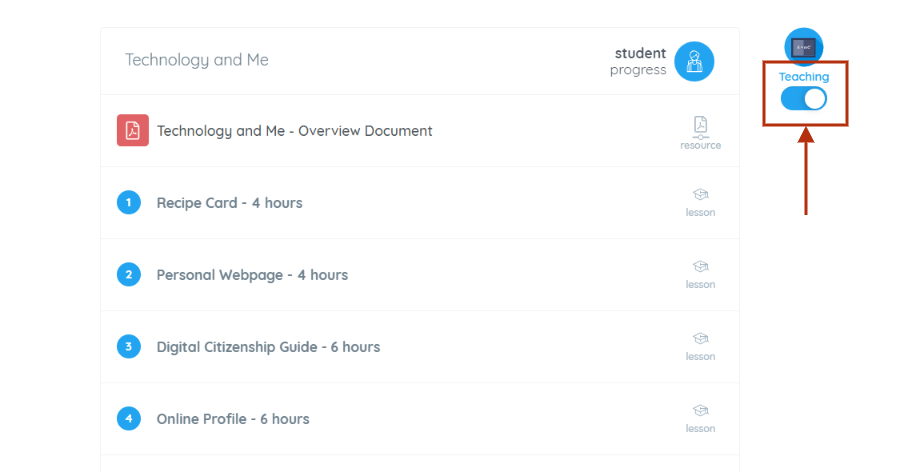
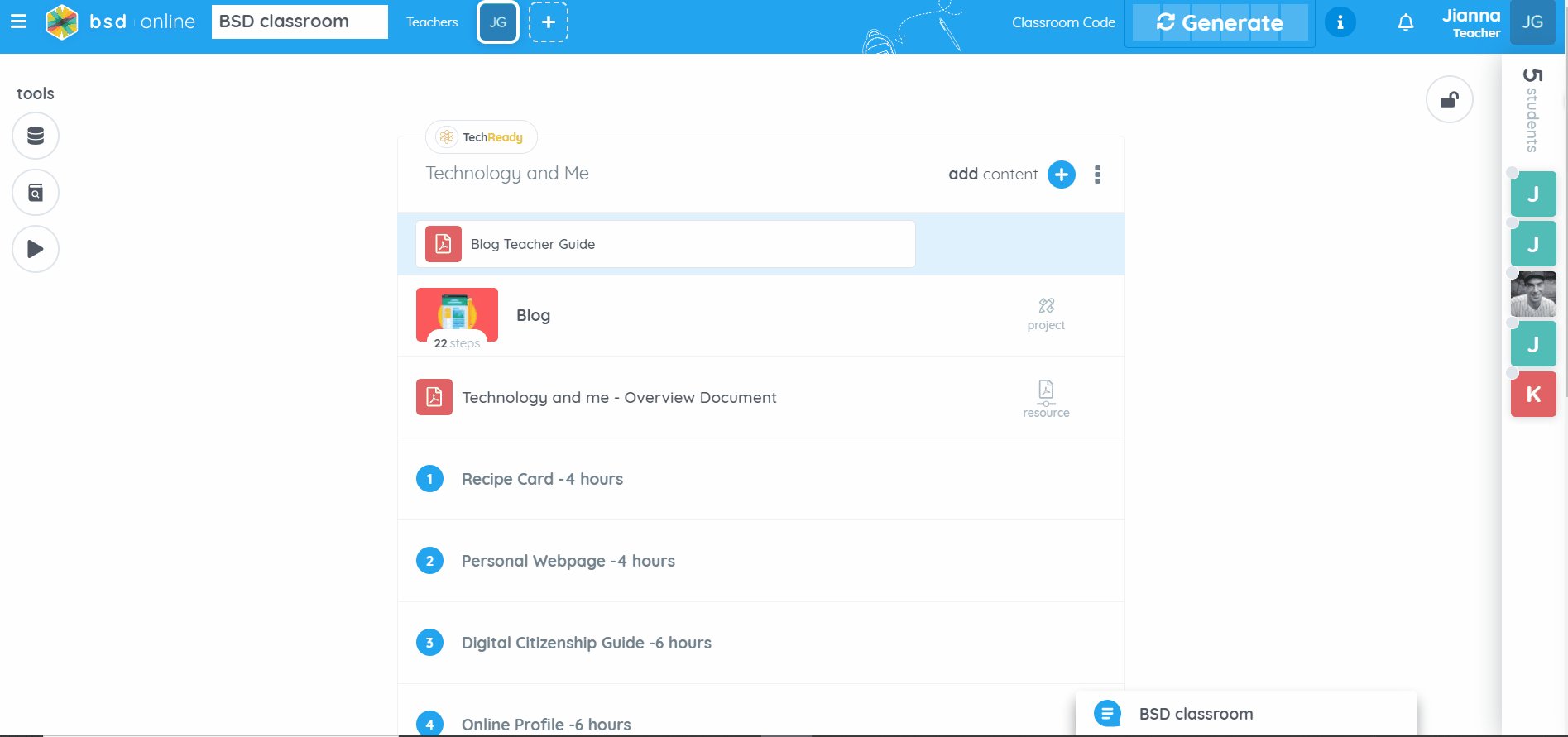
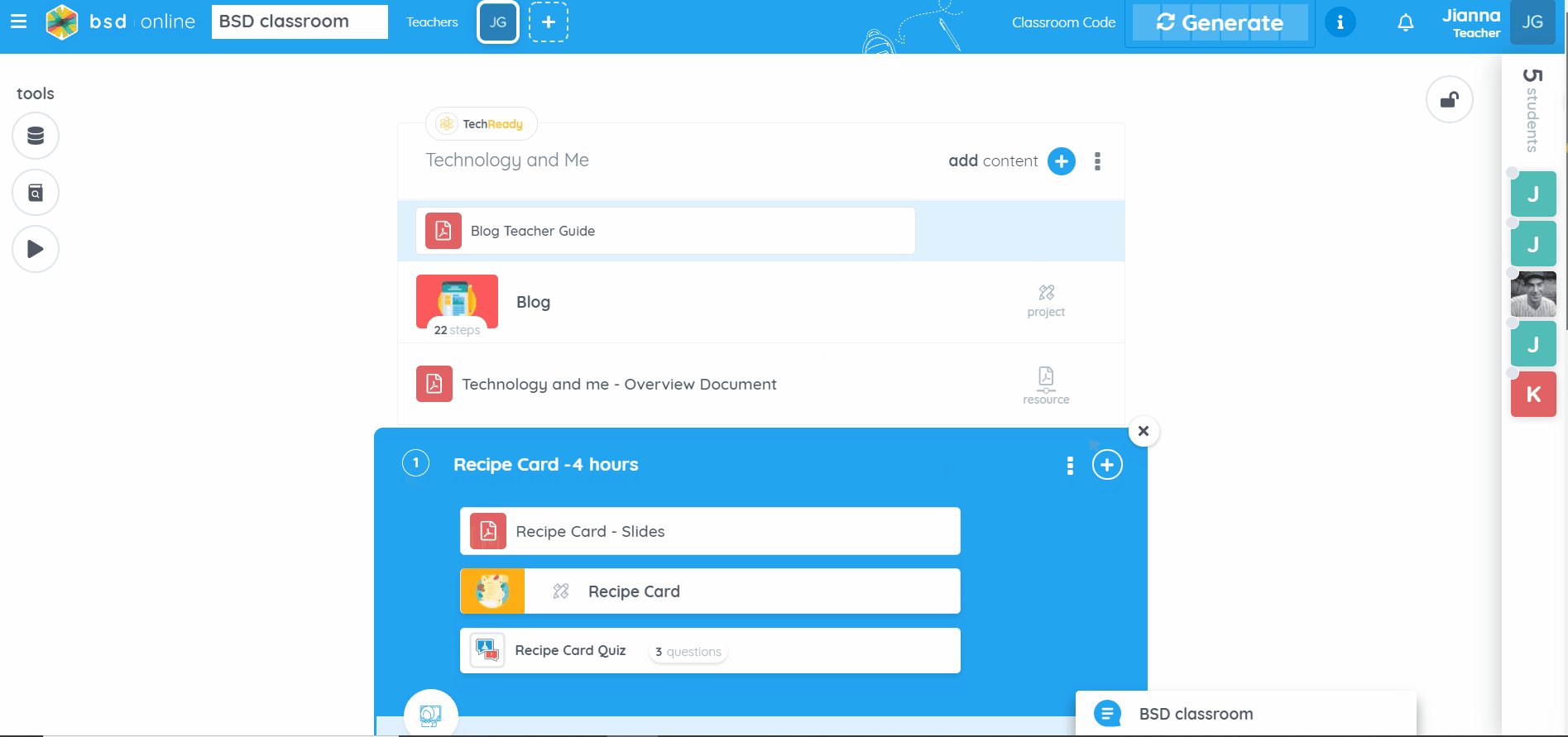
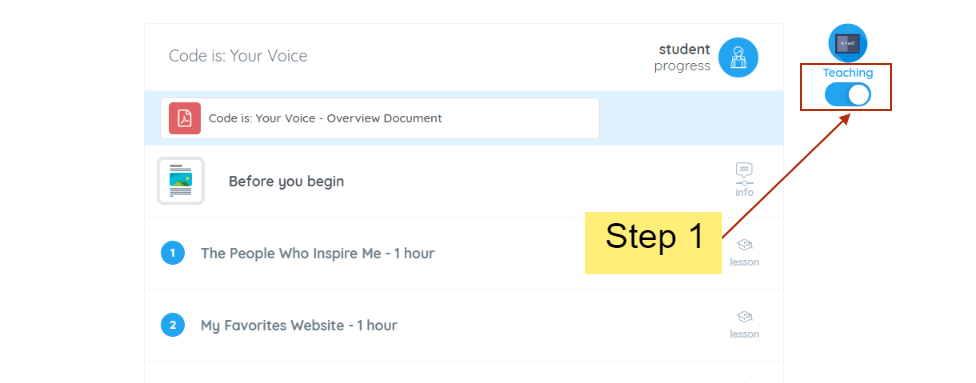
Step 1: Toggle “Teaching” to unlock the classroom.

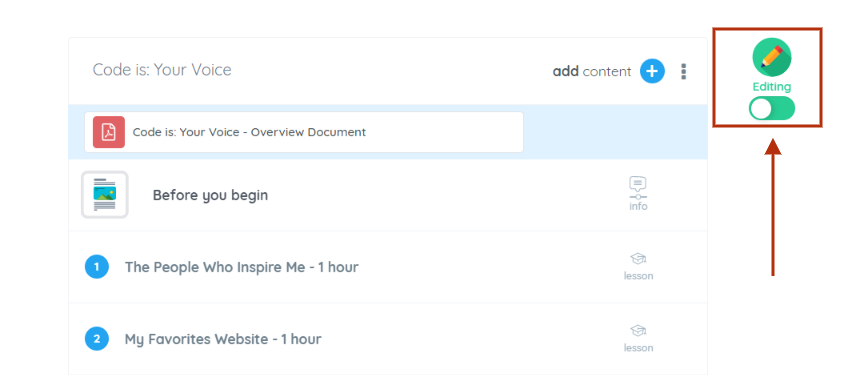
After clicking, you now see “Editing”

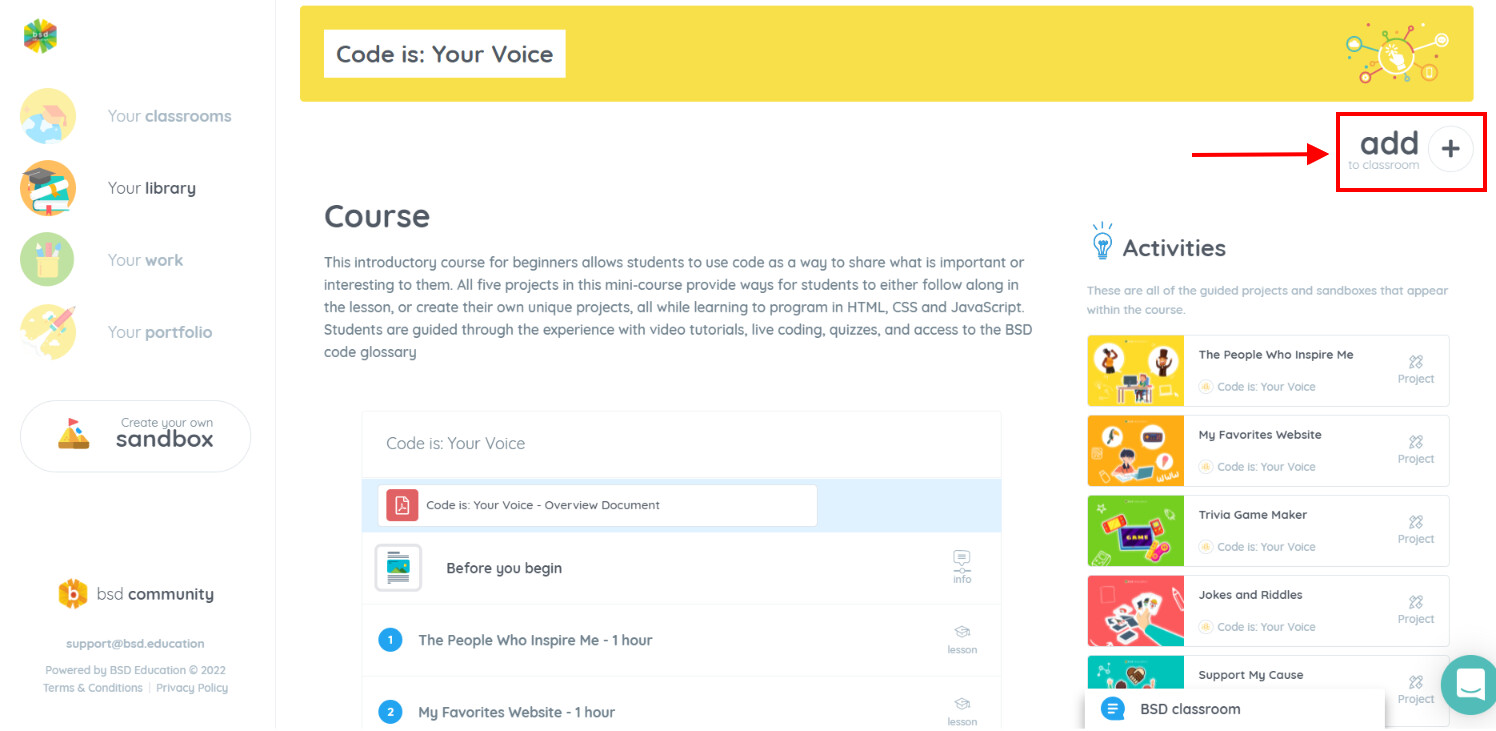
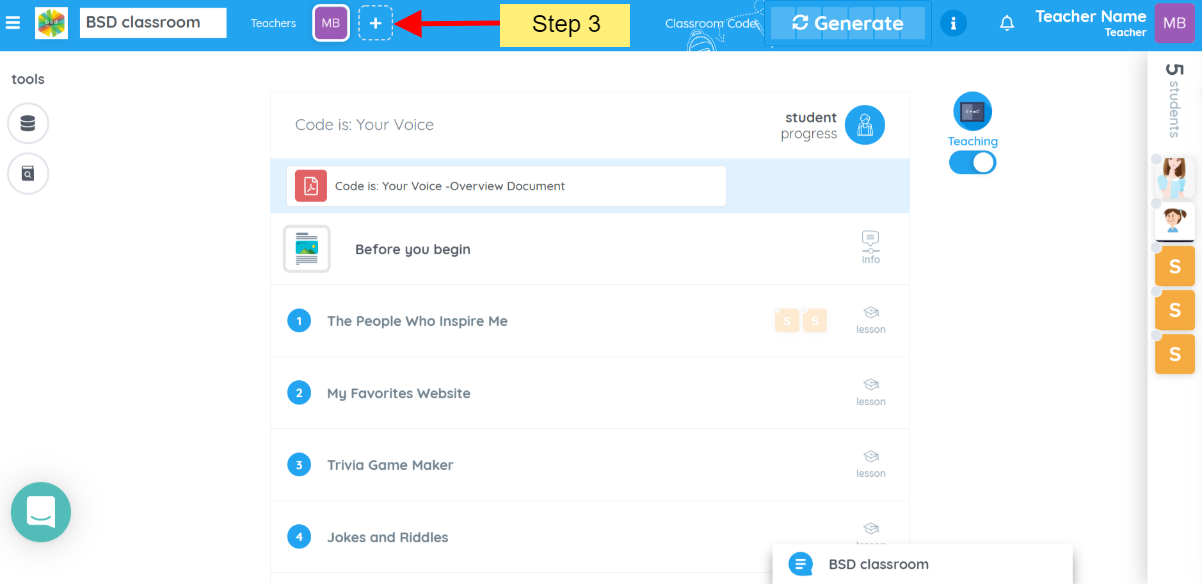
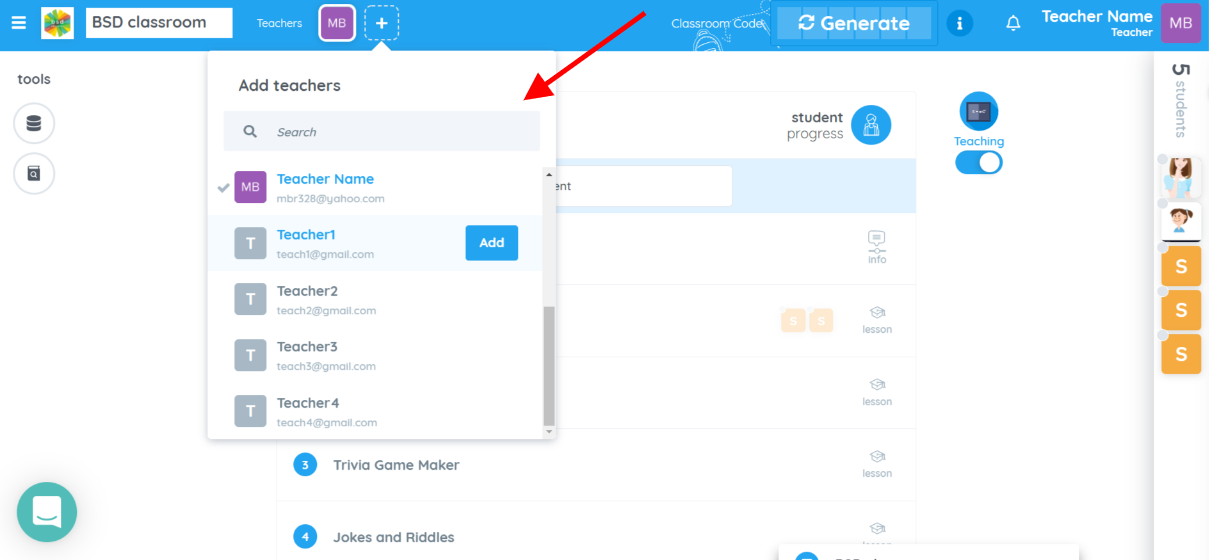
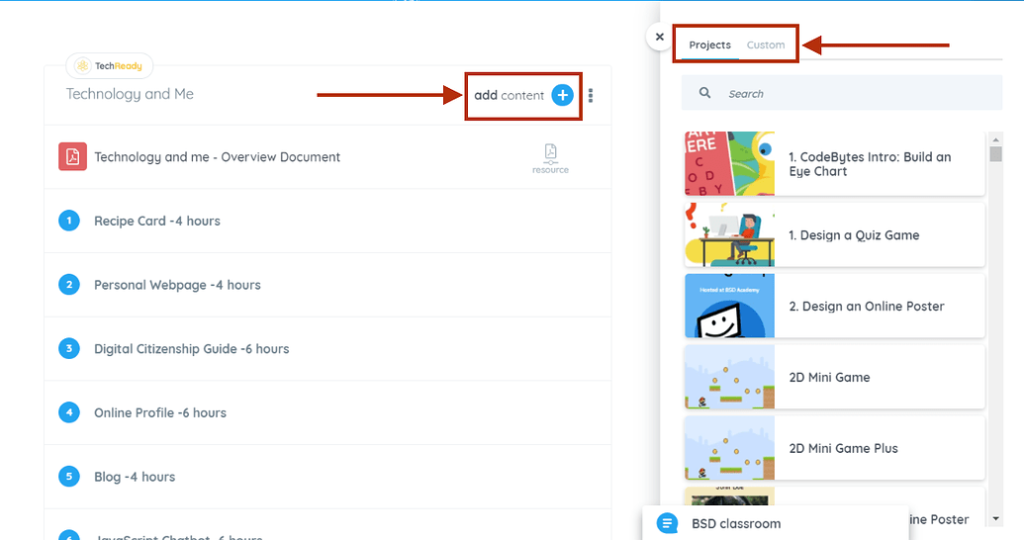
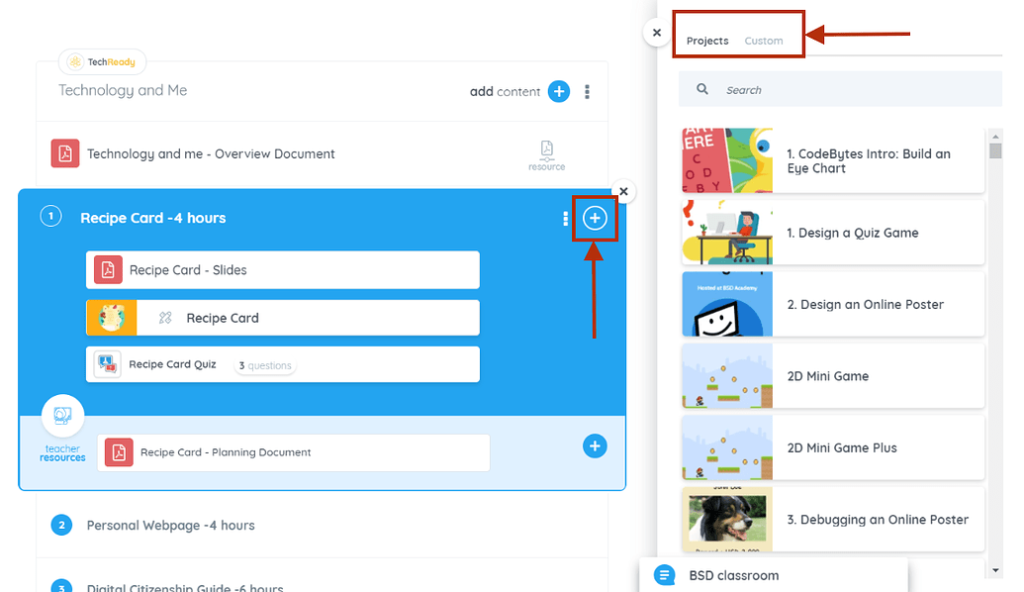
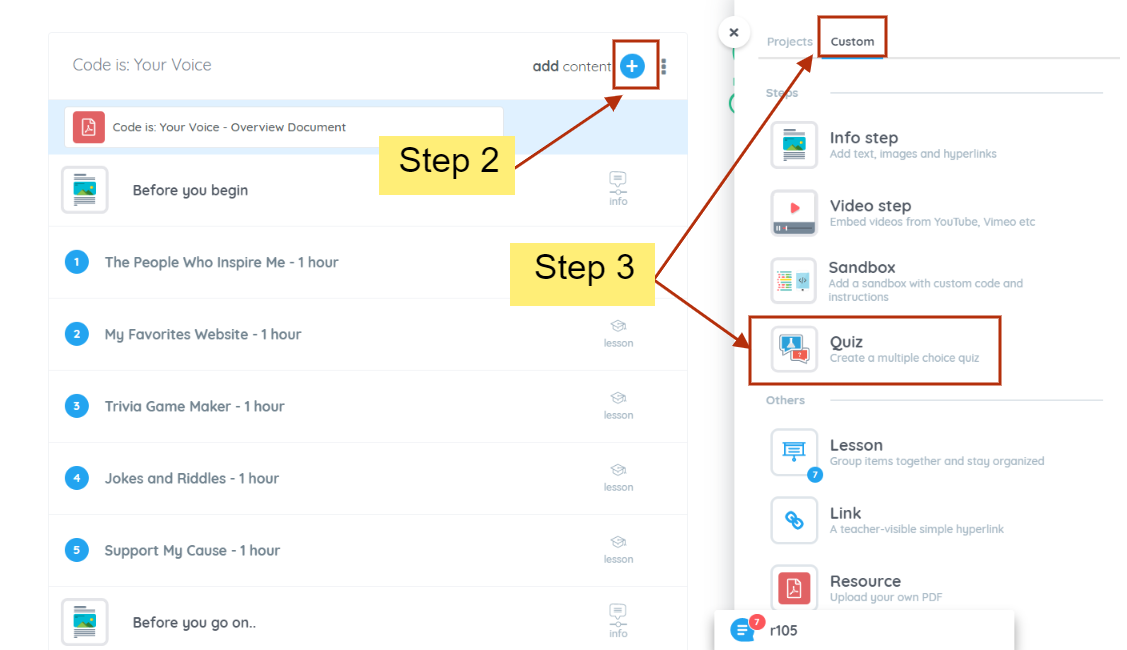
Step 2: Click the “+” sign to see the available contents
Step 3: Select “Custom” and click Quiz

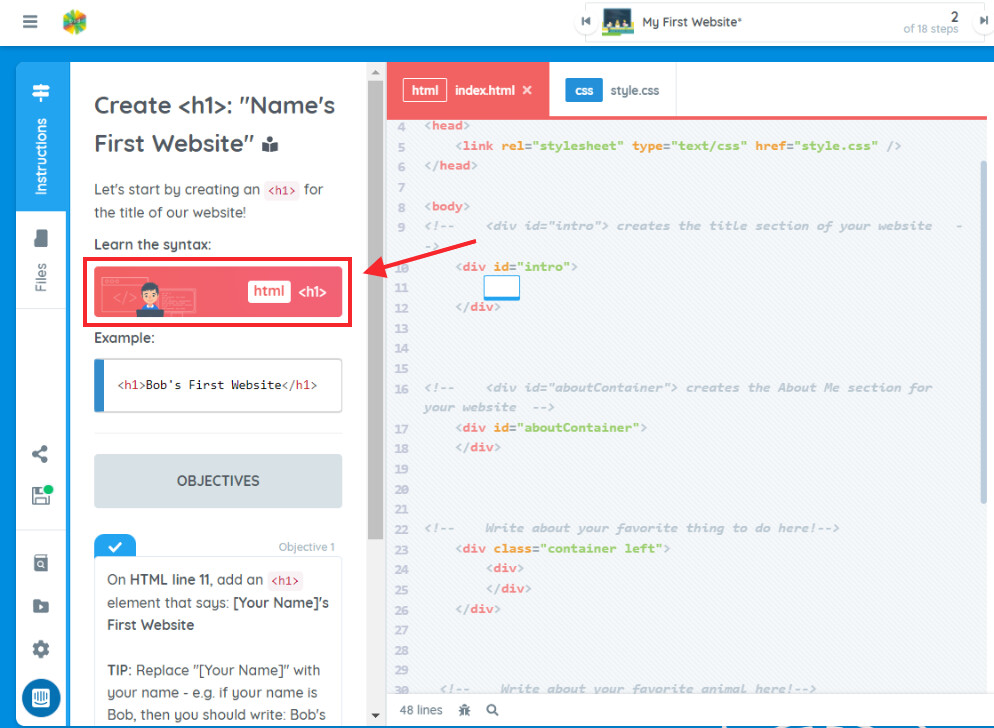
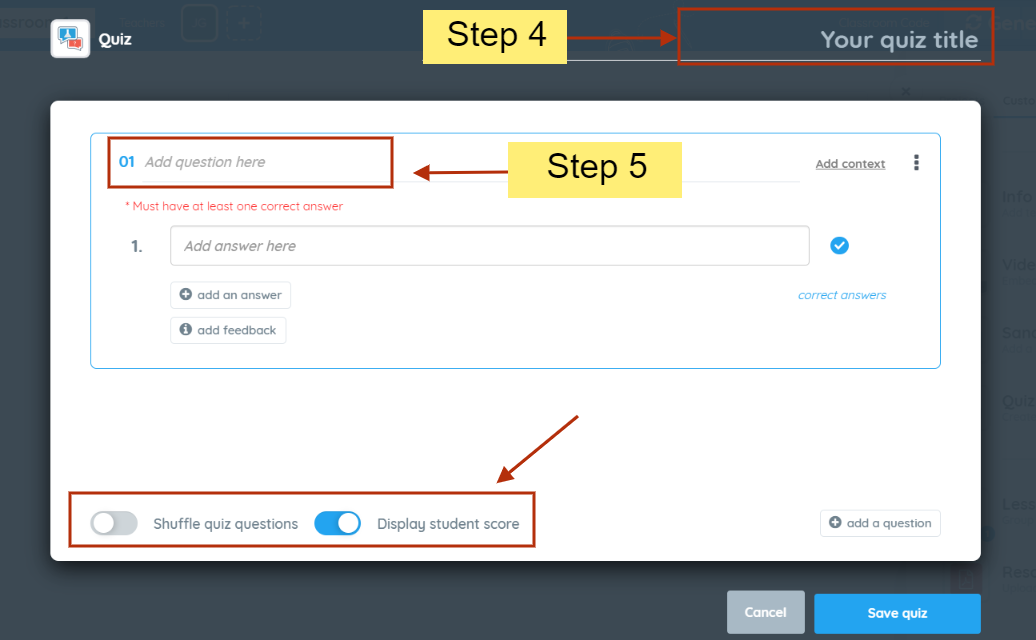
Step 4: Put a title on your quiz
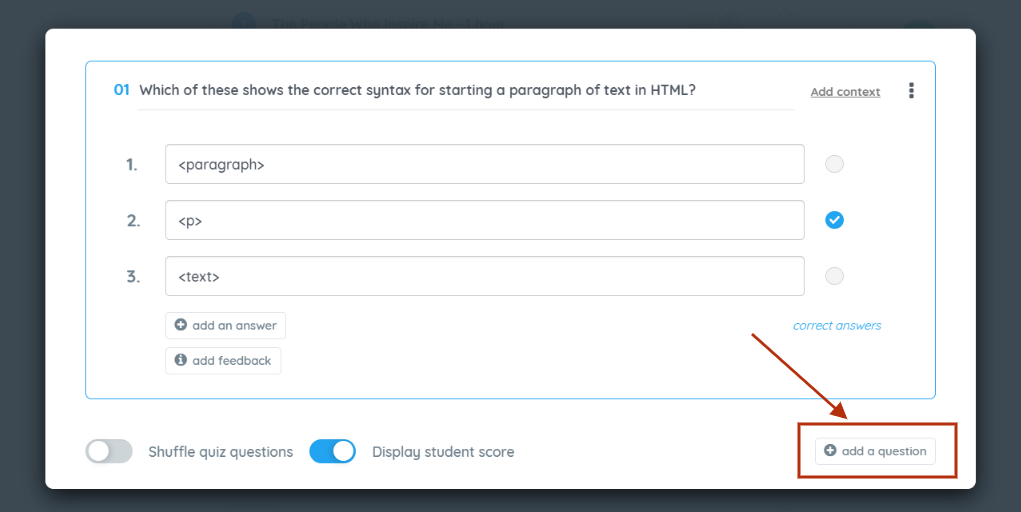
Step 5: Put the questions and choices of answers. Click which choice is the correct answer.
By default, you see below the disabled “Shuffle quiz questions” and enabled “Display student score”

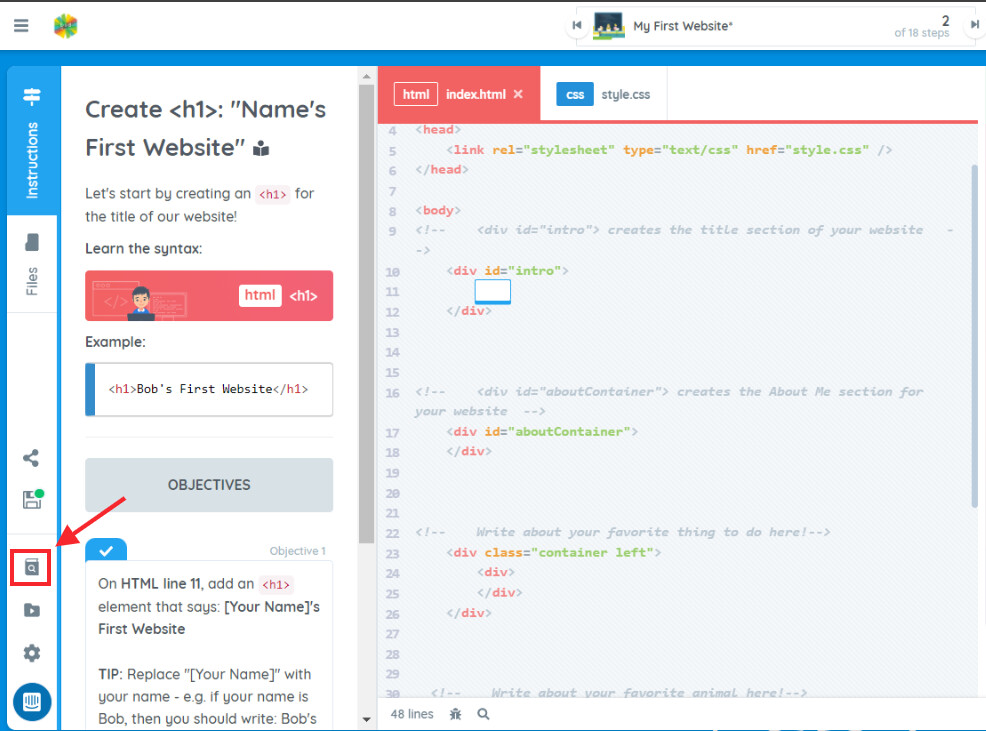
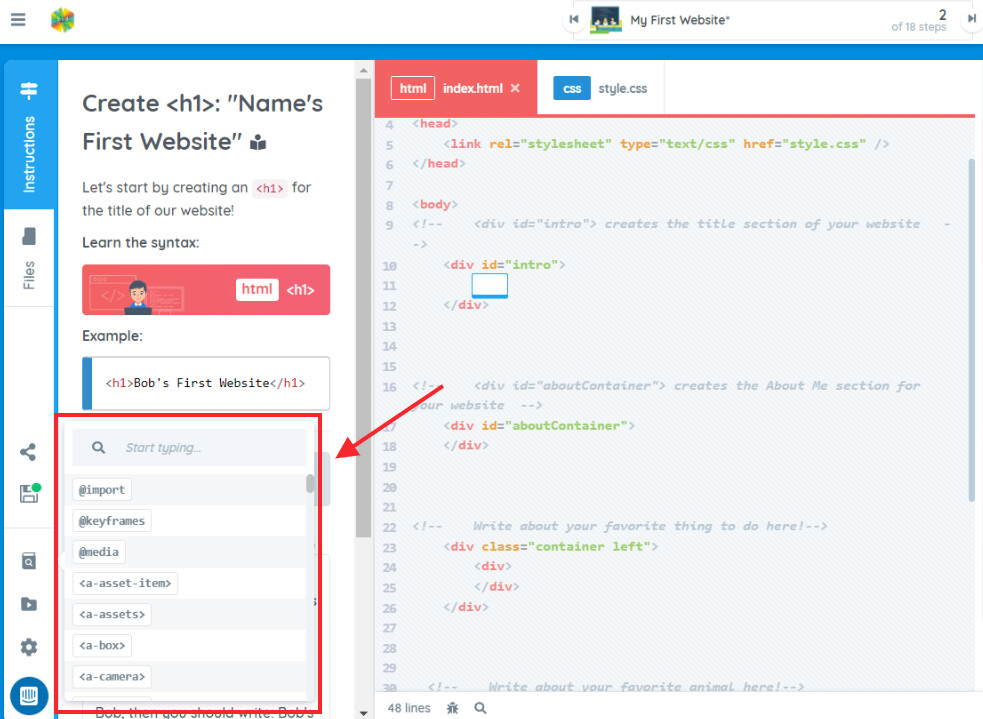
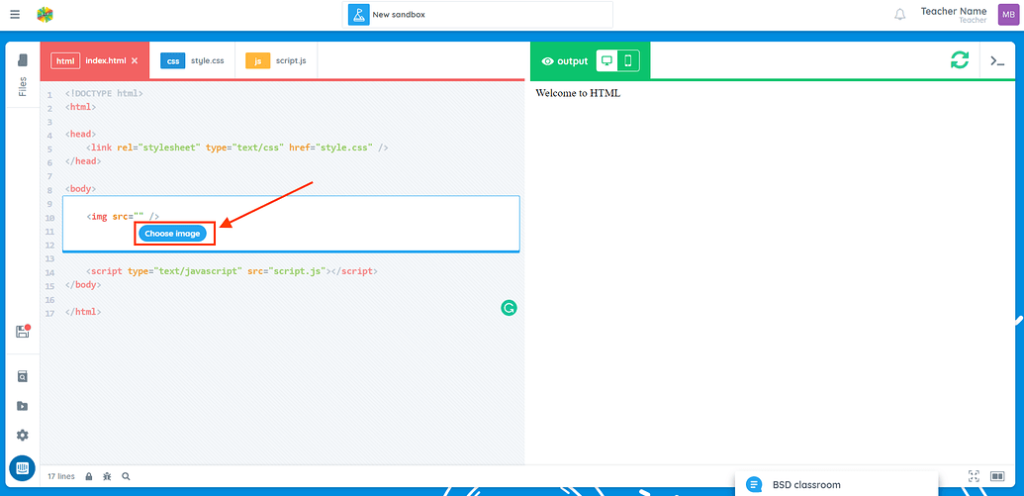
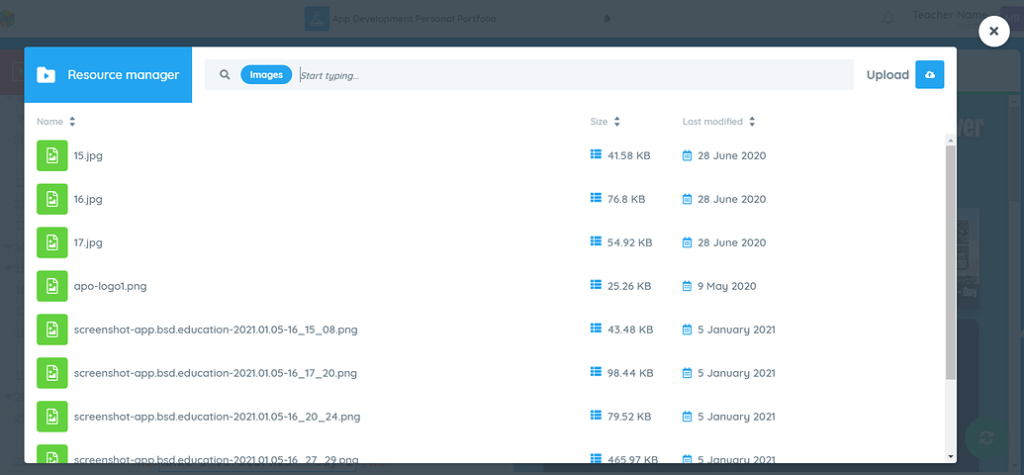
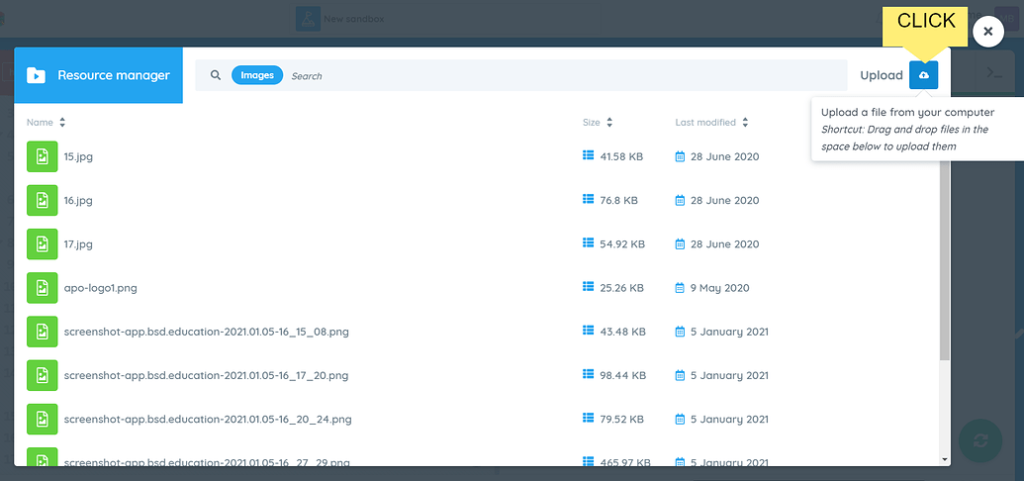
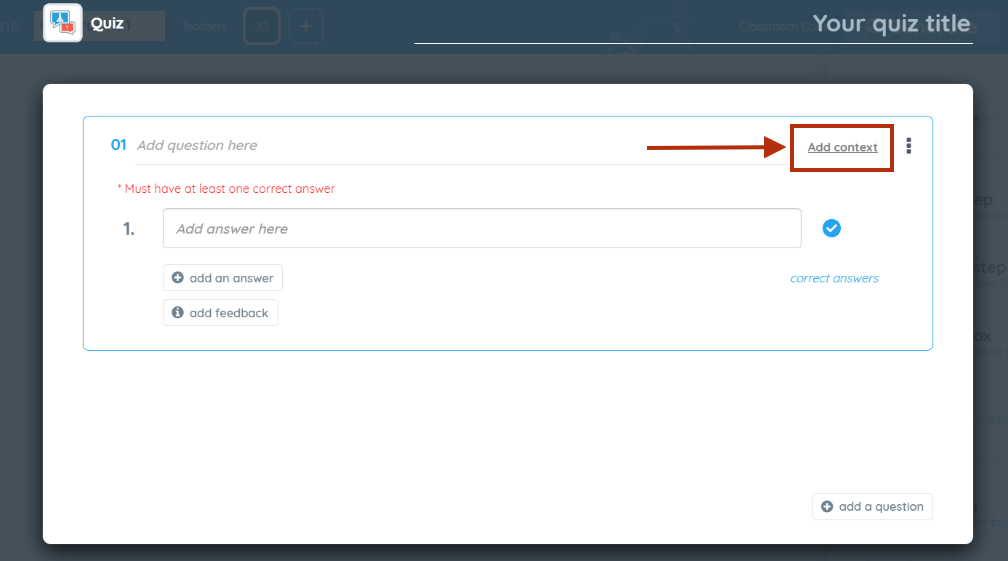
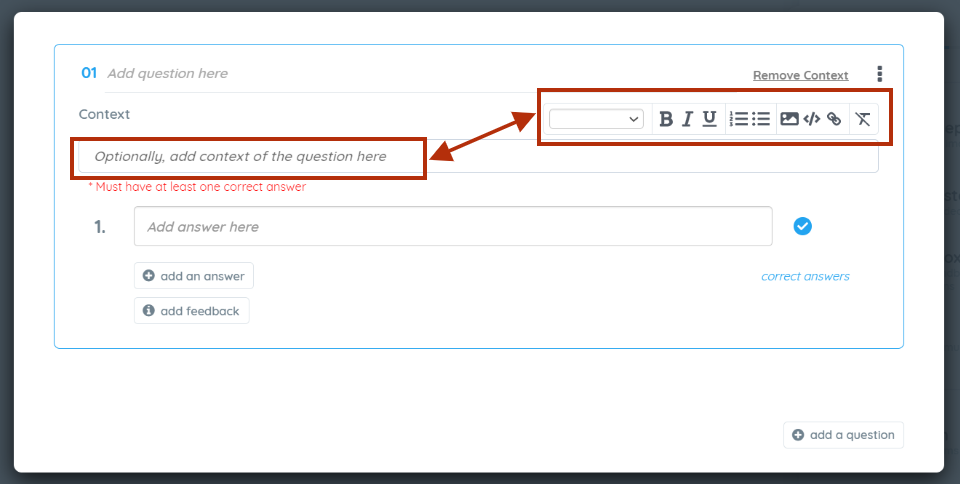
Optional: If you want to add the context of the question like images and hyperlinks, click “Add context”


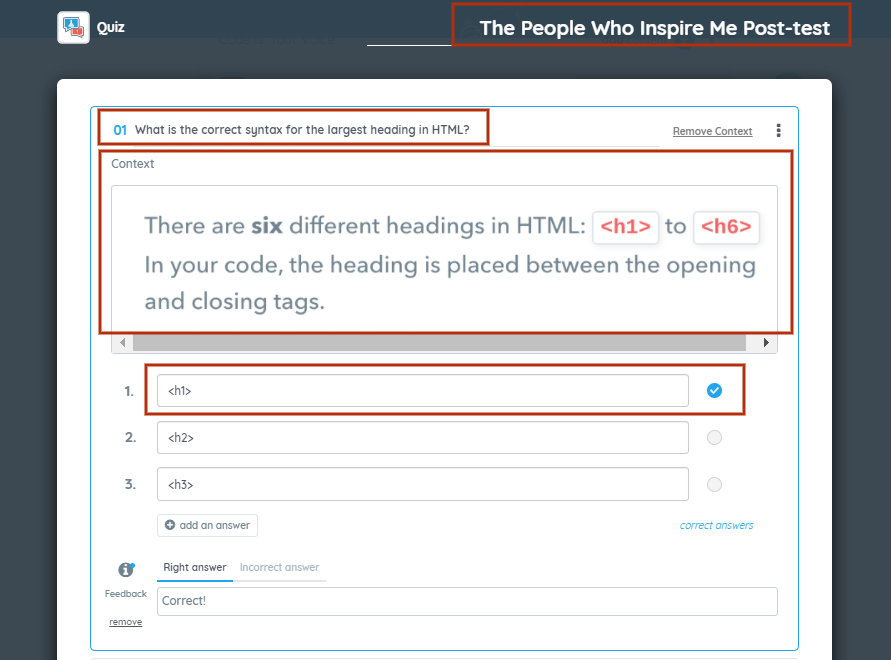
Sample quiz:

5a: To add more questions to your quiz, click the add a question button.

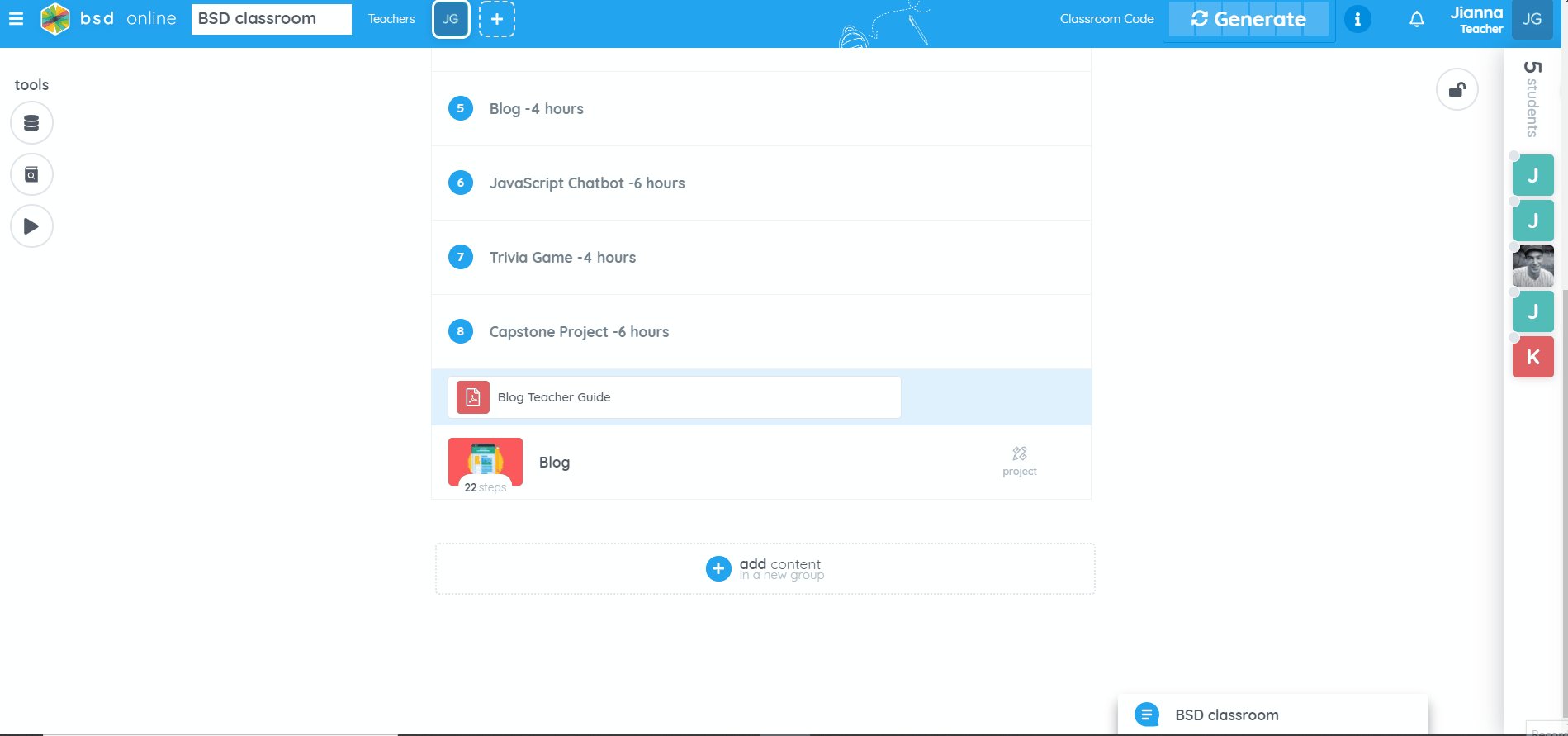
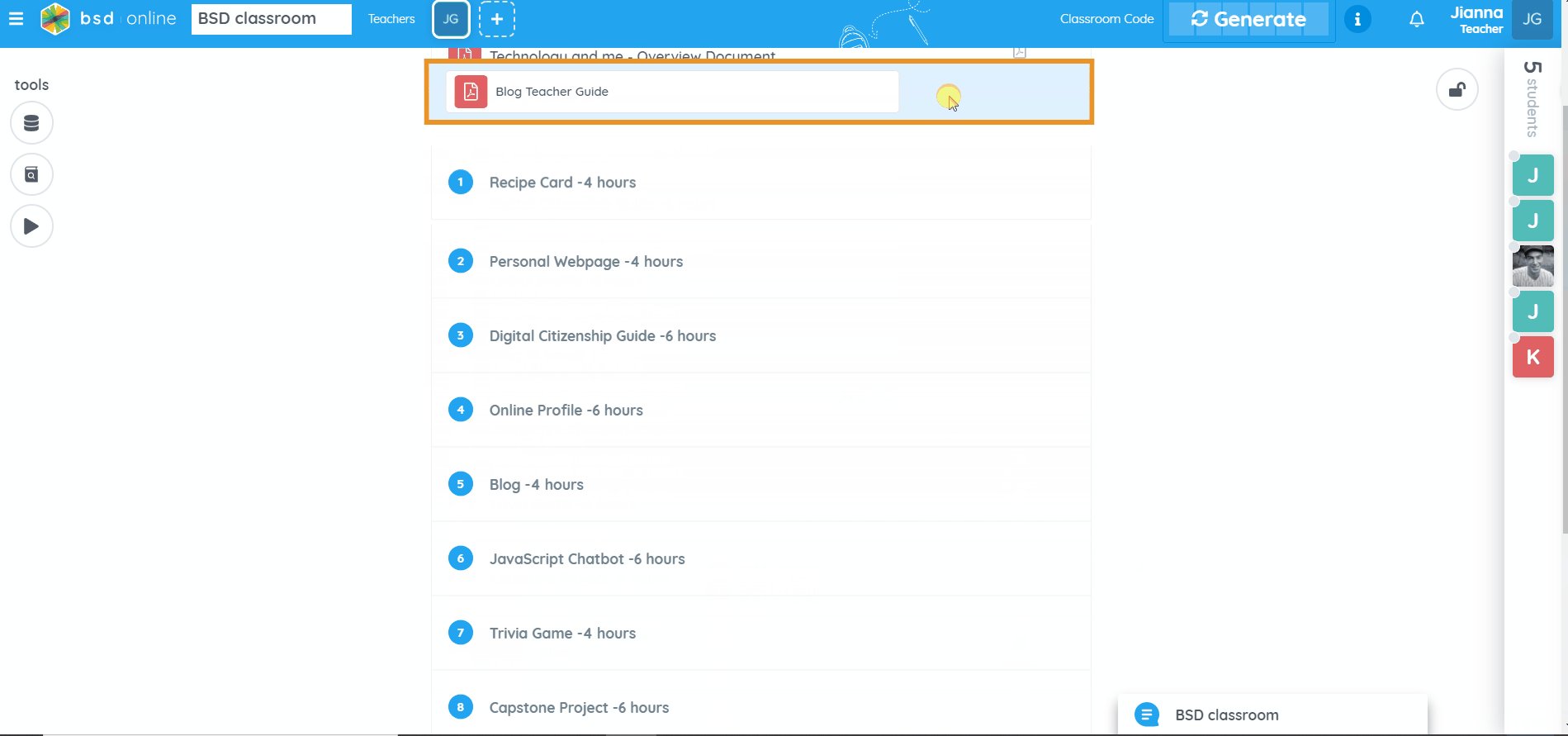
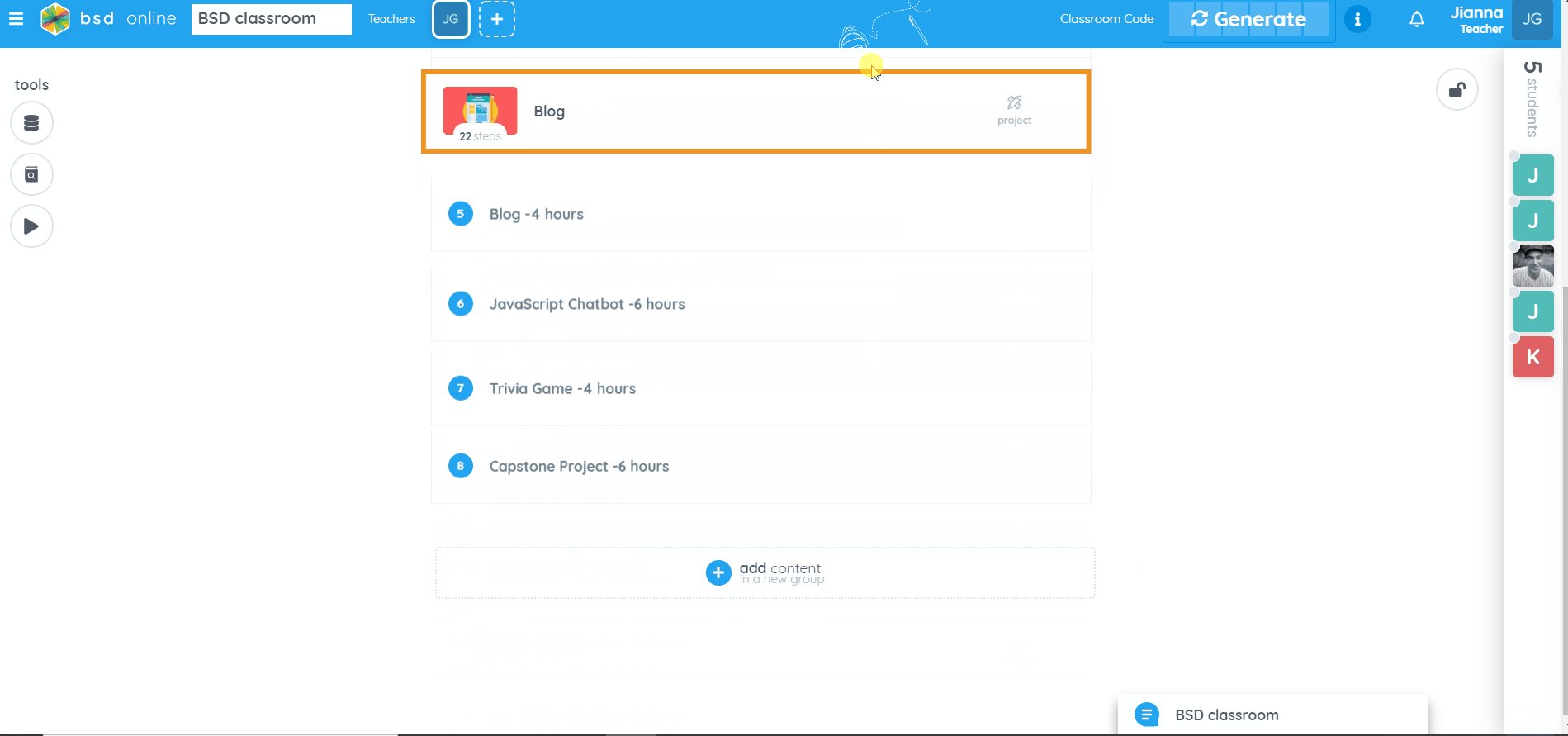
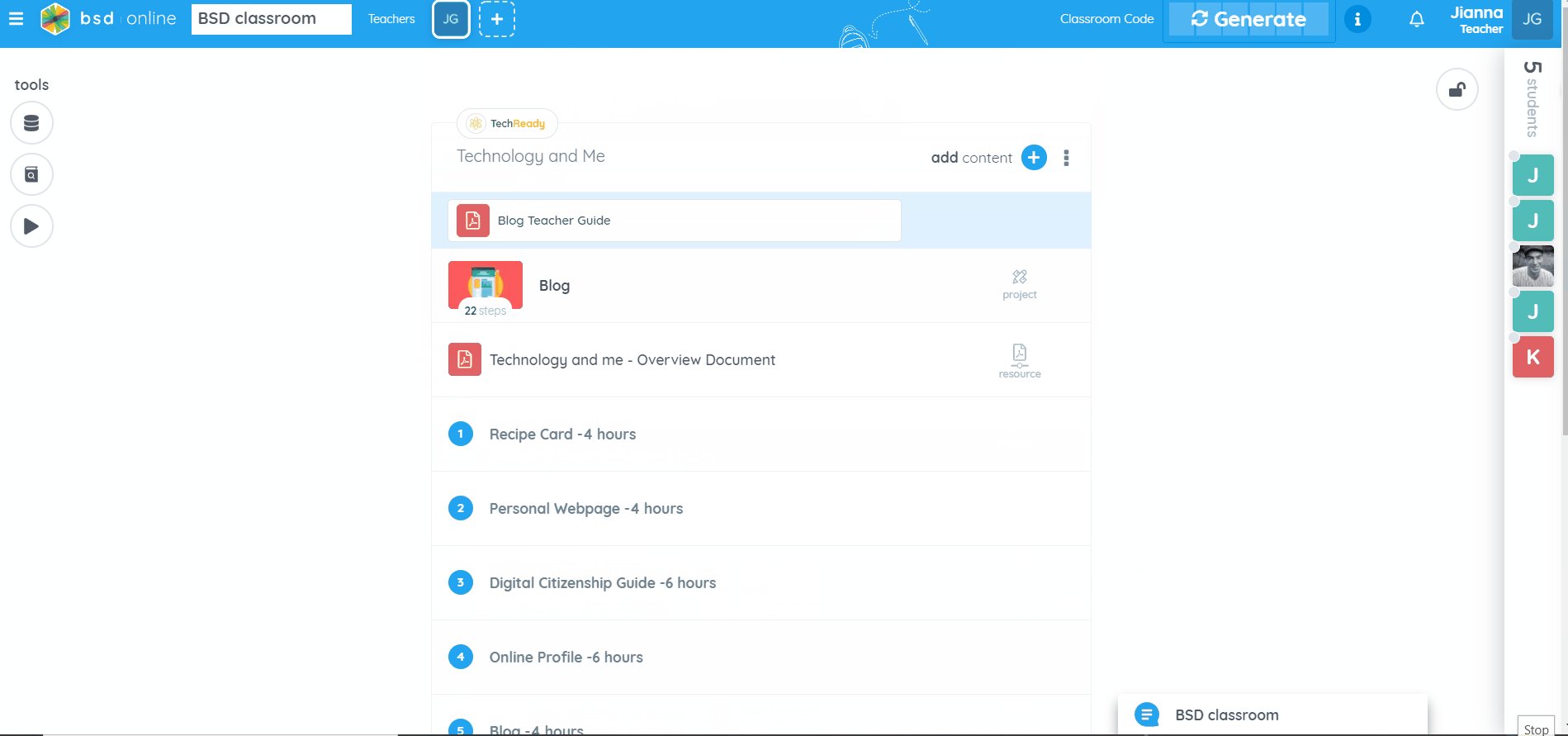
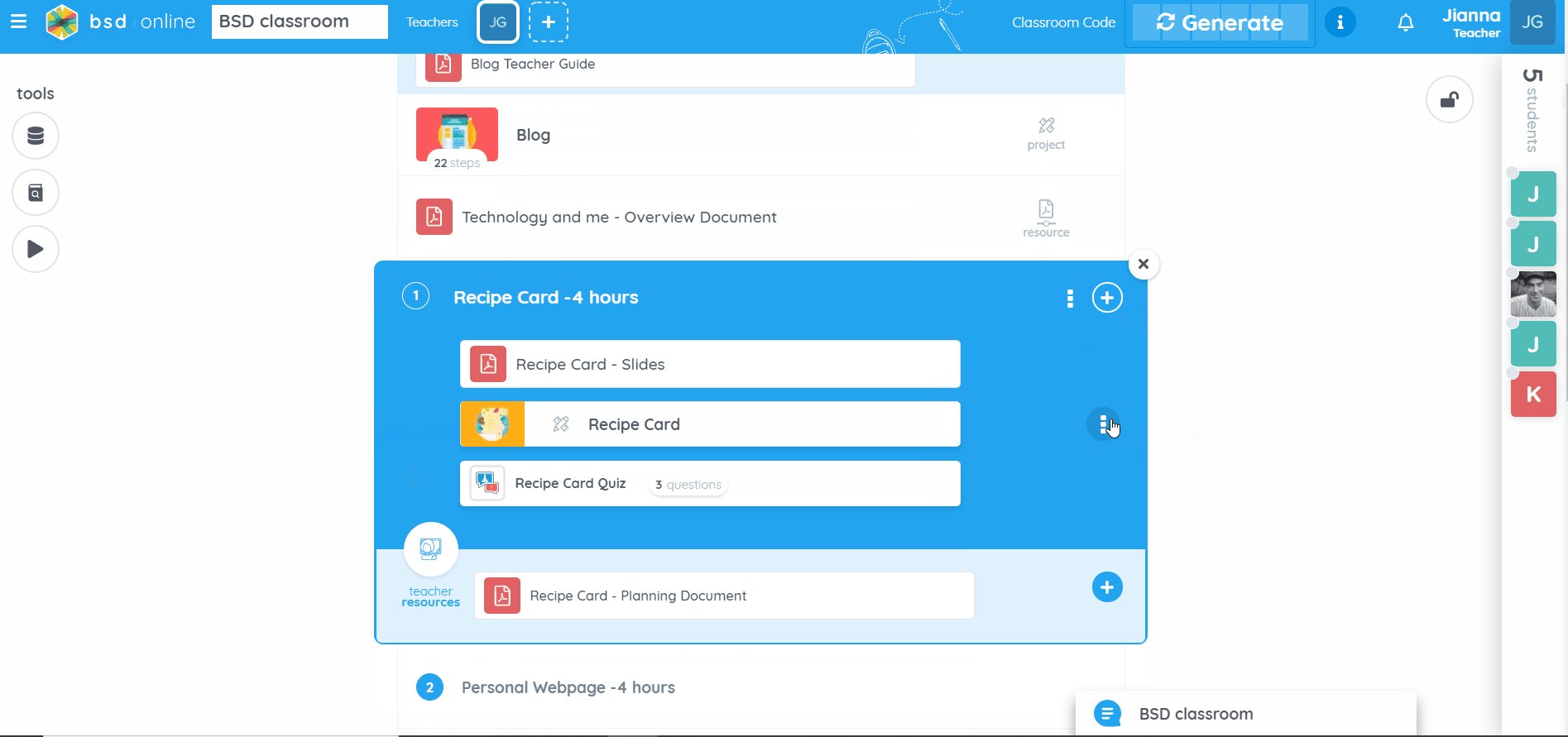
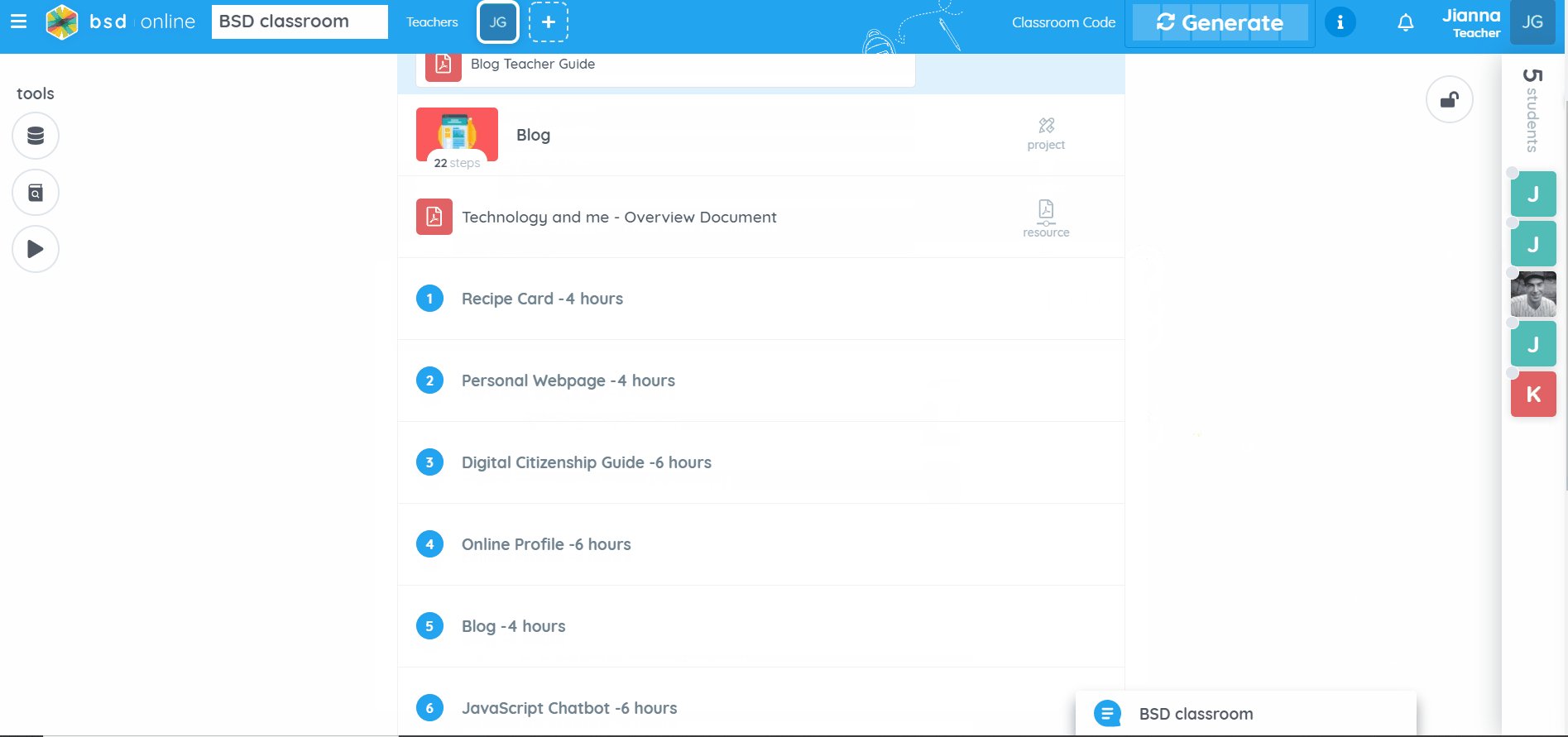
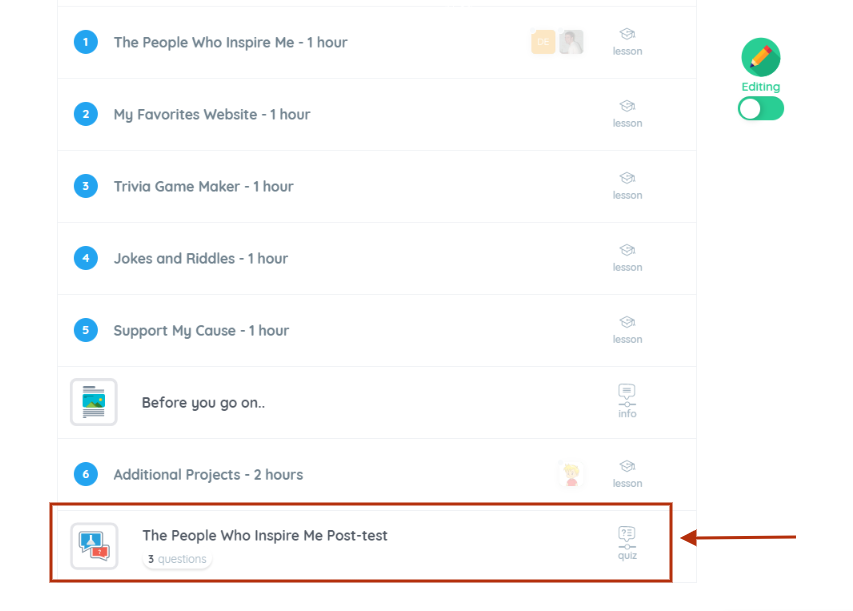
Step 6: After you finish putting all the questions in your quiz step, you need to save it. It will go at the bottom of your classroom content list. You can re-order it by dragging it to where you wish to place it.

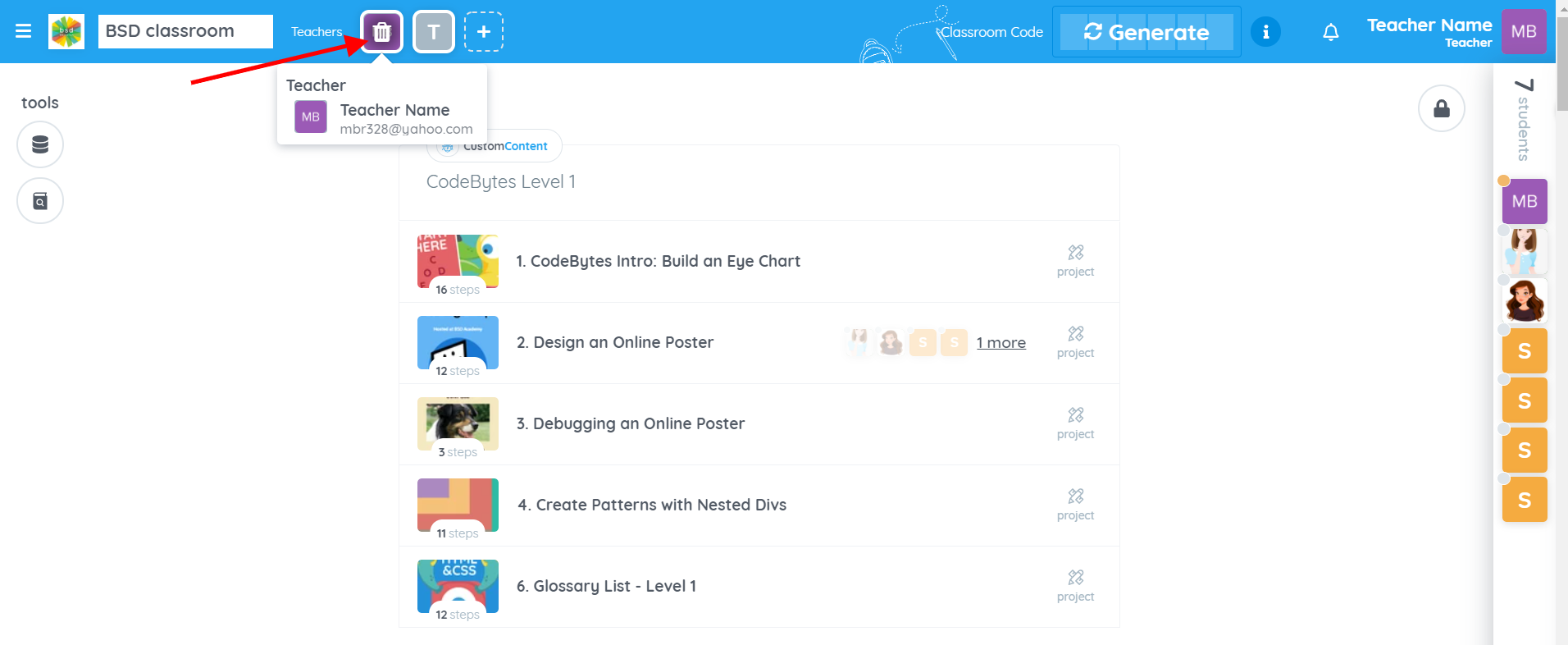
Don’t forget to lock your classroom content by clicking the lock icon again. There you go! Your quiz is now all set and ready for your students to answer.
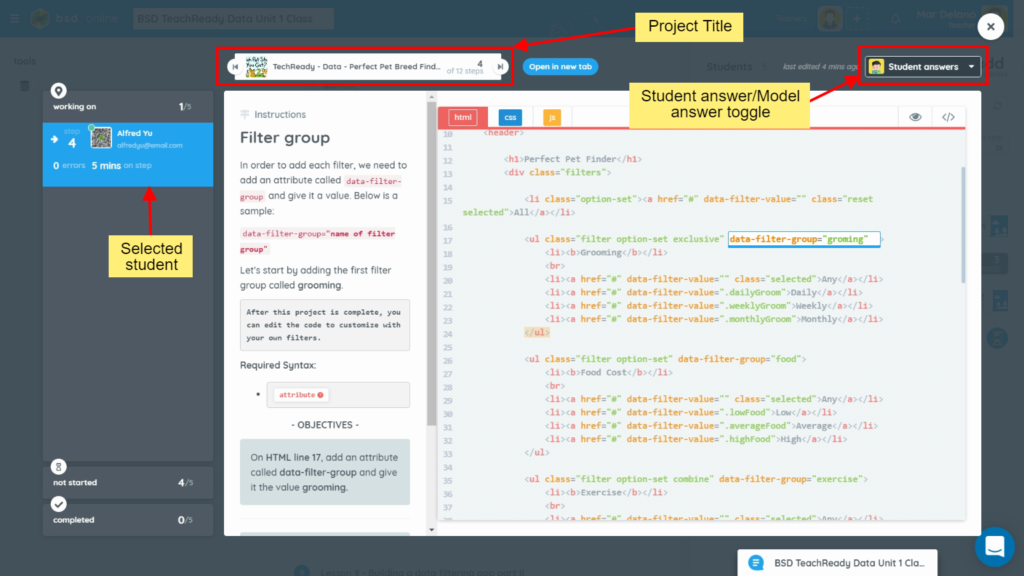
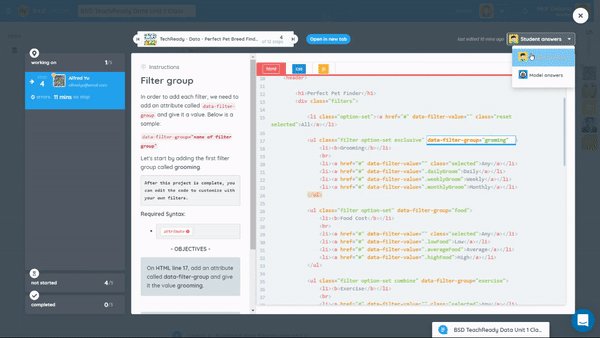
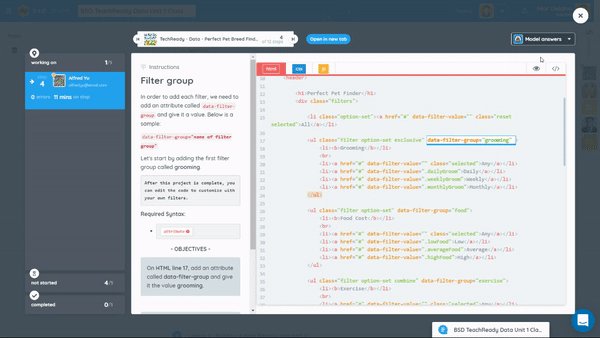
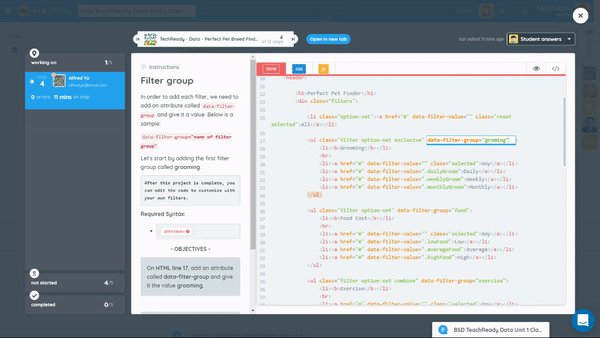
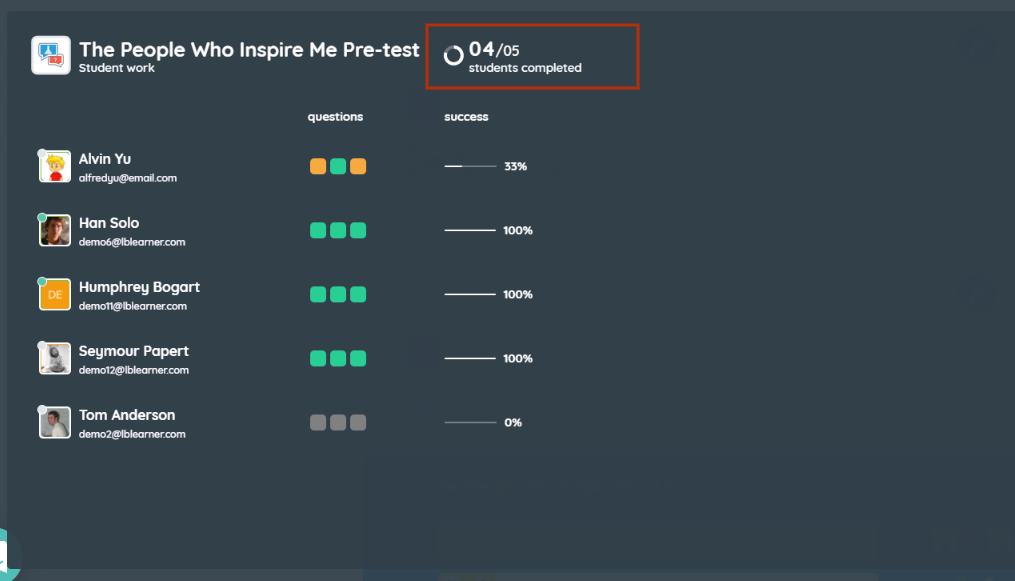
To show the result of the quiz, simply click the quiz and you will find the number of students who completed, who haven’t started the quiz, success percentage per student, and if they got a wrong answer the box that corresponds to the question order highlights as yellow.

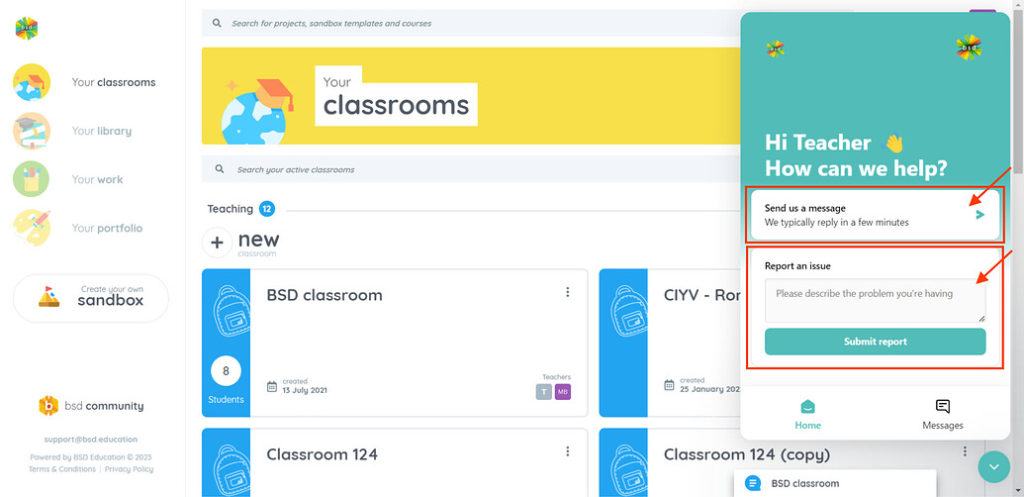
If there’s any concern you might require assistance from our support team, please send us a message through chat support or email us at support@bsd.education.